검색엔진 최적화(SEO)
정의
SEO(검색 엔진 최적화)는 웹사이트가 유기적인(무료) 검색 방식을 통해 검색 엔진에서 상위에 노출될 수 있도록 최적화하는 과정
동작방식
검색 엔진은 웹페이지가 어떤 콘텐츠를 가지고 있는지, 해당 페이지가 무엇에 대한 것인지 판단하기 위해 인터넷을 통하여 웹페이지를 크롤링하는 로봇인 웹 크롤러를 사용한다.
웹 크롤러는 코드를 스캔하여 텍스트, 이미지, 동영상 등을 수집하여 정보를 얻어 검색자에게 유용하다고 판단하면 해당 페이지를 색인에 추가한다.
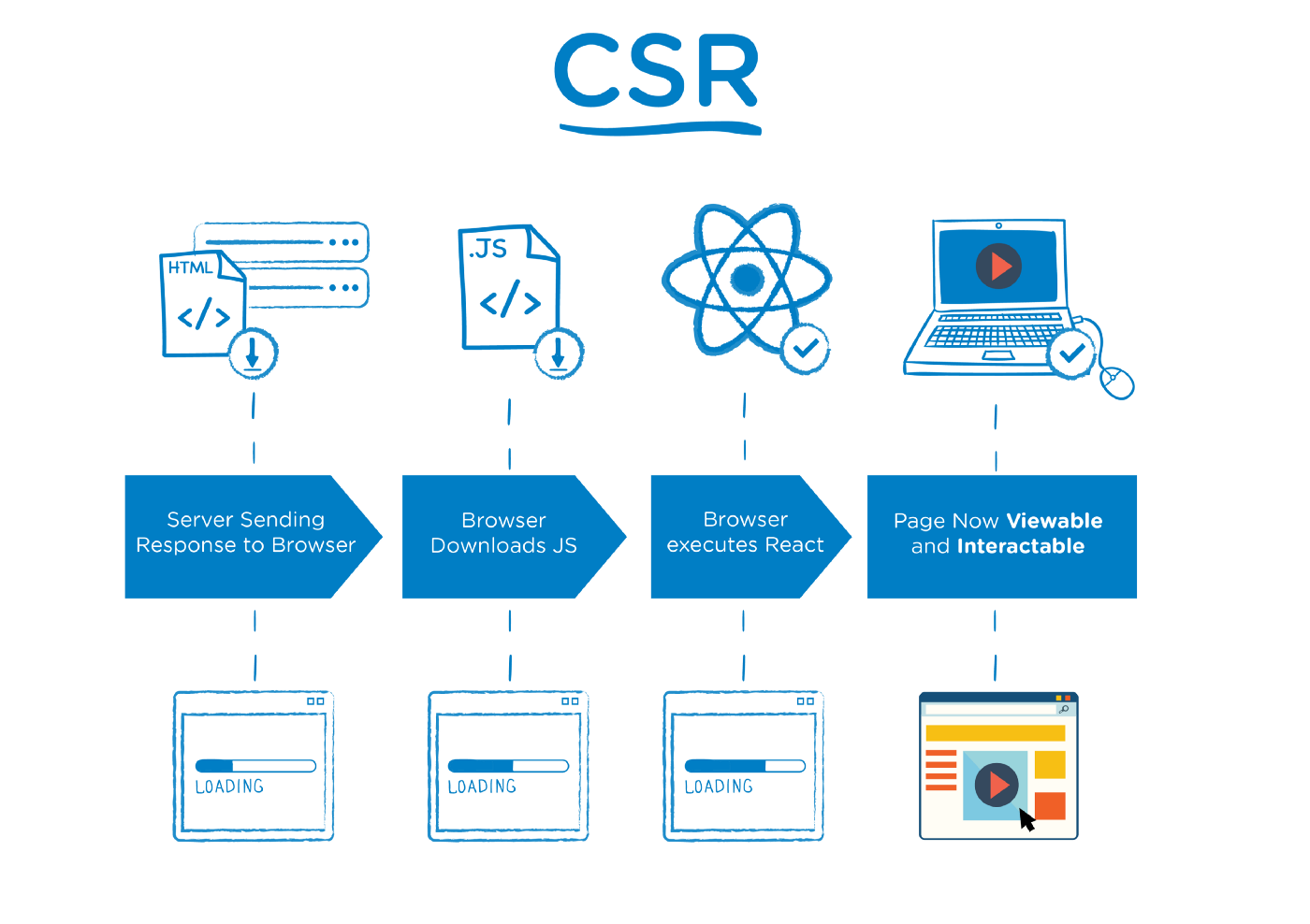
CSR(Client Side Rendering)
정의
클라이언트(브라우저)에서 자바스크립트를 사용하여 페이지를 동적으로 렌더링하는 웹 개발 방식.
동작 방식

- 사용자 접속
- cdn이 html과 javaScript 접근할 수 있는 링크를 보낸다.
- 브라우저는 javasScript를 다운로드한다.
- 브라우저는 javaScript 파일(React나 Vue)을 실행하여 UI를 렌더링한다. (동적으로 렌더링)
- 사용자는 화면이 보이며 웹 페이지와 상호작용할 수 있다.
