
스크롤 시 화면에 고정되는 요소 만들기
position : sticky
: 스크롤이 되어서 해당 요소가 화면에 나오면 고정
.image {
position: sticky;
top: 100px; /* 고정할 화면 좌표 */
}- 고정할 요소의
<div>박스 안에 줘야 함 - 부모
<div>박스를 넘어서면 해제됨 - 좌표 속성과 함께 써야 제대로 보임 (top, left 등)
- Edge 이상에서 사용가능
- 차이점 !
position : fixed= 요소가 항상 화면에 고정
position : sticky= 스크롤이 되어서 해당 요소가 화면에 나오면 고정 (조건부)
clear 속성
: float 속성 해제하기
-
float 속성 밑에 추가
-
clear: both;: float 속성 왼쪽/오른쪽 취소, 가장 많이 사용
clear: none;: clear 값을 설정하지 않은 것과 같은 상태
clear: left;: 왼쪽 취소
clear: right;: 오른쪽 취소
영화 소개 페이지

기능
- 스크롤해도 사진 우측에 고정하기
- 일정 스크롤 이상이면 사진 변경하기
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+SC&display=swap');
</style>
</head>
<body style="background-color: aliceblue; height: 1000px;">
<div class="title">
<p>
상견니(想見你) <br/> 소개하기
</p>
</div>
<div class="white">
<div class="image">
<img src="xiang1.png" id="img" width="100%">
</div>
<div style="clear: both;"></div>
<div class="text">
想見你 <br/>
상견니 <br/>
널 보고 싶어 <br/>
Someday or One Day <br/>
</div>
<div style="clear: both;"></div>
<div class="content">
