안녕하세요!
오늘부터 React관련 포스팅을 해보겠습니다.
이 번 포스팅의 내용인 create-react-app, 이 하 "CRA" 에 대해 알아보겠습니다.
개발 툴은 Visual Studio Code를 사용했습니다.
React를 시작하는 간편한 방법 CRA
React는 UI기능만 제공합니다. 따라서 전역 상태관리, 라우팅, 빌드시스템을 개발자가 직접 구축해야합니다. angular같은 풀 스택 프레임워크와는 대조됩니다. 그래서 React를 프레임워크라고도 하고 UI라이브러리라고도 합니다.
이렇게 빌드시스템이나 라우팅등 직접 구축하는 것은 진입장벽을 높게 만들기 때문에 React측에서 진입장벽을 낮출 수 있도록 CRA를 만들었습니다.
1. 설치
nodejs 설치
- nodejs 홈페이지 (CTRL + Click!)
- LTS버전 클릭 후 다운
- 설치
- cmd에서 node -v입력
- 버전정보가 출력되면 정상설치된 것
nodejs를 설치하면 npm이라는 패키지매니저도 함께 설치됩니다.
이 npm을 이용하면 명령어 한줄로 다른 외부 라이브러리들을 설치할 수 있습니다.
정상적으로 버전정보를 확인했다면 CRA를 설치합니다.
CRA설치
- 프로젝트 폴더 만들기 (cmd에서 mkdir명령어 또는 탐색기에서 생성)
- cmd에서 해당경로로 이동 (cmd에서 cd명령어 또는 탐색기에서 Shift+우클릭 -> 명령창 열기)
- "npx create-react-app 폴더이름" 명령어로 해당 경로의 하위에 "폴더이름"으로 프로젝트폴더가 생성됩니다.
We suggest that you begin by typing:
cd "폴더이름" // 본인이 설정한 폴더이름
npm start
Happy hacking!이라는 메세지가 cmd창에 출력되면 정상설치 된 것입니다.
CRA는 무겁기 때문에 설치시간이 조금 걸립니다. 와이파이환경에서 간혹 설치 중 에러가 발생할 수 있습니다.
npx create-react-app '폴더이름' ?
npx는 외부 패키지에 포함된 실행 파일을 실행할 때 사용됩니다.
오래된 레거시 버전이 아니라면 사용 가능합니다.
원래대로라면
npm install 명령어로 설치한 후에 실행할 수 있지만
npx create-react-app를 사용하면 패키지가 설치안됐을 경우, 패키지를 설치한 후에 프로젝트를 초기화 합니다.
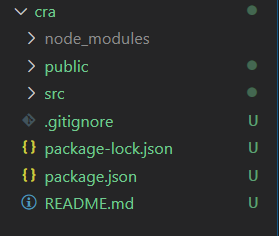
저는 폴더이름을 cra라고 명명 했습니다.
폴더구조▼

node_modules는 외부패키지가 있는 폴더입니다. React만 설치한게 아니라 CRA를 설치했기 때문에 React뿐 아니라 빌드시스템 등에 필요한 각종 외부패키지들이 함께 설치가 됐습니다.
- public에는 완성된 js파일이 출력될 곳입니다.
- src는 정적파일들이 있습니다.
- gitignore은 git에 업로드시 ignore할 파일들을 정의합니다.
- package.json은 프로젝트가 의존하는 패키지들이 나열돼있습니다.
- package-lock.json은 패키지들이 내부적으로 사용하는 의존성 트리에 대한 정보까지 담겨있으며, package.json으로 npm install했을 때는 시점에 따라 버전정보가 다를 수 있지만, package-lock.json을 이용한 정확한 버전을 유지할 수 있습니다..
(같은 개발팀내에서 동일한 환경을 공유하려면 package-lock.json을 이용해야 합니다.. 혼자서 개발하는 경우에도 시점에 따라 버전호환성이 깨질 수도 있습니다.) - README.md는 작성하는 설명서입니다.
2.실행
cmd에서 앱을 실행해보겠습니다
npm start 명령어를 입력하면 개발모드로 앱을 실행합니다.
HMR을 지원하기 때문에 코드를 수정 후 저장하면, 자동으로 반영됩니다.
3. 빌드
npm run build 명령어를 입력하면 배포환경에서 사용할 파일을 생성합니다.
정적파일들을 압축하게 되는데, 읽기 힘든 형식으로 변환된걸 알 수 있습니다.
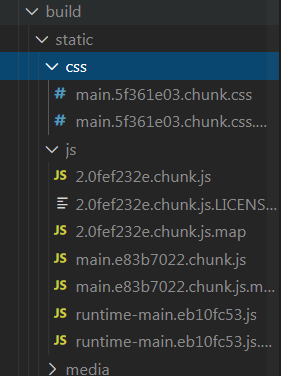
build폴더 내에 배포전용 파일이 생성됩니다.
빌드된 파일은 파일명에 해시값들이 포함되어 있기 때문에 빌드 시점에 따라 고유한 값을 가집니다.
이용자가 웹에 접속했었고, 웹이 변동사항이 없다면 브라우저에 캐싱된 파일을 이용하기 때문에 속도면에서 이점을 볼 수 있습니다.

또, js파일 내에서 import로 가져온 이미지,폰트등의 리소스파일은 빌드시에 함께 압축되고, media폴더에 저장됩니다. 이미지 파일의 크기가 10KB보다 작다면 별도 파일이 생성되지 않고 data url형식으로 자바스크립트 파일에 포함됩니다.
이제 CRA를 이용해 React를 사용할 준비가 됐습니다!
감사합니다.


잘 읽었습니다