
폼(form) 만들기

<form> : 폼(form) 생성
-서버로 유저 정보를 전송하려고 사용
<form action="전송할 서버의 url">: 폼(form)을 서버로 전송
<form action="success.html">
...
</form><input> : 사용자의 입력을 받는 태그
<input type="text" class="form-control"><button type="submit / button">
- '전송' 버튼:
type='submit'
<button type="submit">으로 하면 자동으로 버튼 누르면 전송이 된다. - 일반 버튼:
type='button'
<button type="submit" class="btn btn-primary">전송</button>
<button type="button" class="btn btn-danger" id="close">닫기</button>.getElementById('').value : 사용자가 입력한 값을 가져온다.
.getElementById('').value.length : 사용자가 입력한 값의 길이를 가져온다.
e.preventDefault(): 창 실행을 제한하는 함수
<a>태그를 눌렀을 때 href 링크로 이동하지 않게 할 경우- 폼(form) 안에 submit 역할을 하는 버튼을 눌렀어도 새로 실행하지 않게 하고 싶을 경우 (submit은 작동됨)
function (e) {
e.preventDefault()
}공백 입력을 제한하는 폼(form) 만들기
+ 비밀번호 길이 제한 기능 추가

주요 구현 기능
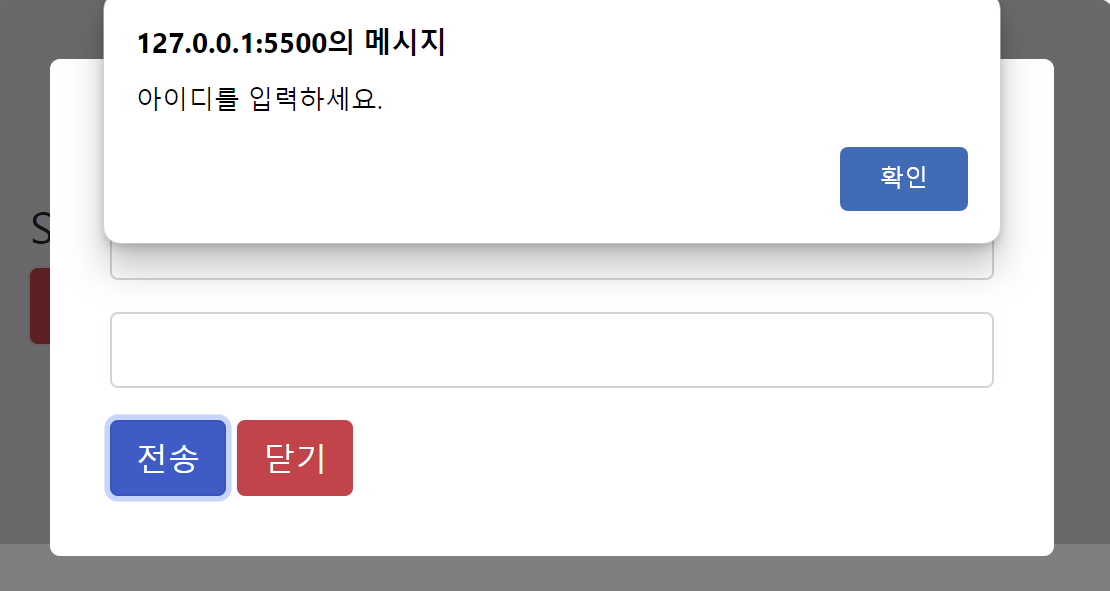
- 전송 버튼을 누를 때(form), 폼의 input칸이(if문) 빈칸이면 알림창 띄우기(alert())
document.getElementById('form1').addEventListener('submit', function(e) {
if (document.getElementsByClassName('form-control')[0].value == '') {
alert('아이디를 입력하세요.');
e.preventDefault()
}
});- 비밀번호 입력 길이를 6 ~ 12자로 제한하기
if (document.getElementsByClassName('form-control')[1].value.length < 6) {
alert('비밀번호를 더 길게 입력하세요.');
e.preventDefault()
}주의
- html 내의 코드가 폼(
.black-bg) 창과 기본 화면(.main-bg) 순으로 위치해야 한다.
그렇지 않으면 기본 화면에서 버튼을 눌렀을 때
폼(from) 창이 모달창으로 띄워지는 화면이 구현되지 않는다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Bootstrap CSS -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<!--폼(form) 창-->
<!-- 얘가 <기본 화면> 보다 위에 있어야 모달창 띄우는 식으로 구현됨 -->
<div class="black-bg">
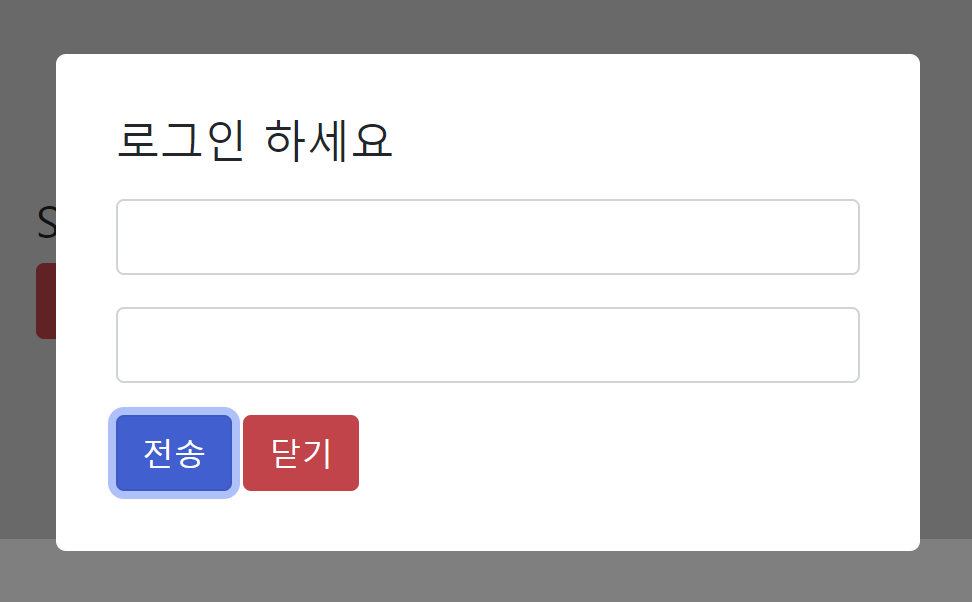
<div class="white-bg">
<h4>로그인 하세요</h4>
<form action="success.html" id="form1"> <!-- 서버로 유저 정보 전송(success.html로 전송) -->
<div class="my-3">
<input type="text" class="form-control"> <!-- 사용자 입력 받기 -->
</div>
<div class="my-3">
<input type="password" class="form-control">
</div>
<button type="submit" class="btn btn-primary">전송</button>
<!-- <button type="submit">하면 자동으로 버튼 누르면 전송됨 -->
<button type="button" class="btn btn-danger" id="close">닫기</button>
</form>
</div>
</div>
<!-- 기본 화면 -->
<div class="main-bg">
<h4>Shirts on Sale</h4>
<button id="login" class="btn btn-danger">로그인</button>
</div>
<script src="index.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
</body>
</html>index.js
// 로그인 버튼 누르면 폼(form) 열기
document.getElementById('login').addEventListener('click', function () {
document.querySelector('.black-bg').classList.add('show');
})
// 폼 - 닫기 버튼 누르면 폼 닫힘
document.getElementById('close').addEventListener('click', function () {
document.querySelector('.black-bg').classList.remove('show');
})
// 전송 버튼을 누를 때, 폼의 input칸이(if문) 빈칸이면 알림창 띄우기(alert())
document.getElementById('form1').addEventListener('submit', function(e) {
if (document.getElementsByClassName('form-control')[0].value == '') {
alert('아이디를 입력하세요.');
e.preventDefault()
}
if (document.getElementsByClassName('form-control')[1].value == '') {
alert('비밀번호를 입력하세요.');
e.preventDefault()
}
// 비밀번호 길이를 6 ~ 12자로 제한하기 (안내문 + 전송 불가)
if (document.getElementsByClassName('form-control')[1].value.length < 6) {
alert('비밀번호를 더 길게 입력하세요.');
e.preventDefault()
}
if (document.getElementsByClassName('form-control')[1].value.length > 12) {
alert('비밀번호 길이 제한을 넘었습니다.');
e.preventDefault()
}
});index.css
.black-bg {
width: 100%;
height: 100%;
position: fixed;
background: rgba(0, 0, 0, 0.5);
z-index: 5;
padding: 30px;
display: none;
}
.white-bg {
background: white;
border-radius: 5px;
padding: 30px;
}
.show {
display: block;
}
.main-bg {
padding: 100px 20px;
background: lightgrey;
}success.html
전송완료
// 전송 버튼 누른 후 실행참조
코딩애플
