문자 검사하기
1. .includes()
검사 문자.includes('검사 대상')
- boolean형
있으면 true, 없으면 false 반환
2. 정규 표현식 (Regular Expression)
/검사 문자/.test('검사 대상')
- boolean형
있으면 true, 없으면 false 반환
문자 범위 지정
- 영대문자:
/[A-Z]/ - 영소문자:
/[a-z]/ - 한글:
/[가-힣]/ - 한글 초성:
/[ㄱ-ㅎ]/ - 숫자:
/[0-9]/ - 아무 문자 1개:
/\s/- 문자 1개만 검색
- 특수기호 포함
- 여러 문자 검색:
/\s+/- 왼쪽 문자 반복 검색
시작/끝 문자 검사
- 시작 문자 검사:
/^문자/ - 끝 문자 검사:
/문자&/
or 연산자
/(a|b)/: a 혹은 b 검사하기
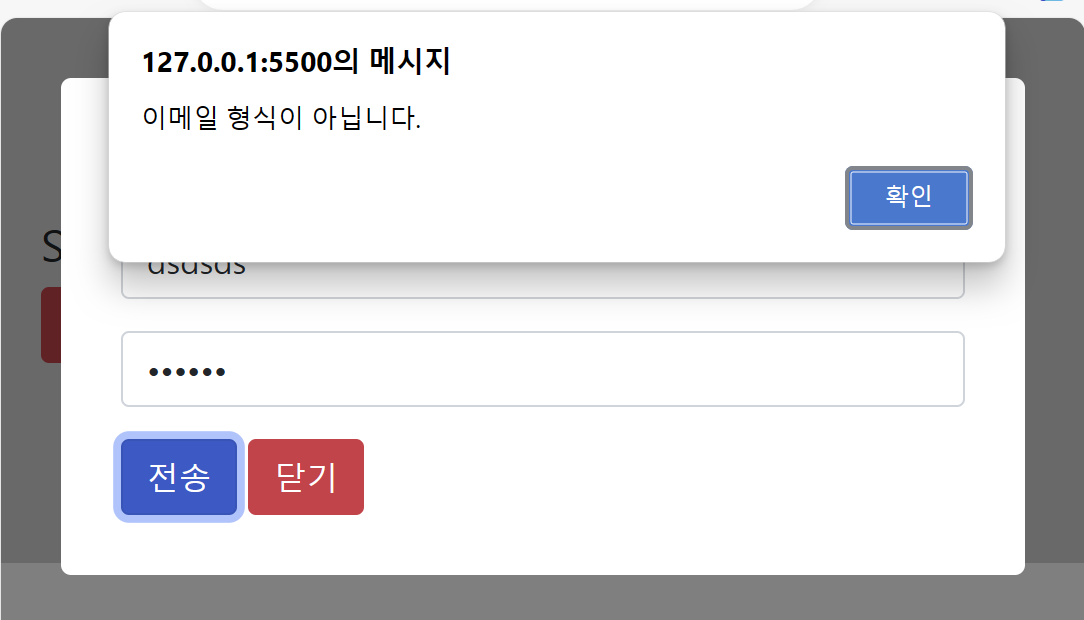
이메일 형식 검사하기
/\s+@\s+.\s+/.test('aaa@bbb.ccc')
이메일 형식 검사하기

구현 계획
-
이메일 형식 검사하기
정규표현식 사용 ⇒/\S+@\S+\.\S+/.test( ) -
비밀번호 길이 제한
6 ~ 12자 제한 ⇒ length 이용 -
비밀번호 대문자 제한
정규표현식 사용 ⇒/[A-Z]/.test(pw)
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Bootstrap CSS -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<!--폼(form) 창-->
<!-- 얘가 <기본 화면> 보다 위에 있어야 모달창 띄우는 식으로 구현됨 -->
<div class="black-bg">
<div class="white-bg">
<h4>로그인 하세요</h4>
<form action="success.html" id="form1"> <!-- 서버로 유저 정보 전송(success.html로 전송) -->
<div class="my-3">
<input type="text" class="form-control"> <!-- 사용자 입력 받기 -->
</div>
<div class="my-3">
<input type="password" class="form-control">
</div>
<button type="submit" class="btn btn-primary">전송</button>
<!-- <button type="submit">하면 자동으로 버튼 누르면 전송됨 -->
<button type="button" class="btn btn-danger" id="close">닫기</button>
</form>
</div>
</div>
<!-- 기본 화면 -->
<div class="main-bg">
<h4>Shirts on Sale</h4>
<button id="login" class="btn btn-danger">로그인</button>
</div>
<script src="index.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
</body>
</html>index.js
// 로그인 버튼 누르면 폼(form) 열기
document.getElementById('login').addEventListener('click', function () {
document.querySelector('.black-bg').classList.add('show');
})
// 폼 - 닫기 버튼 누르면 폼 닫힘
document.getElementById('close').addEventListener('click', function () {
document.querySelector('.black-bg').classList.remove('show');
})
document.getElementById('form1').addEventListener('submit', function(e) {
var id = document.getElementsByClassName('form-control')[0].value;
var pw = document.getElementsByClassName('form-control')[1].value;
// 전송 버튼을 누를 때, 폼의 input칸이(if문) 빈칸이면 알림창 띄우기(alert())
if (id == '') {
alert('아이디를 입력하세요.');
e.preventDefault()
} else if (/\S+@\S+\.\S+/.test(id) == false) {
alert('이메일 형식이 아닙니다.');
e.preventDefault()
}
if (pw == '') {
alert('비밀번호를 입력하세요.');
e.preventDefault()
} else if (/[A-Z]/.test(pw)) {
alert('비밀번호에는 대문자 입력이 불가합니다.');
e.preventDefault()
}
// 비밀번호 길이 6 ~ 12자 제한
if (pw.length < 6 || pw.length > 12) {
alert('비밀번호 길이 제한을 넘었습니다.');
e.preventDefault()
}
});main.css
.black-bg {
width: 100%;
height: 100%;
position: fixed;
background: rgba(0, 0, 0, 0.5);
z-index: 5;
padding: 30px;
display: none;
}
.white-bg {
background: white;
border-radius: 5px;
padding: 30px;
}
.show {
display: block;
}
.main-bg {
padding: 100px 20px;
background: lightgrey;
}
success.js
폼 전송 완료출처
코딩애플
