안녕하세요!
dataset에 대한 포스팅입니다.
dataset은 HTML표준에 정의된 기능입니다.
W3Schools에서 dataset 보기 링크
돔 요소에서 값을 저장하고 자바스크립트 코드에서 그 값을 읽어 들일 수 있습니다. dataset을 이용해서 이벤트 처리 함수를 구현하는 방법을 살펴보겠습니다!
import React from 'react'
export default class MyComponent extends React.Component {
state = {
}
componentDidMount() {
// ...
// 비동기 통신을 통해 asnycData를 받아왔다고 가정
const asnycData = [
{id : 1, name : 'bill'},
{id : 2, name : 'jack'},
{id : 3, name : 'john'},
{id : 4, name : 'bob'},
{id : 5, name : 'kwon'},
{id : 6, name : 'kong'},
]
this.setState({data : [...asnycData]})
}
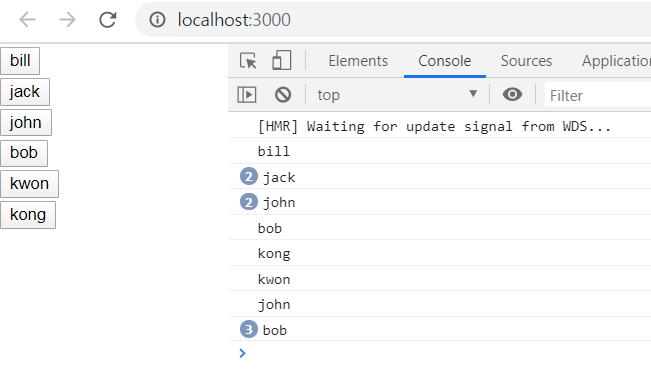
onClick = (name) => {
console.log(name)
}
render () {
const data = this.state.data;
if(data){
const dataList = data.map((item)=>(
<span key={item.id}><button onClick={()=>this.onClick(item.name)}>{item.name}</button><br/></span>
))
return (
<div>
{dataList}
</div>
)
}
return null;
}
}
MyComponent는 componentDidMount() 컴포넌트가 최초 마운트 되면
어떤 비동기통신을 통해 asyncData를 state에 data라는 이름으로 저장합니다. 그리고 렌더링 시에 map() 배열메서드를 이용해 button마다 onClick이벤트를 생성합니다.
state에 저장된 data의 길이만큼 렌더링시 마다 메서드가 생성됩니다. data의 길이에 따라 엄청나게 많은 메서드가 생성될 수도 있습니다.
dataset을 이용하면 이 문제를 해결할 수 있습니다.
export default class MyComponent extends React.Component {
state = {}
componentDidMount() {
// ...
// 비동기 통신을 통해 asnycData를 받아왔다고 가정
const asnycData = [
// ...
]
this.setState({data : [...asnycData]})
}
onClick = e => {
const name = e.currentTarget.dataset.name; // (★)
console.log(name)
}
render () {
const data = this.state.data;
if(data){
const dataList = data.map((item)=>(
<span key={item.id}><button onClick={this.onClick} data-name={item.name}>{item.name}</button><br/></span>
))
return (
<div>
{dataList}
</div>
)
}
return null;
}
}(★) 돔 요소에 입력했던 dataset을 dataset속성을 이용해 가져옵니다.
돔요소의 속성에 data-로 dataset을 작성합니다.
<div data-my-name='kwon></div>이렇게 돔 요소의 속성에 작성하는 경우 e.currentTarget.dataset.myName 으로 카멜케이스로 읽어올 수 있습니다.
필요에 따라 쓸 수 있을거 같습니다.
여기까지 간단한 포스팅 마치겠습니다 ㅎㅎ
읽어주셔서 감사합니다.