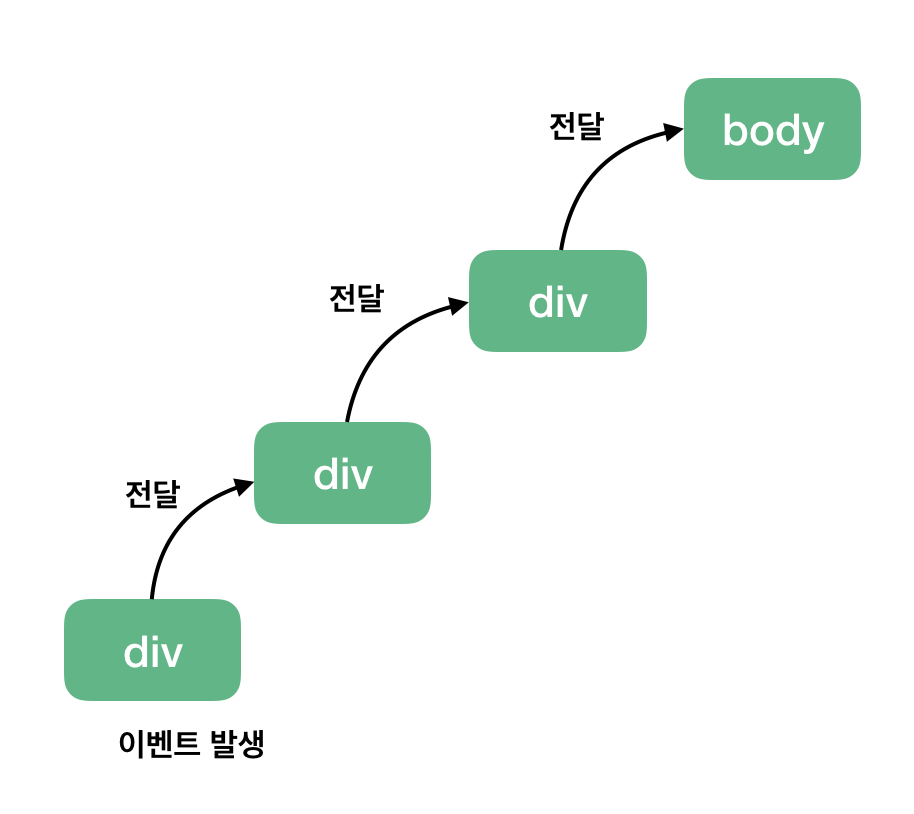
이벤트 버블링(Event Bubbling)
: 이벤트가 html의 상위 <부모 태그>까지 퍼지는 현상

- 모든 브라우저는 이벤트 버블링이 일어난다.
- 이벤트 관련 함수를 사용하여 제어
이벤트 관련 함수
- 이벤트 버블링을 제어할 수 있다.
- 콜백 함수에 e를 넣어줘야 한다.
function(e) {
e.target;
e.currentTarget;
e.preventDefault;
e.stopPropagation;
}1. e.target;
: 유저가 실제로 누른 곳(이벤트가 발생한 곳)
2. e.currentTarget;
: 이벤트 리스너가 달린 곳
= this;
3. e.preventDefault;
: 이벤트의 기본 동작을 막음
4. e.stopPropagation;
: 상위 요소로 퍼지는 이벤트 버블링을 막음
html 태그에 몰래 정보 숨기기
date-자료이름="값"
<li class="tab-button" data-id="0">Products</li>숨긴 정보 출력하기
셀렉터.datasest.자료이름
document.querySelector('.tab-button').dataset.id검은 배경 누르면 모달창 닫기
- 내가 실제로 누른게 까만 배경이면 모달창 닫기
// 검은 배경 누르면 모달창 닫기
document.querySelector('.black-bg').addEventListener('click', function(e) {
if (e.target == document.querySelector('.black-bg')) {
document.querySelector('.black-bg').classList.remove('show');
}
})출처
코딩애플
