import React,{useState} from 'react'
export default function Test() {
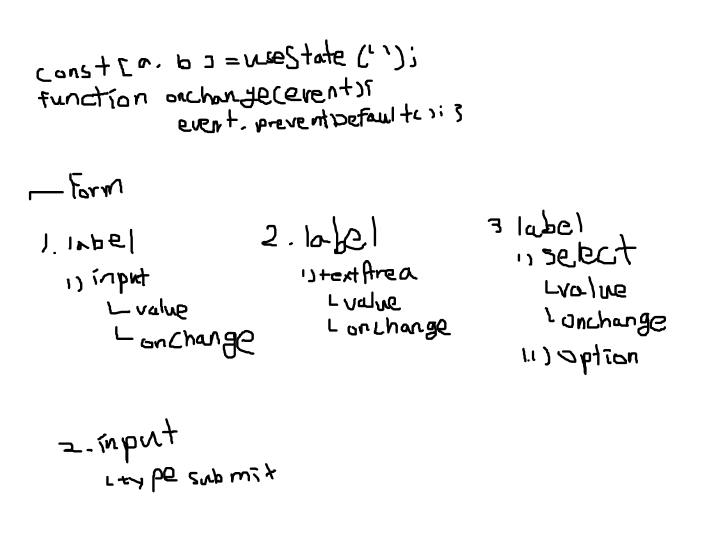
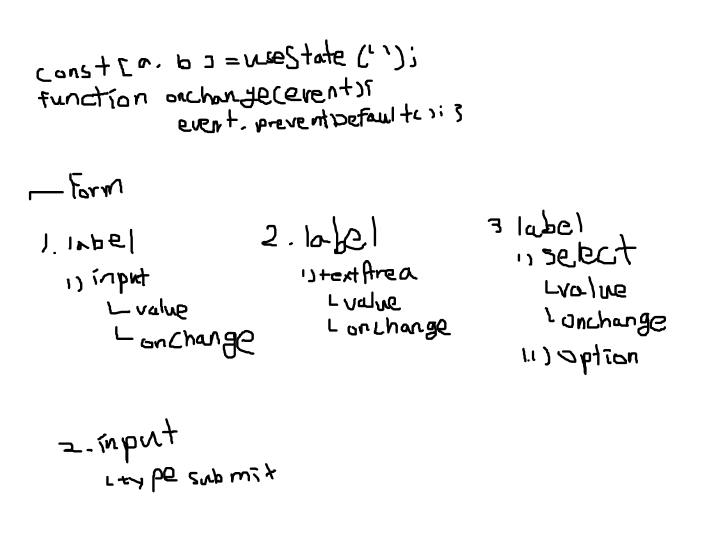
const [name,setName] = useState('');
const [essay,setEssay] = useState('');
const [flavor,setFlavor] = useState('grape');
function handleSubmit(event){
alert(`name :${name}, Essay : ${essay} , Flavor: ${flavor}`);
event.preventDefault();
}
function handleChange(event){
setName(event.target.value);
}
function handleEssayChange(event){
setEssay(event.target.value);
}
function handleFlavorChange(event){
setFlavor(event.target.value);
}
return (
<form onSubmit ={handleSubmit}>
<label>Name:
<input type="text" value={name} onChange={handleChange}/>
</label>
<br/>
<br/>
<label>Essay :
<input type="text" value={essay} onChange={handleEssayChange}/>
</label>
<br/>
<br/>
<label>flavor
<select id="fruits" value={flavor} onChange={handleFlavorChange}>
<option value="grape">grape</option>
<option value="apple">apple</option>
</select>
</label>
<br/>
<br/>
<input type="submit" value="Submit"/>
</form>
)
}