
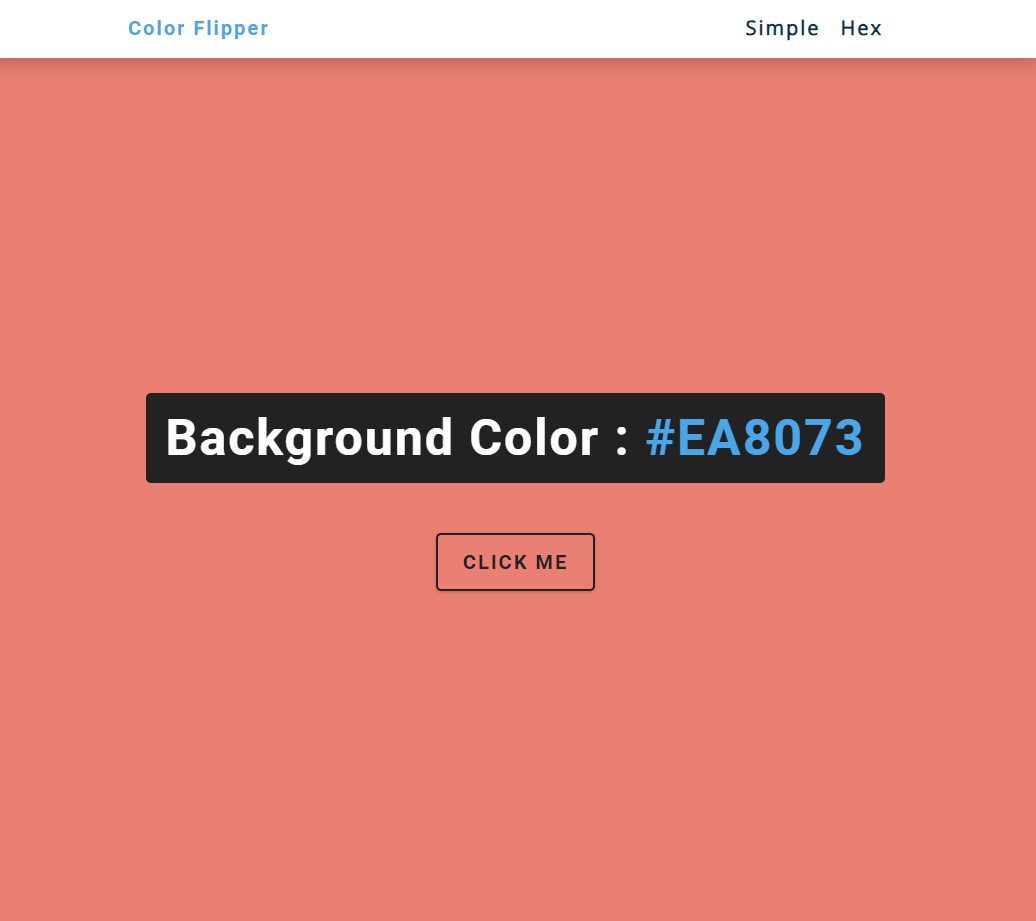
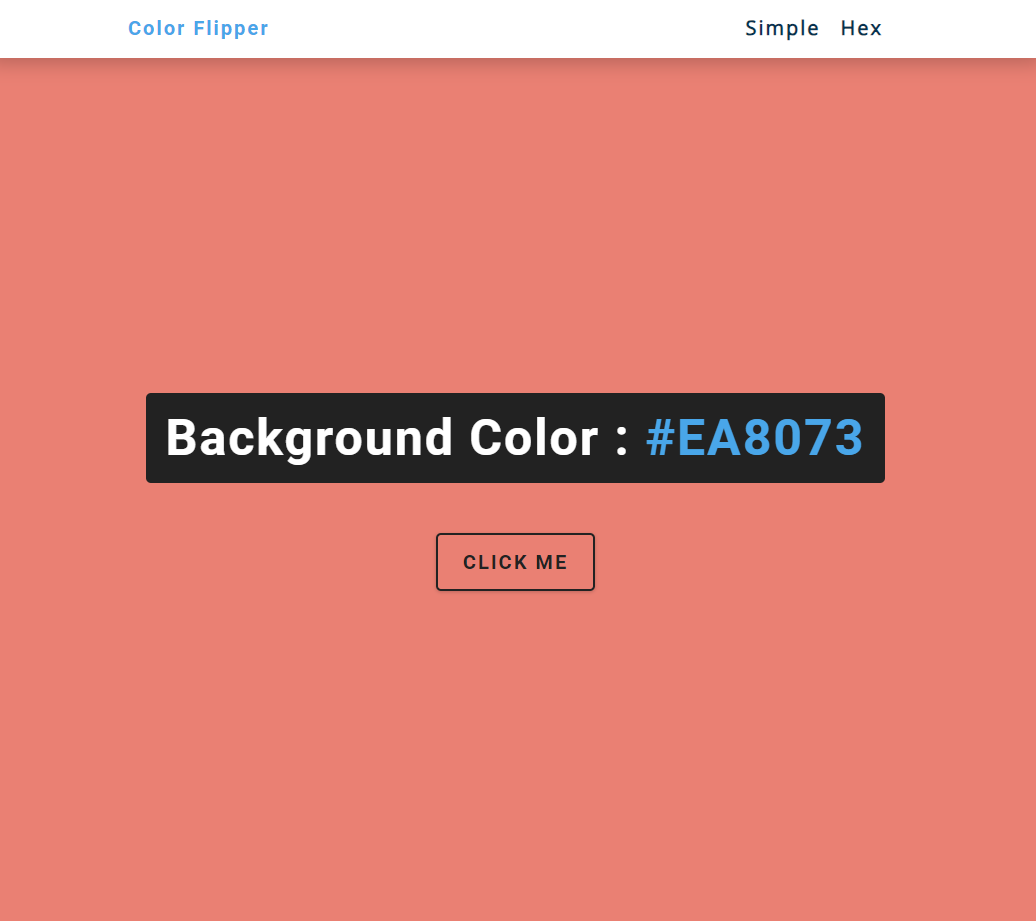
Color Flipper
: 버튼 클릭 시 배경색이 랜덤하게 변하며 해당 배경색의 색상 코드를 출력하는 사이트

링크
사용 언어
- HTML
- CSS
- Javascript
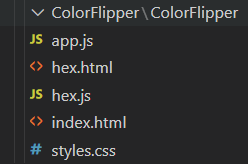
구조
- index.html - 'Simple' 버전
- app.js - 'Simple' 버전
- hex.html - 'hex' 버전
- hex.js - 'hex' 버전
- styles.css - 사이트 css

코드
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/> <!-- 문자 코드 설정 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> // meta 정보의 이름, 내용
<title>Color Flipper || Simple</title>
<!-- styles -->
<link rel="stylesheet" href="styles.css" /> <!-- 참조할 파일 -->
</head>
<body>
<nav> <!-- 다른 웹 페이지로 연결 -->
<div class="nav-center">
<h4>Color Flipper</h4>
<ul class="nav-links">
<li>
<a href="index.html">Simple</a> <!-- 링크된 페이지의 URL -->
<!-- Simple 선택 시 해당 페이지로 이동-->
</li>
<li>
<a href="hex.html">hex</a>
<!-- hex 선택 시 hex 페이지로 이동-->
</li>
</ul>
</div>
</nav>
<main>
<div class="container">
