
안녕하세요.
이번 게시물은 이전 게시물 [SPA - 등장 배경]의 다음 편입니다.
이전 게시물에서는 SPA가 등장한 배경, MPA와 차이점을 소개했습니다.
SPA는 하나의 페이지를 서버로부터 받아와 브라우저에서 렌더링을 하며 내용을 채웁니다.
이는 CSR과 궁합이 맞으며, 실제로 SPA + CSR로 많이 사용됩니다.
반면 MPA는 문서에 대한 처리를 서버에서 전적으로 하므로, SSR과 궁합이 맞습니다.
따라서, 이번 게시물에서는 SPA/MPA 원리와 연관이 있는 CSR/SSR에 대해 소개하려 합니다.
.
CSR(Client Side Rendering)
- 클라이언트에서 렌더링을 하는 것
- 클라이언트는 빈 껍데기의 index.html을 받고, 추가로 서버로부터 js 파일을 다운로드합니다.
- 추가로 필요한 데이터는 서버에 요청해서 데이터를 받은 다음에 동적으로 html을 생성합니다.
장점
- 페이지를 전환하는 과정에서 링크로 이동하는 것이기 아니기 때문에 깜빡임이 없으므로 사용자 친화적이다.
- 서버의 부하가 덜하다.
단점
- 초기 화면 접근 시 다운로드하는 js 파일의 용량이 크기 때문에 로딩이 오래 거릴 수 있다.
- SEO(Search Engine Optimization): Googlle, Naver 등 검색 사이트는 웹사이트를 돌아다니면서 각 웹사이트의 HTML의 내용을 분석 후 검색엔진에 등록한다. 그런데 CSR의 경우 index.html의 body가 빈 껍데기이므로, 검색엔진이 분석하는데 어려움이 있습니다.
.
SSR(Server Side Rendering)
- 서버에서 렌더링을 하는 것
- 서버에서 필요한 정보를 가지고 Html 파일을 만들게 되고, 동적으로 제어할 수 있는 js 파일을 클라이언트에게 보내줍니다.
- 클라이언트는 잘 만들어진 문서를 받아서 사용자에게 보여주게 됩니다.
장점
- 첫 번째 페이지 로딩이 빨라진다.
- CSR 과 달리 모든 컨텐츠가 Html에 담겨 있기 때문에 조금 더 효율적인 SEO를 할 수 있다.
단점
