시작하기에 앞서 저는 서버를 클라우드에 안올리고 포트포워딩을 사용해서 서버PC를 돌리고 있습니다.
포트포워딩(Port-Forwarding)이란?
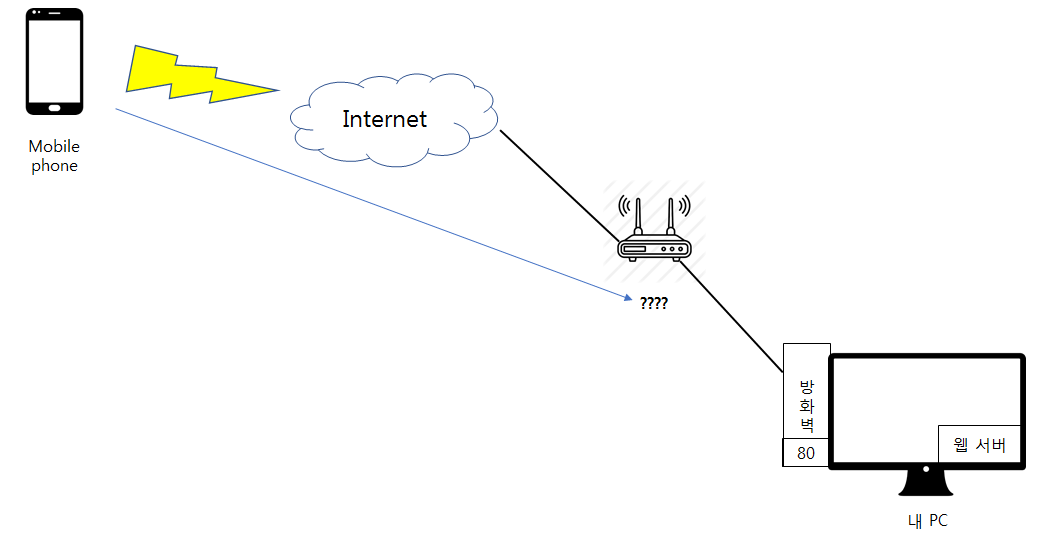
어느 블로그(밑에 링크 달아놨습니다!)의 그림이 정말 좋아서 참고했습니다

그림에서 와 같이 phone에서 내 PC의 외부 인터넷 주소를 입력하면 공유기에서 어디로 전달해줘야 할지 모른다.
파란선이 HTTP요청이라고 하면 내 공유기의 외부 IP를 입력하고 공유기에 도착한다.
그런데 공유기는 이 패킷을 어느 컴퓨터에 줘야할지 모른다
(그림에서는 1개밖에 없지만, 1개밖에 없다고 그 PC에 주는것이 아니다)
덧붙이자면 우리가 사용하는 어플리케이션에 접속하려면 포트가 열려있어야한다.
(기본으로 스프링은 8080, flask는 5000, node는 3000 이다.)
그러면 외부 IP -> 내부IP-> 내 애플리케이션으로 들어오려면
NAT, 네트워크 주소 변환, 즉, 외부 IP주소에서 내부 IP주소, 서브넷 내의 내 컴퓨터 주소로 바꿔줘야한다. 또한 애플리케이션으로 들어올 포트도 알려줘야한다
이것이 포트포워딩이다.
이는 개인 컴퓨터에 연결된 공유기 설정에서 외부ip,외부포트 -> 내부IP주소,내부포트(내가 통신하고 싶어하는 어플리케이션)을 설정해서 외부->내부로 바꿔주면 된다.
AWS S3 배포 404 에러
현재 나는 AWS S3(React) <-> 서버 PC <-> DB 방식으로 진행중이였다.
그런데 정적 호스팅 링크를 연결하니
404 NOT FOUND
이친구를 만났다.
CSR
React는 기본적으로 CSR이다.
CSR은 서버에서 html,css,js를 다운받아와서 클라이언트에서 압축을 해제한다고 생각하면 된다.
React Router
우선 Router라는 것은 어떤 인풋 하나로 다양한 아웃풋으로 나아가게 하는 중계기의 의미이다.
React에서 Router는 index.html에 들어오고 나서 Router를 거침으로서 나머지 페이지로 이동할 수 있게 하는 중계의 역할을 한다.
기존 방식의 는 url 변경 시 새로고침 되며 모든 페이지를 reload 하여 로드 시간이 걸리게 된다.
'react-router-dom'을 이용해 새로고침 대신 Router를 사용하여 변경된 소스만 바뀌도록 해주기 때문에 속도가 빠르다.
React는 CSR
- React는 기본적으로 클라이언트 사이드 렌더링이다. React-Router로 path이동을 시키는것처럼 보여지지만, 그냥 이름만 지어줄 뿐 그 사실이 변하지 않는다.
- 사용자가 최초 접속 이후 서버에 요청을 하면, build된 index.html파일을 보내준다.
- 그 html파일에는 번들링된 js나 css파일이 연결되어있는 상태이다.
- html파일이 읽히면서, js와 css 파일이 작동이 된 이후, React-Router가 작동되는 형식이다. 즉, path이동과 routing은 작동을 하지만 모든것이 클라이언트 사이드에서 이뤄지고 서버는 아무런 관계가 없다.
- 만약, 이 상태에서 클라이언트 사이드에서 Routing이 이뤄지고, 새로고침을 하면 클라이언트에서 서버에 새롭게 파일을 요청하게 되는데, 이미 url은 React-Router의 path로 얼룩져 있는 상태이기 때문에, 서버는 그것이 무엇을 반환해달라는 말인지 알 지 못한다.
- 따라서 404 Not Found 에러를 반환하는것이다. 당연히, 아무런 path가 없는 첫 화면은 ’/’ 상태이기 때문에 index.html을 잘 받아와 에러가 생기지 않는 것이다.
정리
S3 정적 웹 호스팅은 html파일을 제공한다
html 파일을 클라이언트에서 읽으면서 js,css을 연결하고 React-router가 작동한다.
그런데 이미 url을 React-Router path로 연결되어있는 상태일때 새로고침을 하게되면 서버는 그것이 무엇을 반환해달라는 말인지 알지 못한다.
index.html은 path가 없는 '/'상태라서 에러가 나지 않는것이다.
CloudFront로 해결
CloudFornt를 배포해 S3와 연결하고 오류페이지로 들어가서 403,404 에러를 200 ok로 수정해주면 된다.
HTTPS 문제 발생
CloudFront는 HTTPS를 사용하는데 포트포워딩을 하게되면 외부IP를 사용하게 되고, 이걸 HTTPS로 설정하려면 다른방법이 필요했다... (결국 삽질)
결국 포기하고 404 에러를 냅두기로 했지만 CloudFront,Router53 사용법과 포트포워딩에 대해서 공부한 계기가 된거같아 한편으론 뿌듯하다.
다른 해결방법
Hashrouter 같은 여러 방법을 모아둔 블로그가 있다.
https://sangmin802.github.io/Study/Think/react-router-problem/?source=post_page-----48d0f2a1ece6--------------------------------
참고자료
https://kibbomi.tistory.com/219
https://medium.com/@xergiodf/react-router-404s-pages-nginx-apache-amazon-s3-93f9b55e21f3
https://velog.io/@woals3000/React-Hash-Router-vs-Browser-Router-AWS-S3-%EB%B0%B0%ED%8F%AC-404-%EC%97%90%EB%9F%AC
https://sangmin802.github.io/Study/Think/react-router-problem/?source=post_page-----48d0f2a1ece6--------------------------------