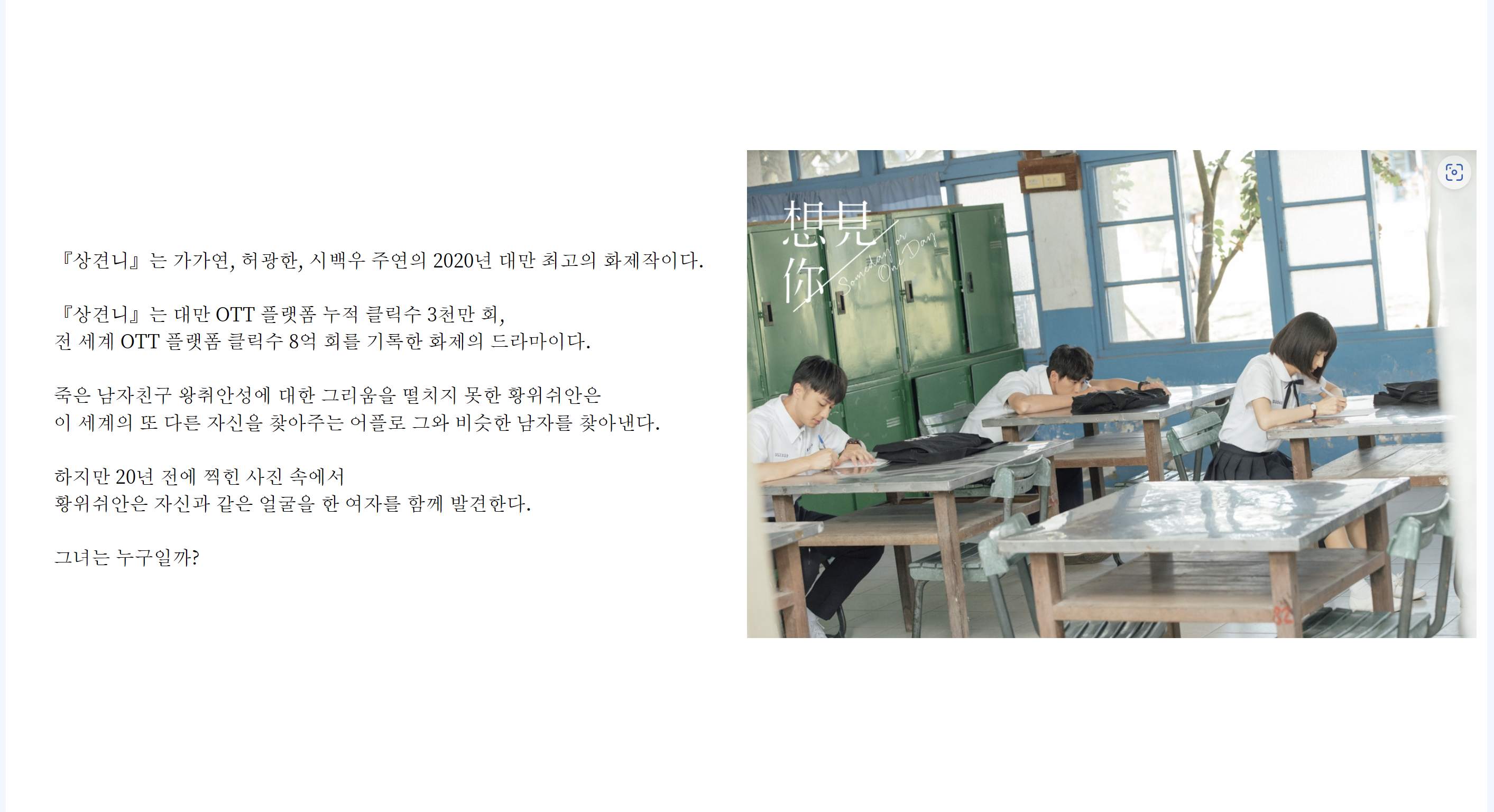
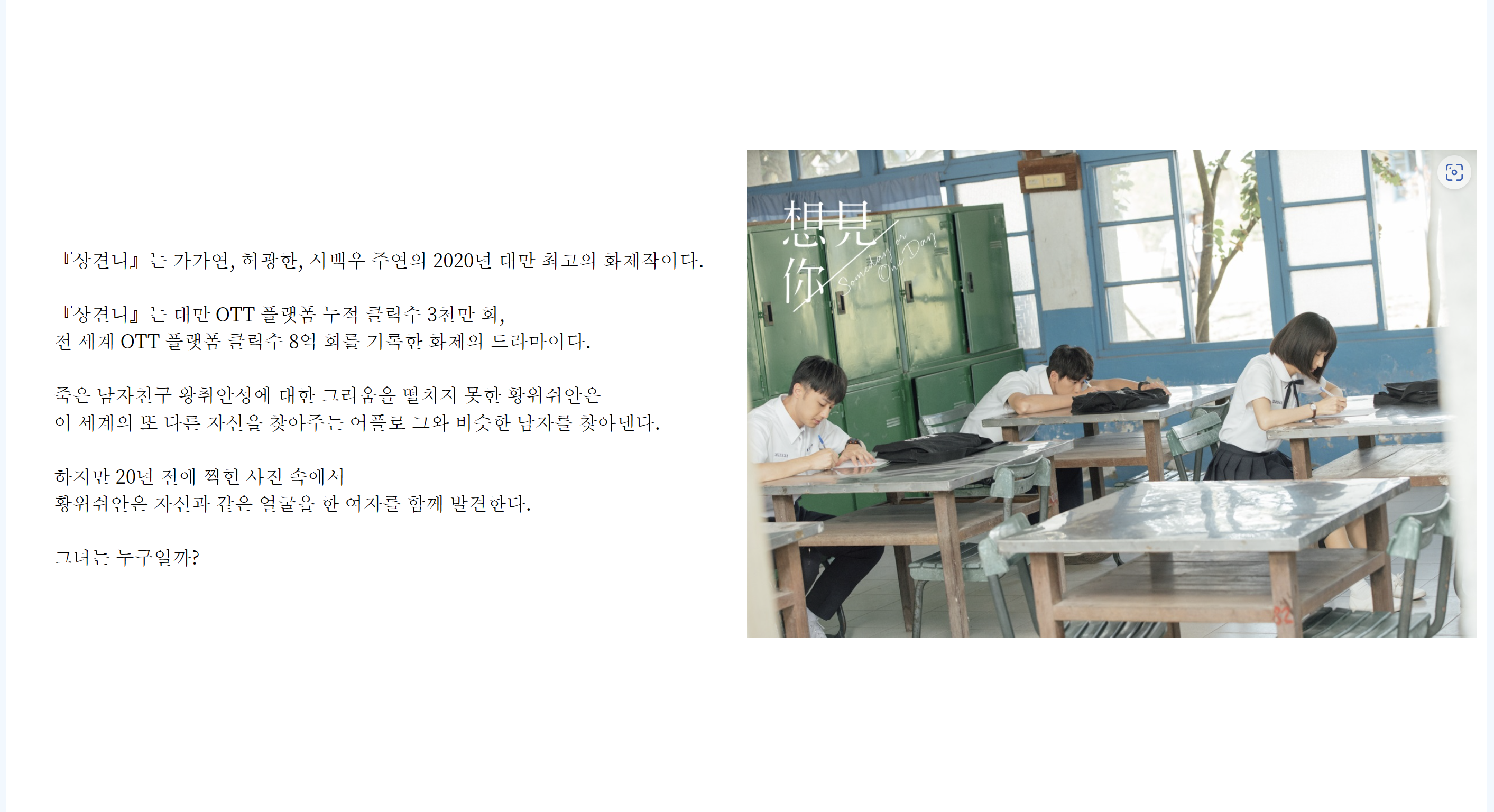
『상견니』는 가가연, 허광한, 시백우 주연의 2020년 대만 최고의 화제작이다. <br/><br/>
『상견니』는 대만 OTT 플랫폼 누적 클릭수 3천만 회,<br/> 전 세계 OTT 플랫폼 클릭수 8억 회를 기록한 화제의 드라마이다. <br/><br/>
죽은 남자친구 왕취안성에 대한 그리움을 떨치지 못한 황위쉬안은<br/> 이 세계의 또 다른 자신을 찾아주는 어플로 그와 비슷한 남자를 찾아낸다. <br/><br/>
하지만 20년 전에 찍힌 사진 속에서 <br/> 황위쉬안은 자신과 같은 얼굴을 한 여자를 함께 발견한다. <br/><br/>그녀는 누구일까?
</div>
<div style="clear: both;"></div>
<div class="content">
주인공 황위쉬안은 비행기 사고로 세상을 떠난 남자친구를 그리워한다.<br/>
황위쉬안은 그를 그리워하며 그에게 메시지를 보낸다.<br/><br/>
어느 날, 황쉬위안은 의문의 카세트 플레이어와 <br/> 우바이의 ‘사랑의 끝’이라는 노래가 수록된 카세트 테이프를 받는다.<br/><br/>
그는 카세트 플레이어를 들으면서 잠에 빠지는데 <br/>1998년으로 갑자기 타임 슬립을 하게 되고, <br/>그곳에서 천윈루라는 여고생의 몸에 들어가게 되는데...
</div>
<div style="clear: both;"></div>
<div class="last">
<p>
상견니(想見你) 보세요...
</p>
</div>
</div>
<script src="index.js"></script>
</body>
</html>index.js
window.addEventListener('scroll', function() {
if (window.scrollY < 1100) {
document.getElementById("img").src = "xiang1.png";
} else if (window.scrollY > 1200 && window.scrollY < 1800) {
document.getElementById("img").src = "xiang2.png";
} else if (window.scrollY > 1630 && window.scrollY < 2160) {
document.getElementById("img").src = "xiang3.png";
} else if (window.scrollY > 2160) {
document.getElementById("img").src = "xiang4.png";
}
});main.css
body {
font-family: "Noto Serif SC", serif;
}
/* 설명칸 */
.white {
background-color: rgb(255, 255, 255);
height: 2600px;
margin-top: 250px;
}
/* 이미지 */
.image {
float: right;
width: 690px;
margin-top: 180px;
margin-right: 10px;
position: sticky;
top: 150px; /* 어디에 고정할건지 (상단에) */
}
/* title */
.title {
font-size: 45px;
text-align: center;
margin-top: 300px;
}
/* white - 제목 */
.text {
font-size: 27px;
text-align: center;
margin-left: 95px;
margin-top: -300px;
float: left;
width: 500px;
}
/* 내용 */
.content {
font-size: 18px;
text-align: left;
margin-left: 45px;
float: left;
width: 630px;
margin-top: 300px;
}
/* 마지막 내용 */
.last {
font-size: 18px;
text-align: left;
margin-left: 45px;
float: left;
width: 630px;
margin-top: 400px;
}출처
코딩애플
https://wecanit.tistory.com/17