<h2>
Background Color :
<span class="color">#f1f5f8</span>
<!-- 스타일이나 속성의 범위를 적용하기 위해 감싸주는 태그 -->
</h2>
<button class="btn btn-hero" id="btn">Click Me</button>
</div>
</main>
<!-- javascript -->
<script src="app.js"></script>
<!-- 외부 스크립트 파일의 URL -->
</body>
</html>app.js - 'Simple'
const colors = ["green", "red", "rgba(133,122,200)", "#f15025"];
// Simple 선택 시 나오는 색상들 선언
// JS 내장 함수에 의해 색상 명 or 색상 코드를 넣어도 반영이 된다!
const btn = document.getElementById("btn"); // 'click me' 버튼 가져오기
~~ const color = document.querySelector(".color"); ~~
// HTML 문서 내에서 지정한 CSS 선택자와 일치하는 첫 번째 요소 반환
btn.addEventListener("click", function () {
// .addEventListener() - document의 특정요소(id, class, tag 등) 의 event(click하거나 마우스를 올리면 함수 실행 등)를 등록
const randomNumber = getRandomNumber(); // 랜덤 숫자 가져오기
document.body.style.backgroundColor = colors[randomNumber];
// html파일(document)의 <body>태그의 backgroundColor를 랜덤 색(colors[randomNumber])으로 지정한다.
