
많은 차이가 있겠지만 개발하면서 의문이 생긴다면 그때마다 정리하겠음
JWT(Json Web Token)
웹에서 사용되는 JSON 형식의 토큰에 대한 표준 규격이다. 주로 사용자의 인증 또는 인가 정보를 서버와 클라이언트간에 안전하게 주고 받기 위해 사용됩니다.
그렇다면 Json 형식은 무엇인가?
예시
{"name" : "Jones"}key : value 형태를 가지면서 쌍따옴표를 가지고 있어야한다.
Axios
// POST 요청 전송
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});fetch
// Example POST method implementation:
async function postData(url = "", data = {}) {
// Default options are marked with *
const response = await fetch(url, {
method: "POST", // *GET, POST, PUT, DELETE, etc.
mode: "cors", // no-cors, *cors, same-origin
cache: "no-cache", // *default, no-cache, reload, force-cache, only-if-cached
credentials: "same-origin", // include, *same-origin, omit
headers: {
"Content-Type": "application/json",
// 'Content-Type': 'application/x-www-form-urlencoded',
},
redirect: "follow", // manual, *follow, error
referrerPolicy: "no-referrer", // no-referrer, *no-referrer-when-downgrade, origin, origin-when-cross-origin, same-origin, strict-origin, strict-origin-when-cross-origin, unsafe-url
body: JSON.stringify(data), // body data type must match "Content-Type" header
});
return response.json(); // parses JSON response into native JavaScript objects
}
postData("https://example.com/answer", { answer: 42 }).then((data) => {
console.log(data); // JSON data parsed by `data.json()` call
});Json Stringify()는 자바스크립트 객체를 웹통신을 하기 위해 JSON으로 변경해준다.
아래 예시를 통해 알아보자
let email ="1234";
let pasaword = 'string'
body = {
email,
pasaword
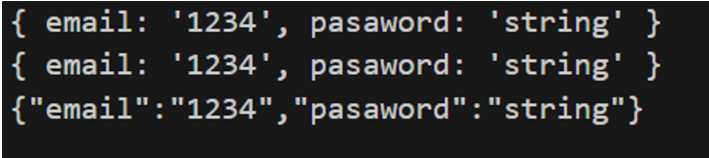
}console.log(body)
console.log({email,pasaword})
console.log(JSON.stringify(body))
차이점
axios는 자바스크립트 object를 data에 넣으면 자동으로 JSON형태로 바꿔서 진행한다.JSON형태로 직접 만들어서 전송해도 무관하다.
fetch는 body에 JSON형태로 바꿔서 전달해야한다.
참고사이트
https://axios-http.com/kr/docs/api_intro
https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch
