회사 프로젝트를 개선하면서 웹 접근성 부분에서 부족한 부분을 알게되었다. 그 중 하나가 alt였다.
alt는 이미지가 제대로 렌더링되지 않았을 경우 혹은 스크린 리더를 사용하는 유저를 위해 필요한 속성이다. 작성하기에 앞서 alt text를 잘 작성하기 위한 원칙을 찾아보았다.
alt text를 잘 작성하기 위한 원칙
단순히 decoration용인 이미지에도 alt=""를 적어준다.
꼭 유저가 알아야 할 필요가 없는 정보성이 아닌 이미지에도 alt를 적어줘야 한다고 한다. alt가 없는 경우 스크린 리더가 정보를 읽을 때 종종 src를 alt 대신 읽기 때문이다. 그렇게 되면 유저가 정보를 읽어나가는 데 필요없는 정보를 주게되어 불편하게 만들 수 있으니 꼭 적어줘야겠다.
짧게 묘사한다
alt text는 아무리 길어도 100자 이하로 끝내야 한다고 한다. 너무 길면 사용자 경험에 좋지 않을 수 있으니 긴 묘사가 필요한 이미지는 차라리 이미지가 아닌 본문에 글로 작성하는 게 좋다고 한다.
image of ,picture of 라고 적지않는다
스크린 리더는 이미지를 이미지라고 읽기 때문에 위처럼 적으면 중복될 수 있다. 예를 들어, Image of apple이라고 적었다면 Image, Image of apple이라고 읽게 된다.
a 태그 안에 있는 img는 상황에 따라서 alt를 적어준다.
예를 들어 아래처럼 a 태그 안에 이미지만 있는 경우는 아래와 같이 alt를 적어준다.
<a href="https://www.siteimprove.com/">
<img src="siteimprove.png" alt="Siteimprove home">
</a>하지만 a 태그 안에 이미지와 설명이 같이 있는 경우라면 alt 태그를 안 적는 게 오히려 불필요한 중복된 읽기를 막을 수 있어 더 좋다고 한다.
<a href="https://www.siteimprove.com/">
<img src="siteimprove.png">
Siteimprove Home
</a>alt attribut를 어떻게 작성할지 결정하는 방법
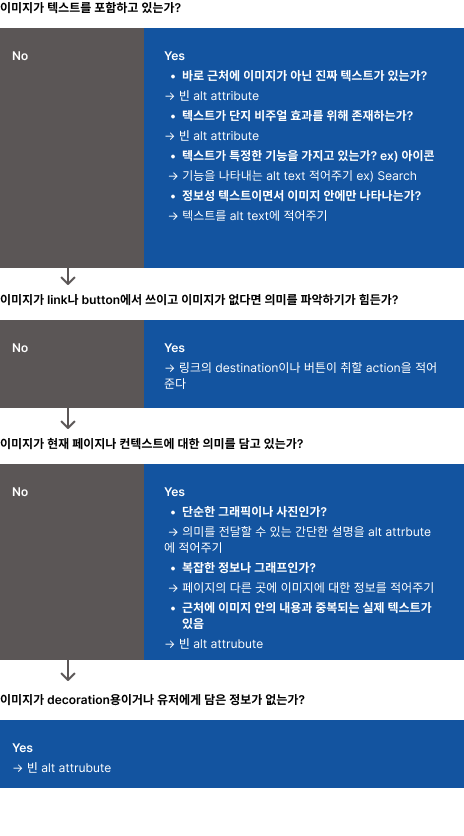
alt text decision tree 사이트에서 결정을 하는 데 도움을 받을 수 있었다. 아래는 위 사이트의 decision tree를 해석해서 그려본 것이다.
물론 모든 상황에 100% 적용될 수는 없겠지만 현재 상황에 맞춰 Yes와 No를 따라가다보면 결정을 하는 데 도움을 받을 수 있다.