
테스트 목표
Google Maps Platform에서 제공하는 Maps SDK for Android와 react-native 라이브러리들을 이용해서 지도에 내 위치를 Marker로 찍어보자
참고자료
Google Maps Documentation - GoogleMaps 공식문서
Google Maps Platform get started - GMP 시작하기
Quick Start 공식문서
먼저 Google Cloud Playform에 가입한다.
공식문서 따라하기


1. 가장 먼저 해야할 일은 billing account를 만드는 것이다. 첫 가입자라면 3개월의 300$의 무료 평가판을 이용할 수 있다. 이 때 신용카드 정보를 입력해야한다.
2. 그리고 프로젝트를 생성한다. 드롭다운 메뉴에서 프로젝트를 생성할 수 있다.

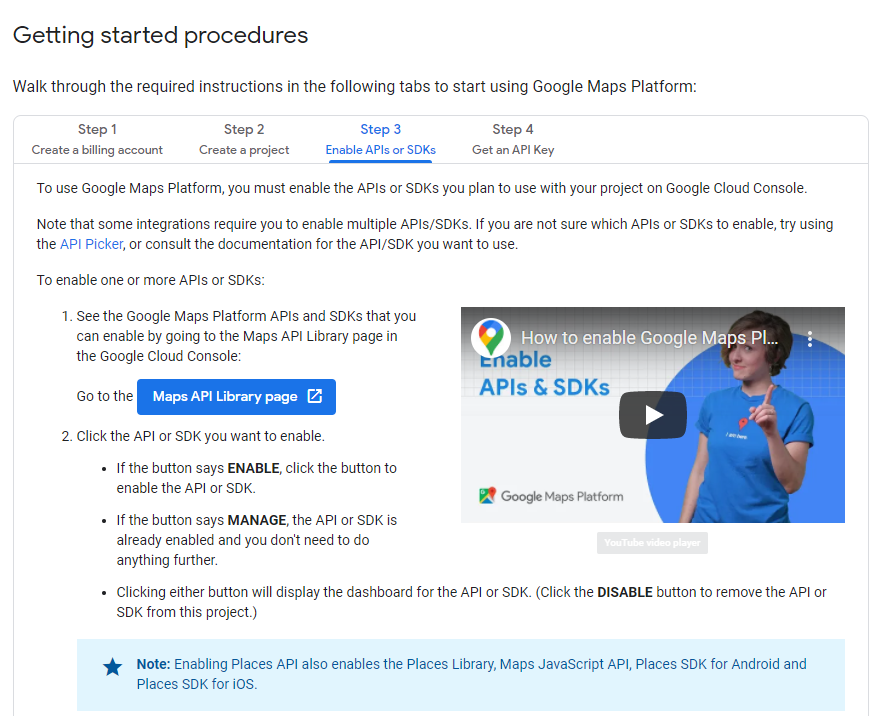
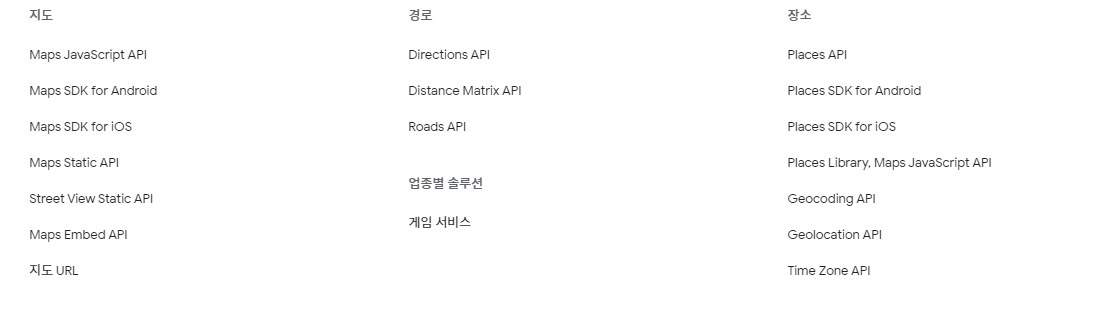
3. Enable APIs or SDKs는 아래 그림처럼 많은 API가 존재하는데 이 중 Maps SDK for Android를 프로젝트에 추가하는 것을 말한다.

많은 API들 중 Maps SDK for Android를 선택하고나면 아래 그림처럼 보인다.

4. API Key를 받는다. 그리고 제한설정
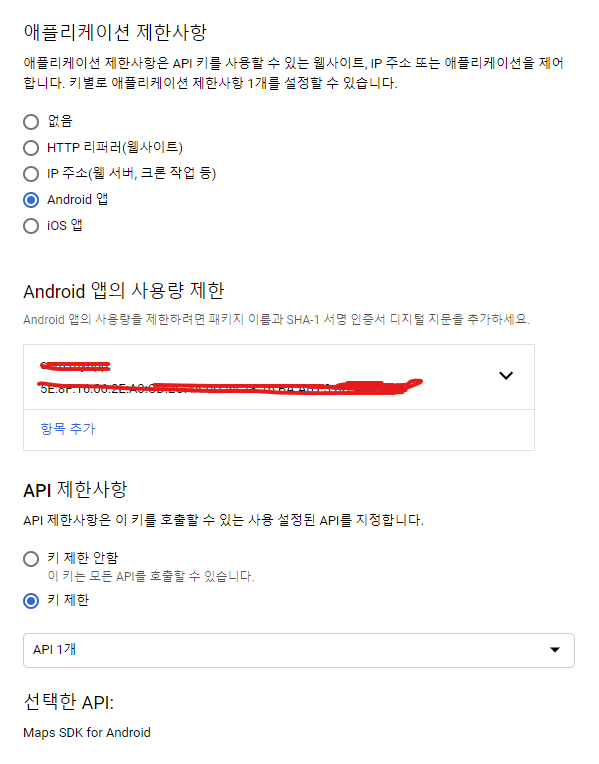
관리 버튼을 누르고 좌측 네비게이션 메뉴에서 사용자 인증정보 탭으로 이동하면 API Key를 생성하고 발급받을 수 있는데 키 제한사항을 반드시 설정해주자.

