세줄 요약
- 클라이언트가 하이퍼링크로 WAS에서 설정해놓은 소셜 로그인 화면으로 이동시, 토큰을 header로 발급받지 못한다.
- 따라서 토큰을 클라이언트에 발급해줄 수 있는 API를 생성해야 한다.
- 쿠키를 HTTPS 프로토콜 연결을 통해서만 전송하려면, 상황에 맞는 sameSite 처리를 해주어야 한다.
reissue 사용 이유
- 클라이언트(프론트엔드)가 서버에 하이퍼링크로 연결한 후 토큰을 헤더에 넣어 반환해도 HTTP Redirect하면 클라이언트가 받아볼 수 없다.
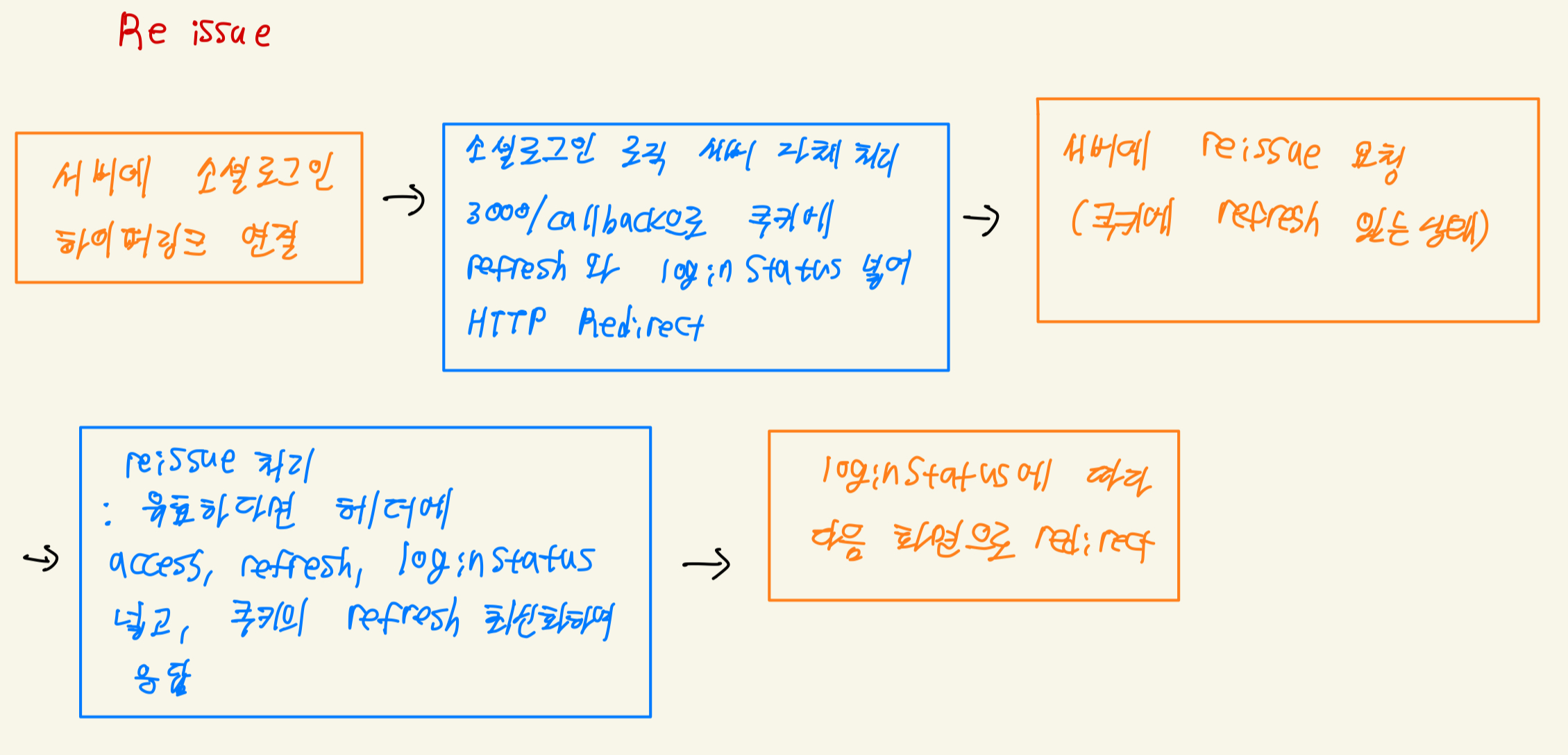
- 따라서 아래의 그림처럼 쿠키에 refresh token을 넣어 redirect한 후, reissue요청을 통해 헤더에 토큰과 loginStatus를 넣어 반환해주는 로직으로 수정하였다. (주황 : 클라이언트, 파랑 : 서버)

loginStatus를 HTTP Redirect할때 함께 넣어 보내는 이유는 successHandler에서 유저의 상태정보가 정해지기 때문이다.
sameSite, secure
Secure 설정 : 쿠키가 HTTPS 연결을 통해서만 전송되도록 한다.
SameSite 설정 3가지
1. Strict: 쿠키는 동일한 사이트 내에서 발생한 요청에서만 전송됩니다. 완벽한 보호를 제공하지만, 사용성이 떨어질 수 있습니다.
2. Lax: 대부분의 경우(예: GET 요청)에는 쿠키가 동일한 사이트 내에서만 전송되지만, 사용자 상호작용이 있는 경우(예: 링크 클릭)에는 예외가 적용됩니다. 보안과 사용성 간의 균형을 제공합니다.
3. None: 쿠키가 모든 요청에서 전송됩니다. 이 경우 Secure 설정이 필요합니다.
즉, 프론트엔드 서버와 백엔드 서버가 다른 도메인으로 배포되었다면, 프론트엔드가 백엔드에서 발급한 쿠키를 요청에 사용할 수 없다.
따라서 sameSite=none처리를 해주어야 하는데, 이 때 secure설정이 강제된다.
private void addSameSiteCookie(HttpServletResponse response, String name, String value) {
ResponseCookie responseCookie = ResponseCookie.from(name, value)
.httpOnly(true)
.secure(true)
.path("/")
.maxAge(24 * 60 * 60)
.sameSite("None")
.build();
response.addHeader("Set-Cookie", responseCookie.toString());
}
