
회사에서 리액트 네이티브를 사용하고 있다.
리액트는 기존에 사용하고 있었지만 RN(리액트 네이티브)는 사용해본 경험이 없다.
리액트 사용자에게는 러닝커브가 적다고 알고있긴 하지만 만만하게 보면 안된다.
네이티브앱과 비교해 장 단점을 간단하게 정리하고 토이프로젝트를 진행해봐야겠다.
ReactNative?
페이스북이 만든 오픈소스 모바일 애플리케이션 프레임워크
Javascript로 iOS와 Android를 동시에 개발할 수 있다.
네이티브 앱?
보통은 OS에 맞는 언어로 개발한다.
iOS는 Swift와 Objective-C, Android는 Kotlin, Java로 한다.
하나의 서비스를 위해 iOS와 Android를 따로 개발하면 유지보수 비용과 시간이 많이 필요하다.
이를 해결하기 위해 하이브리드 웹앱이 등장했다.
하이브리드 웹앱
하이브리드 웹앱은 모바일 웹 브라우저 위에서 동작하며, 이 웹브라우저를 네이티브 기능으로 감싸서 동작한다.
UI부분은 웹 브라우저로 제공하고, 사진, 위치정보, 파일저장 등 네이티브 기능을 웹 브라우저에서 접근할 수 있게 만들어서 제공한다.
이런 이유 때문에, HTML CSS JS로 개발 할 수 있다는 장점이 있다.
하지만 모바일 웹브라우저를 사용하기 때문에, 이 이상의 성능을 발휘할 순 없다.
ReactNative
하이브리드 웹앱이 브라우저의 성능에 종속돼버리는 문제가 있기 때문에 리액트 네이티브는 네이티브 브릿지를 이용한다.
브라우저가 아닌, 자바스크립트 스레드가 네이티브 브릿지를 통해 네이티브 스레드와 통신하면서 기존의 하이브리드 웹앱과는 다르게 성능을 최적화 시켰다.
하이브리드 앱
하이브리드 웹앱과 다르게 웹 뷰를 사용하지 않고 네이티브와 통신하는 방식의 앱을 하이브리드 앱이라고 한다.
모바일 웹 브라우저를 사용하지 않고, 직접 네이티브와 연동 (네이티브 브릿지를 이용)하는 방식이 RN이 처음은 아니지만, 리액트 생태계를 그대로 계승하고 있다는 점이 RN이 주목받는 가장 큰 이유다.
ReactNative의 장점
컴포넌트 기반으로 재사용성이 뛰어나다
리액트 기반이기 때문에 러닝커브가 적다.
크로스플랫폼으로 개발하기 때문에 생산성이 좋다.
모바일 앱 디버깅이 아닌 자바스크립트 디버깅을 사용한다.
따라서, Hot Reloading을 사용할 수 있기 때문에 소스코드 수정 후 다시 빌드해서 확인하는 네이티브 앱 방식과 다르게 실시간으로 확인이 가능하다.
ReactNative의 단점
아무래도 네이티브 앱보다는 성능이 떨어질 수밖에 없다.
네이티브 브릿지를 통해 자바스크립트 스레드와 연결해서 동작하더라도, 네이티브 방식보다는 성능이 떨어진다.
자바스크립트 스레드와 네이티브 스레드는 5ms주기로 네이티브 브릿지를 통해 통신한다.
5ms이상 시간이 걸리는 처리를 할 떄는 성능 저하를 경험할 수 있다.
환경설정
1. 개발환경 관련 설치
윈도우를 사용해서 개발하는 경우 iOS는 빌드, 배포할 수 없다.
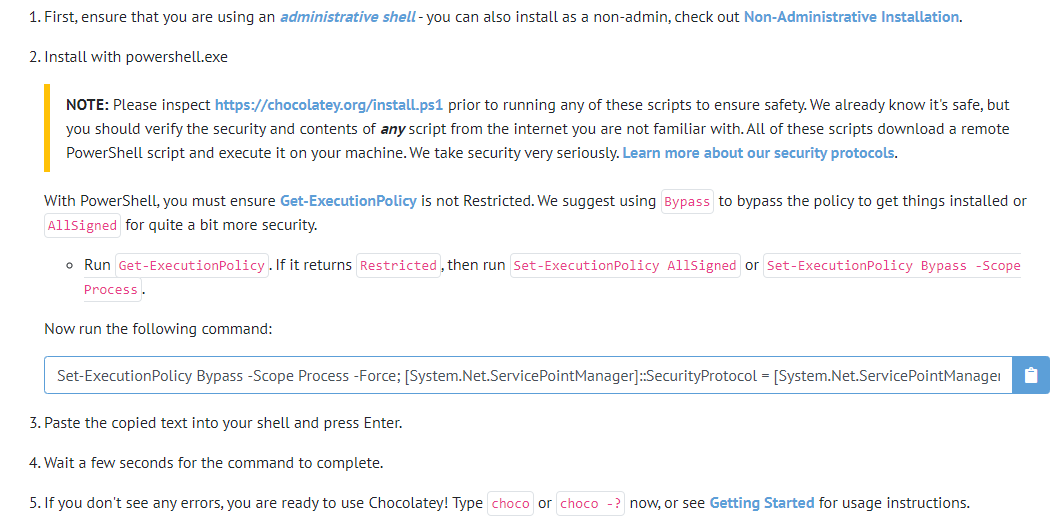
- https://chocolatey.org 접속, GetStarted 버튼 클릭