color.textContent = colors[randomNumber]; // 랜덤으로 가져온 텍스트 내용 변경
});
function getRandomNumber() {
// 랜덤 숫자 생성 메서드 (범위: 0 ~ 3 (colors.length = 4))
return Math.floor(Math.random() * colors.length);
// Math.floor - 소수점 이하를 버림
}hex.js - 'hex'
const hex = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, "A", "B", "C", "D", "E", "F"];
const btn = document.getElementById("btn");
const color = document.querySelector(".color");
btn.addEventListener("click", function () { // 클릭을 누르면
let hexColor = "#"; // 색상코드 변수 준비
for (let i = 0; i < 6; i++) {
hexColor += hex[getRandomNumber()];
// 색상 코드에 숫자를 랜덤으로 저장
}
document.body.style.backgroundColor = hexColor;
color.textContent = hexColor;
});
function getRandomNumber() {
return Math.floor(Math.random() * hex.length);
}배운 것
HTML
<nav> : 다른 웹 페이지로 연결
<span> : 스타일이나 속성의 범위를 적용하기 위해 감싸주는 태그
Javascript
document.querySelector(".color")
: HTML 문서 내에서 지정한 CSS 선택자와 일치하는 첫 번째 요소 반환
.addEventListener()
: document의 특정요소(id, class, tag 등)의 event(click하거나 마우스를 올리면 함수 실행 등)를 등록
Math.floor() : 소수점 이하를 버림
Math.ceil() : 소수점 이하를 올림
Math.round() : 소수점 이하를 반올림
CSS
style.css 파일 불러오기 & 적용하기**
link: html 파일에서 필요할 때마다 CSS 파일을 불러오는 방식
<link rel="stylesheet" href="경로/파일이름">
<head>부분에 코드를 넣어서 파일을 불러들인다.
@import: html 파일에서 A.css파일을 불러오면, A.css파일이 또 다른 B.css를 불러오는 것
<style type="text/css">
@import url("경로/파일이름");
</style>- 편리성 = link < import
- 속도 = link > import
:root : 특정 위치에 있는 요소를 선택하는 가상 클래스
- 사용: 전역 CSS 변수 선언 등
font-family : 글꼴을 설정하는 속성
CSS Selector : CSS 규칙을 적용할 요소를 정의
*,
::after,
::before*: 셀렉터(Selector)의 모든 요소 선택::after: 내용 뒤에 생성되는 내부 요소::before: 내용 앞에 생성되는 내부 요소
letter-spacing :글자 간격 지정
text-transform : 문자를 대문자 or 소문자로 바꾸는 속성
| text-transform 속성 | |
|---|---|
| none | 입력된 그대로 출력 |
| capitalize | 단어의 첫번째 글자를 대문자로 변경 |
| uppercase | 모든 글자를 대문자로 변경 |
| lowercase | 모든 글자를 소문자로 변경 |