사진처럼 앱의 사용량 제한과 API제한을 걸어두면 안전하다.
SHA-1 인증서는 cmd에서 android폴더로 이동한 뒤 ./gradlew signingReport 명령어를 입력하면 볼 수 있다.
프로젝트에 의존성 주입하기
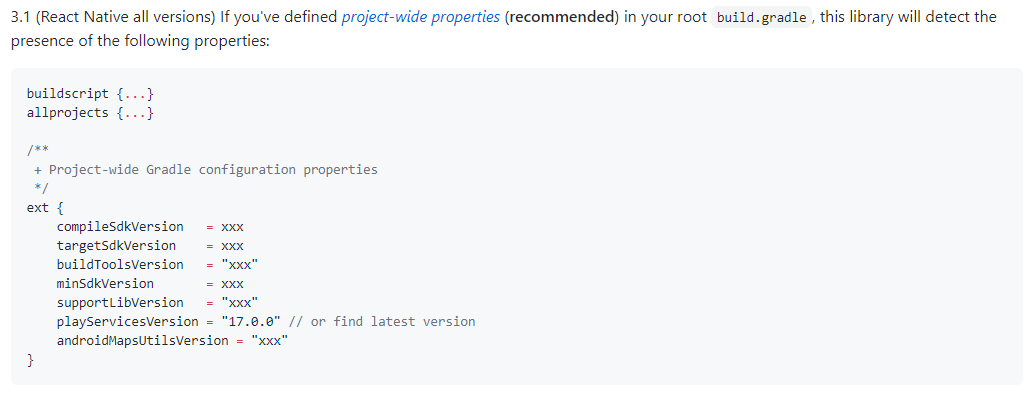
android 프로젝트 레벨의 폴더에서 build.gradle에 아래 코드를 추가한다.

playServicesVersion = "17.0.0"
googlePlayServicesVersion = "17.0.0"최신버전을 이용하고 싶다면 안드로이드 릴리즈 정보 안드로이드 맵 유틸 버전 정보를 확인해 직접 기입한다.
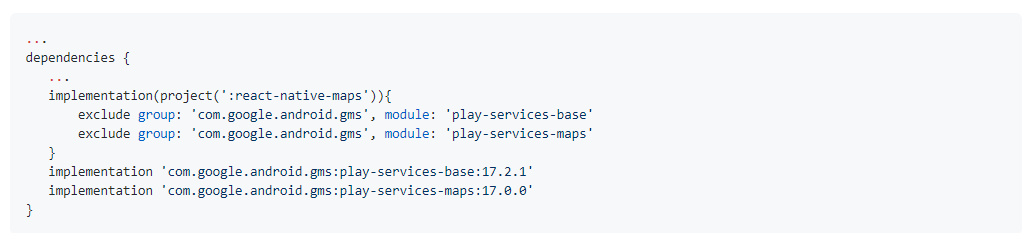
이어서 android app 레벨의 폴더에서 build.gradle에 추가한다.
dependencies에 추가하면된다.

아까 GMP에서 받았던 API Key를 프로젝트에 설정한다.
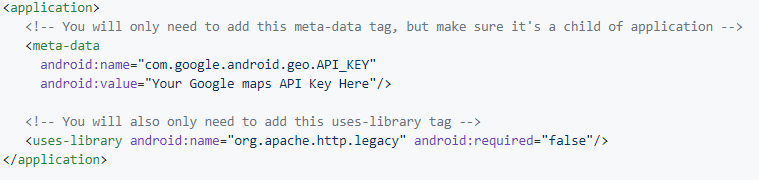
android/app/src/main/AndroidManifest.xml 파일을 열고Your Google maps API Key Here부분을 지운뒤 입력한다.
API key메타데이터 이름은 하나만 지정할 수 있고 중복될 시 에러가 발생한다.

여기까지 설정을 마쳤다.
ReactNative프로젝트에 GoogleMap 사용하기
react-native-maps 문서 를 따라 간단히 사용해 볼 수 있다.
프로젝트를 패키지매니저로 설치한 뒤 아래처럼 코드를 작성한다.
만약 에러는 발생하지 않는데 화면에 지도가 출력되지 않는다면 Style 을 제대로 설정했는지 다시 확인한다.
import MapView from 'react-native-maps';
export default LocationScreen() {
return (
<View>
<MapView
initialRegion={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
/>
</View>
)
}MapView뿐 아니라 다양한 컴포넌트 API들 도 있다
다른 컴포넌트들은 MapView의 하위에 작성해야 정상적으로 동작한다.
Marker의 경우Cycle관련된 에러가 발생한다. 라이브러리가 업데이트를 안하고 있는데 관련해서patch-package라이브러리를 이용해 볼 수 있다.
해당 이슈는 PR이 병합되면서 FIX됨
관련된 이슈와 patch-package에 대해서 찾아보면 대응법을 찾아볼 수 있는데, 간단히 말하자면 현재 사용하는 react-native-maps가 git repository는 업데이트가 되어 이 에러에 대해 대응하고 있지만 release가 되지 않아 npm의 패키지에서는 에러가 계속 발생하고있다.
patch-package를 이용해서 install이후에 동작하는 "postinstall": "patch-package" 스크립트를 통해 패키지가 설치되고 나면 patch를 실행하도록 스크립트를 구성한다.
이렇게 하고나면 정상적으로 Marker도 동작한다.