시작메뉴 검색에서 power shell을 검색 후 관리자권한으로 실행 한 뒤, Now run the following command 아래 명령어를 복사하고, power shell에서 실행시킨다.
choco -version으로 설치를 확인할 수 있다.
-
nodejs설치
-
파이썬 설치
choco install -y python2명령어로 파이썬을 설치한다.
python --version으로 설치확인한다. -
자바 개발 킷 설치
choco install -y jdk8명령어로 자바개발킷을 설치한다.
java -version으로 설치확인한다.
javac -version를 입력해 자바컴파일러도 잘 설치됐는지 확인한다.
2. react-native 설치
여기까지 설치 완료됐다면 npm에서 react-native 설치를 시작한다.
공식문서 참고
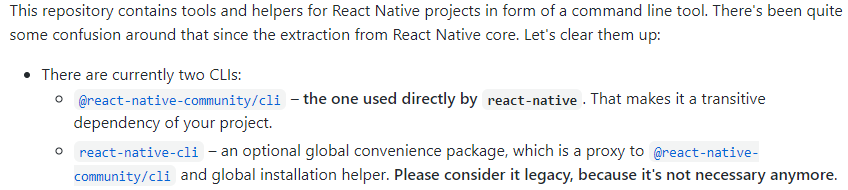
npm install -g react-native-cli cli환경에서 실행하기 위해 react-native-cli를 설치하고
react-native --version명령어로 설치 확인한다.
react-native-cli대신 @react-native-community/cli를 설치한다.

3. 안드로이드 스튜디오 설치
안드로이드 출시 정보
https://developer.android.com/studio/index.html 안드로이드 스튜디오 다운로드 후 기본설정으로 설치를 진행한다.



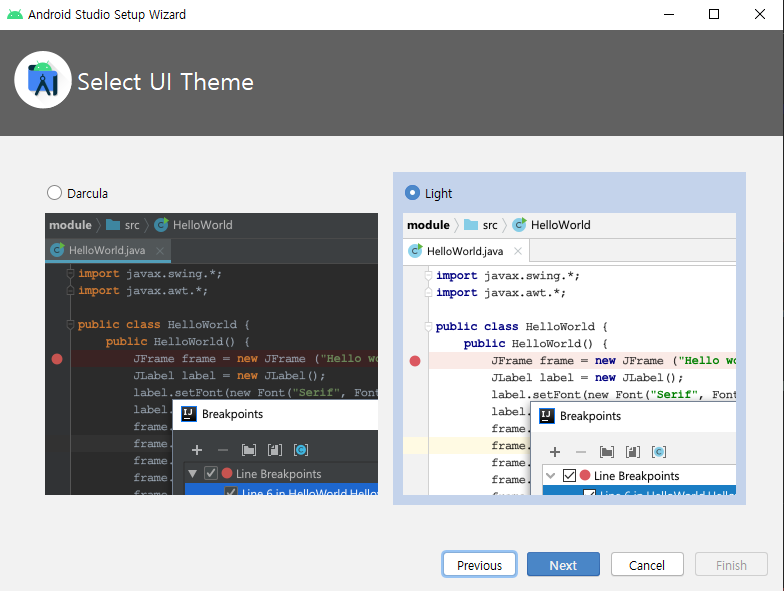
원하는 테마를 선택한다.

설치를 마쳤다면 환경변수 설정을 이어서 해준다.

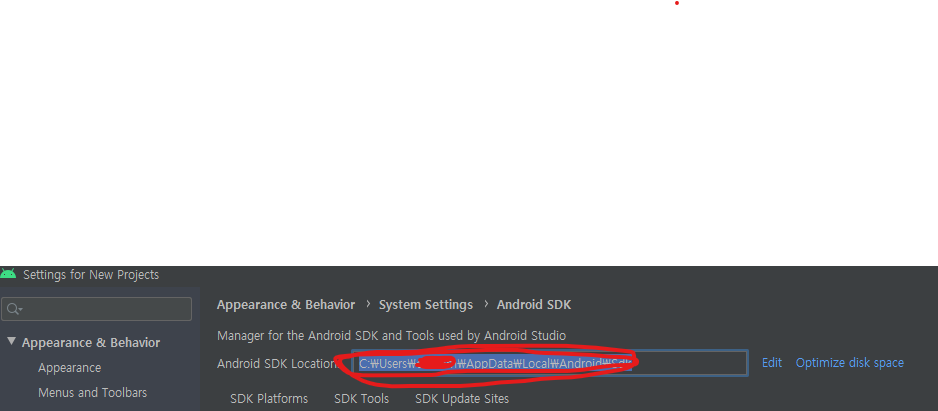
변수이름은 ANDROID_HOME , 경로는 아래 사진처럼 안드로이드 스튜디오에서 확인 가능하다.
(Configure > SDK Manager)

그 다음으로
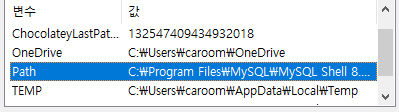
C:\Users\[사용자이름]\AppData\Local\Android\Sdk\platform-tools 을 Path에 추가한다.

정상적으로 환경변수가 설정됐다면 명령프롬프트에서 adb를 입력한다.
Android Debug Bridge에 대한 정보가 출력된다면 성공이다.
Android Debug Bridge는 기기와 통신할 수 있는 다목적 명령줄 도구다.
이상으로 환경설정방법과 RN의 장단점에 대해서 알아봤다.
