import React,{useState,useEffect} from 'react'
export default function FunctionalComponent () {
const [date, setDate] = useState(new Date());
const tick =() =>{
setDate(new Date());
}
useEffect(()=>{
const interval = setInterval(tick)
return () =>{
clearInterval(interval);
}
},[])
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {date.toLocaleTimeString()}.</h2>
</div>
);
}함수 호출시 a() , 처럼 괄호를 적어왔다,
setInterval(tick) 에선 괄호를 적으면 작동하지 않는다,
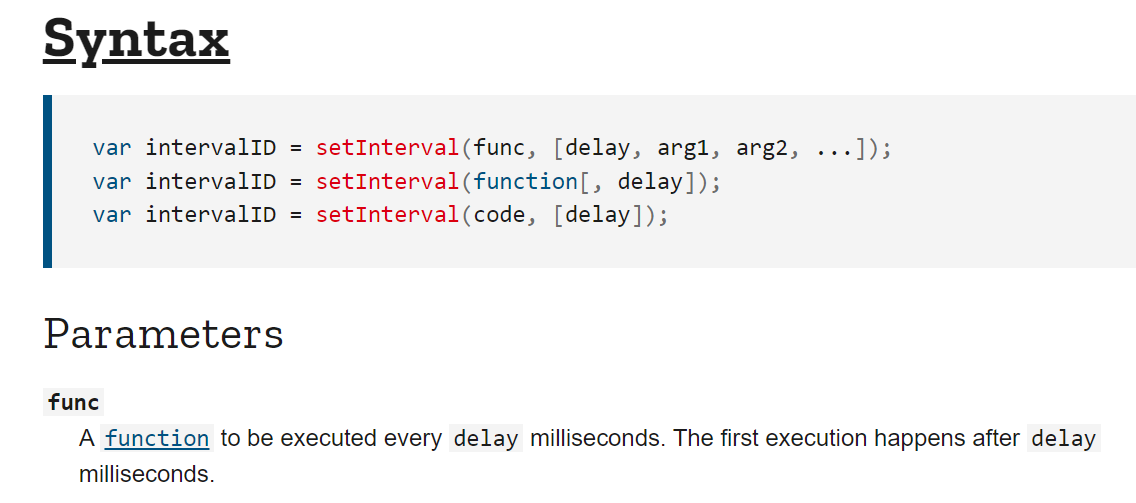
mdn 에서 setInterval(인자) 를 보면
인자로 func 이름을 담고 있어 tick 이라고 적던, () =>tick() 으로 함수를 적고 리턴값으로 함수를 호출한다.
(잘못된 정보시 수정필요)