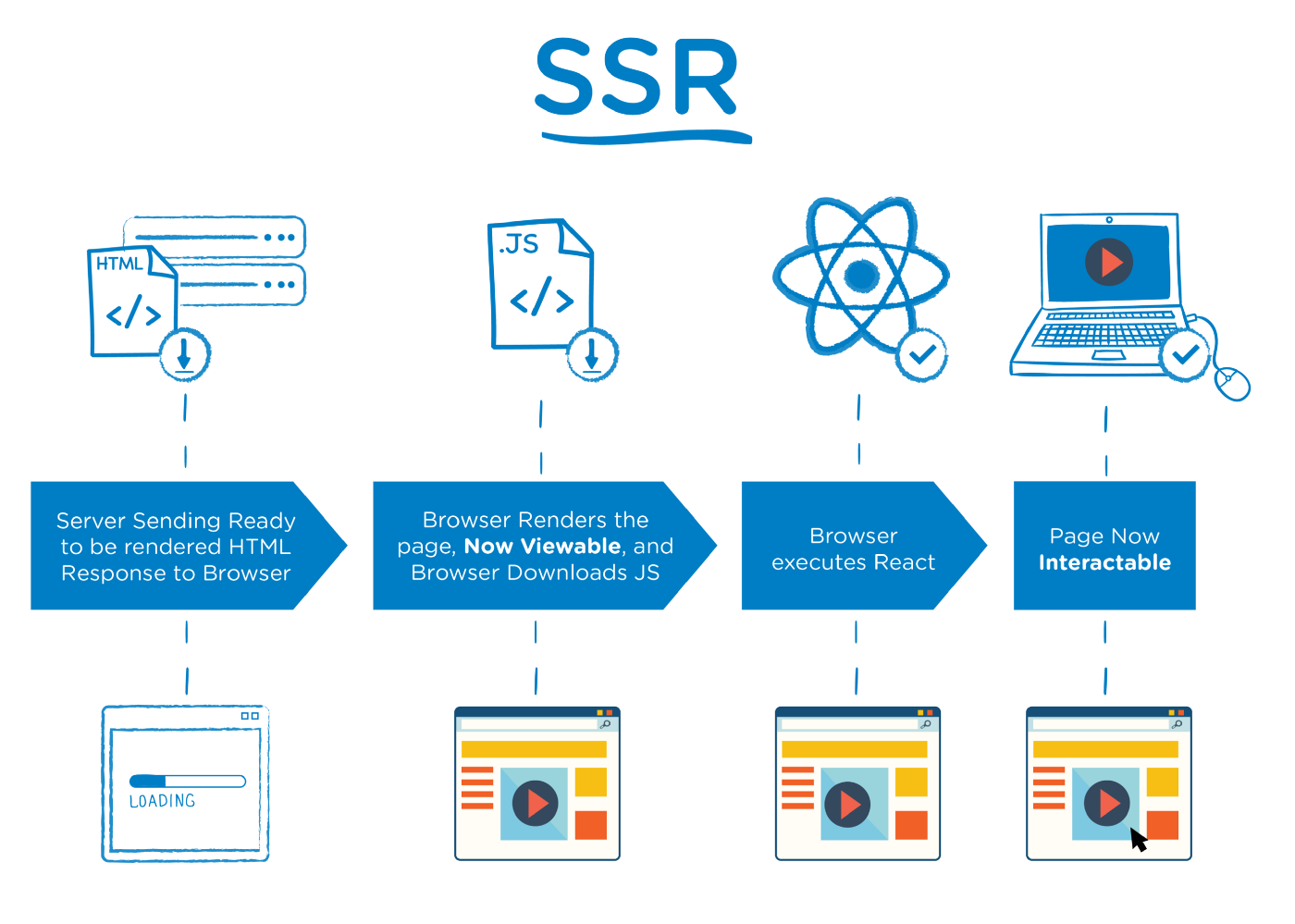
SSR(Server Side Rendering)
정의
서버에서 페이지를 렌더링하여 클라이언트에 전송하는 웹 개발 방식.
동작방식

- 사용자 접속
- 서버는 즉시 렌더링 가능한 html파일을 만든다.(렌더링할 준비를 한다.)
- 브라우저에 HTML을 전달되면 즉시 렌더링 된다.
- 클라이언트가 자바스크립트를 다운받는다.
- 유저는 컨텐츠는 볼 수 있지만 사이트를 조작 할 수는 없다. 이때의 사용자 조작을 기억하고 있는다.(자바스크립트 다운로드 중인 상태)
- 브라우저가 Javascript 프레임워크를 실행한다.
- JS까지 컴파일 된 후 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용 할 수 있다.
CSR SSR 차이점
CSR과 SSR은 UI(HTML 파일)을 어디서 렌더링하는지에 따라 구분한다.
위와 같이 렌더링하는 차이로 인해
SEO
CSR인 경우 초기 HTML 파일이 비어있기 때문에 봇이 데이터 수집하기 어렵다.
로딩
처음 접속시 로딩시간은 CSR의 경우 HTML, CSS와 모든 스크립트들을 한 번에 불러오고 SSR은 필요한 부분의 HTML과 스크립트만 불러오게 되어 SSR이 로딩시간은 더 빠르다.
하지만 처음 접속 후 다른 페이지로 이동시 반대로 CSR이 더 빠르다.
서버 자원
SSR은 매번 서버에 요청하여 서버 자원을 더 많이 사용한다.