| initial | 기본값으로 설정 |
| inherit | 부모 요소의 속성값을 상속 받음 |
@media screen: 미디어 쿼리(Media Query)
: 단말기의 유형, 화면 해상도, 뷰포트 너비 등에 따라 사이트의 스타일(CSS)을 적용
| text-transform 속성 | |
|---|---|
| all | 모든 장치 |
| 인쇄 결과물 및 출력 미리보기 화면에 표시 중인 문서 | |
| screen | 스크린 화면 |
| speech | 음성 장치 |
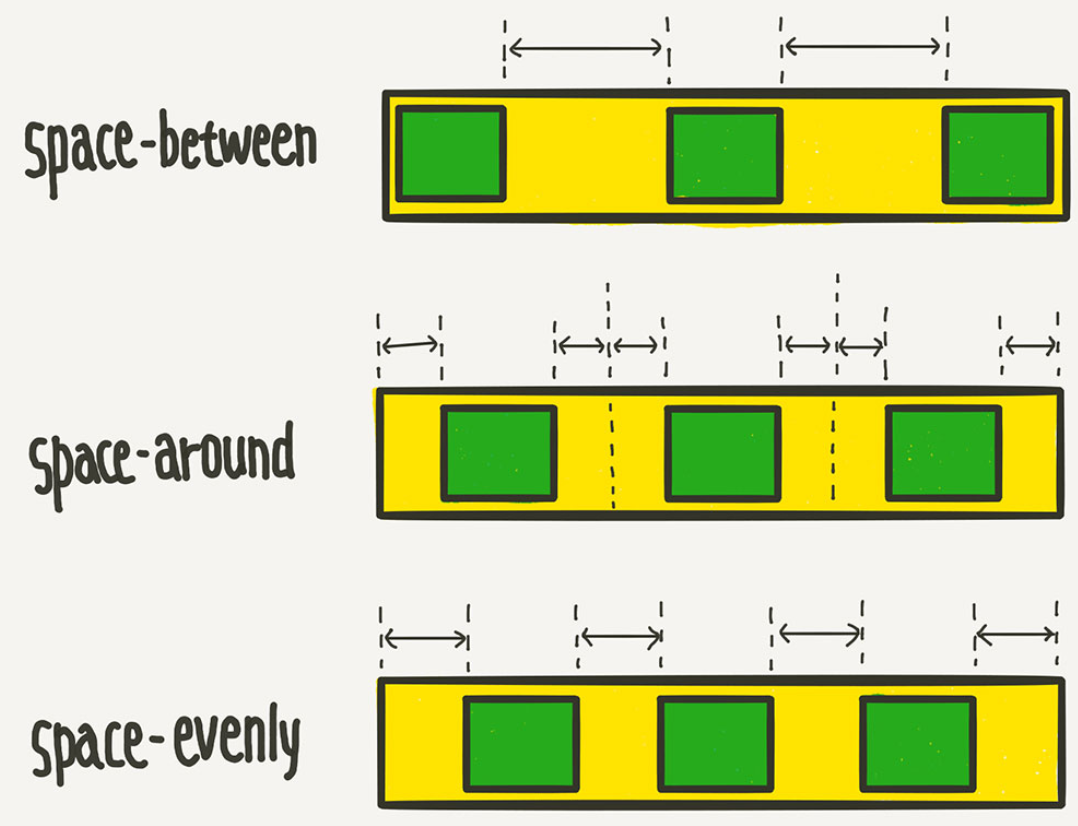
justify-content : 콘텐츠 항목 사이와 주위에 공간을 분배
| text-transform 속성 | |
|---|---|
| flex-start | 아이템들을 시작점으로 정렬(기본값)
flex-derection이 row(가로 배치) = 왼쪽에서, column(세로 배치) = 위에서 정렬 |
| center | 가운데 정렬 |
| space-between | 아이템들의 "사이(between)"에 균일한 간격 생성 |
| space-around | 아이템들의 "둘레(around)"에 균일한 간격 생성 |
| space-evenly | 아이템들의 사이와 양 끝에 일정한 간격 생성 |
참고
https://minaminaworld.tistory.com/140

<a> : 문서를 연결시키는 태그
| <[a]> 태그 속성 | |
|---|---|
| a:link | 방문 전 링크 상태 |
| a:visited | 방문 후 링크 상태 |
| a:hover | 마우스를 갖다댄 링크 상태 |
| a:active | 클릭 시 링크 상태 |
ex) 링크가 방문 전엔 검은색, 방문 후엔 녹색, 마우스를 가져다대면 파란색, 클릭하면 빨간색
border-radius : 외부 테두리 모서리를 둥글게 만들기
transition : (CSS 전환) 지정된 기간 동안 속성 값을 원활하게 변경(마우스를 올리면 변하는 효과)
- 전환 효과를 만들려면 필요한 요소
1. 효과를 추가하려는 CSS 속성
2. 효과 지속 시간
| transition 속성 | |
|---|---|
| transition | 전환 효과 지정 |
| transition-delay | 전환 효과의 시간(초) 지정 |
| transition-duration | 전환의 총 시간 |
| transition-property | 전환 효과를 적용할 속성 지정 |
| transition-timing-function | 전환 효과의 속도 지정 |
cursor: pointer : 해당 태그 위에 위치하는 마우스 커서의 모양 변경
| cursor 속성 | |
|---|---|
| auto | 자동 |
| default | 기본값 (화살표) |
| pointer | 손가락 모양 (클릭 가능한 버튼) |
| wait | 로딩 |
아쉬운 점
- 색 리스트에 더 다양한 색을 추가해보고 싶다
https://www.color-hex.com/
https://hslpicker.com/#49a6e9
깃허브
https://github.com/kwonboryong/ColorFlipper.git
출처
https://www.vanillajavascriptprojects.com/
https://youtu.be/3PHXvlpOkf4?si=1r74utW6O3u36e14
http://www.kiss7.kr/db/board.php?bo_table=siteblog&wr_id=17
https://www.w3schools.com/cssref/css_selectors.php
https://coding-levup.tistory.com/18
