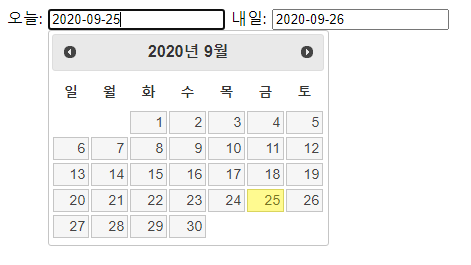
jquery UI에서 제공하는 위젯 중에 하나인 datepicker를 사용해 봅시다!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 링크파일 -->
<link rel="stylesheet" href="http://code.jquery.com/ui/1.8.18/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
오늘 : <input type="text" id="datepicker">
내일 : <input type="text" id="datepicker2">
<script>
// 1) datepicker 공통 옵션 설정
$.datepicker.setDefaults({
dayNames: ['일요일', '월요일', '화요일', '수요일', '목요일', '금요일', '토요일'],
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
monthNamesShort: ['1','2','3','4','5','6','7','8','9','10','11','12'],
monthNames: ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'],
yearSuffix: '년',
dateFormat: 'yy-mm-dd',
showMonthAfterYear:true,
constrainInput: true
});
// 2) datepicker 영역 선언
$("#datepicker").datepicker();
$("#datepicker2").datepicker();
// 3) 초기값 설정
// (today / -nD: n일전 / +nD: n일후 / -nM: n달전 / +nM: n달후 / -nY: n년전 / +nY: n년후)
$("#datepicker").datepicker('setDate', 'today');
$("#datepicker2").datepicker('setDate', '+1D');
</script>
</body>
</html>1) datepicker를 여러곳에 사용할 경우 공통 옵션을 설정해 두고 사용할 수 있다. _옵션 리스트
2) 영역 선언만 해주어도 일단 작동 된다.
3) 날짜 초기값을 지정해 줄 수 있다.