- 사용자가 링크를 클릭하면 페이지에 대한 정보 전체를 다시 받아오기 때문에 좋지 않은 사용자 경험(UX)을 겪을 수 있습니다.
- 사용자가 클릭할 때마다 서버에서 필요한 데이터를 가지고 Html을 만들어야 하므로 서버에 과부하가 걸리기 쉽습니다.
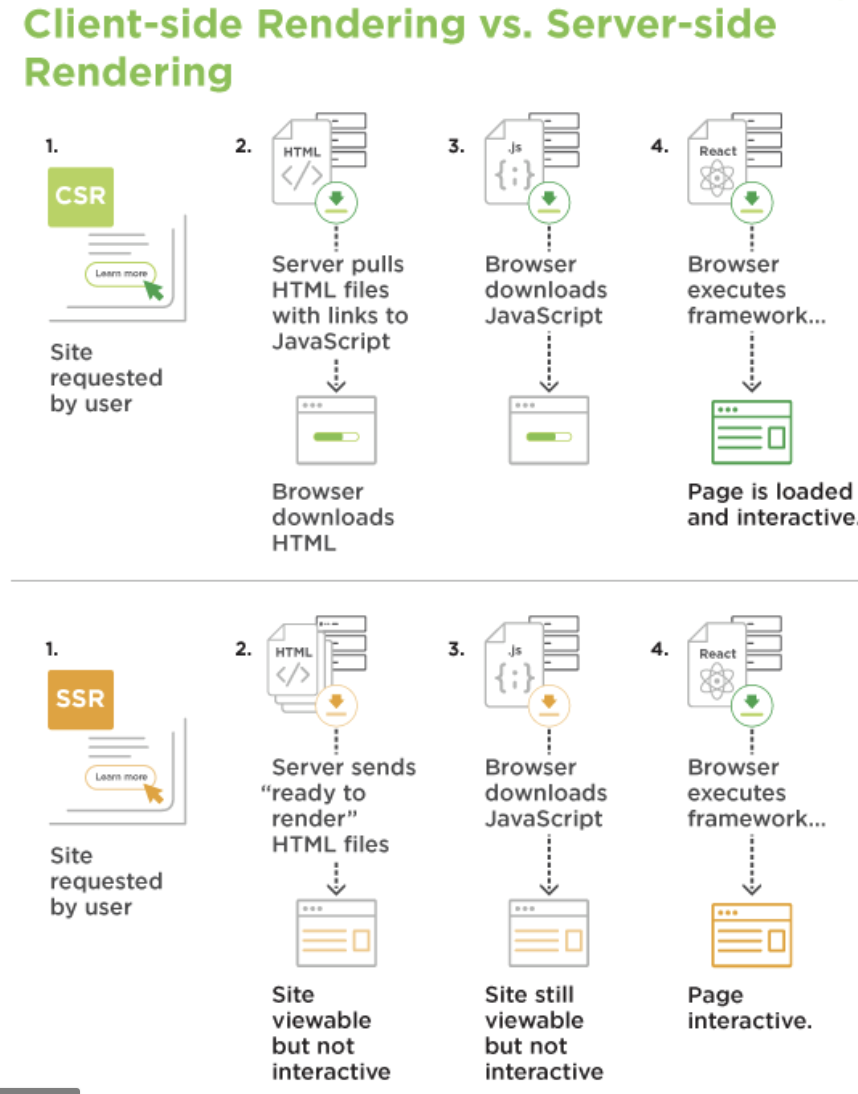
- 사용자가 빠르게 웹 사이트를 확인할 수는 있지만, 동적으로 데이터를 처리하는 js 파일을 이어서 다운로드할 때까지 대기시간이 생깁니다. 예를 들어 화면에 로그인 버튼은 있는데 클릭을 해도 반응이 없는 경우가 발생할 수 있습니다. 아래 그림과 추가 설명을 보면 이해하는 데 도움이 됩니다.

TTV와 TTI 측면에서 비교( 그림 추가 설명 )
CSR
- 사이트에 접속하면 서버에서 비어있는 index.html을 받습니다. 이때, 사용자는 빈 화면을 보게 됩니다.
- 이후 JS를 로드해서 사용자가 최종적으로 동적으로 Html을 생성할 수 있고, 웹 애플리케이션 로직이 담긴 js 파일을 받아오게 됩니다.
- 이 순간부터 웹사이트는 사용자에게 보이고, 동작도 가능하게 됩니다.
- TTV와 TTI가 거의 일치하게 됨
SSR
- 사이트에 접속하면 서버로부터 내용이 담긴 index.html을 받습니다. 이때, 사용자는 웹 사이트 화면을 볼 수 있습니다. 하지만 아직 Html을 동적으로 변환할 수 있는 js 파일을 받아오지 않았으므로, 사용자가 클릭을 해도 동작을 하지 않습니다.
- 최종적으로 js 파일을 서버에서 받은 후부터 클릭을 처리할 수 있는 인터랙션이 가능해집니다.
- 사용자가 사이트를 볼 수 있는 시간(TTV)과 실제로 인터랙션 할 수 있는 시간(TTI)의 공백이 긴 편
용어 설명
- TTV(Time To View): 사용자가 사이트를 볼 수 있을 때까지 걸리는 시간
- TTI(Time To Interact): 사용자가 인터랙션이 가능할 때까지 걸리는 시간
- 인터랙션(Interaction): 전반적인 상호작용
(ex. 사용자가 버튼을 클릭했을 때 팝업이 뜸, 검색창에 입력했을 때 데이터가 화면에 보임 등)
