동등 / 일치 비교 연산자
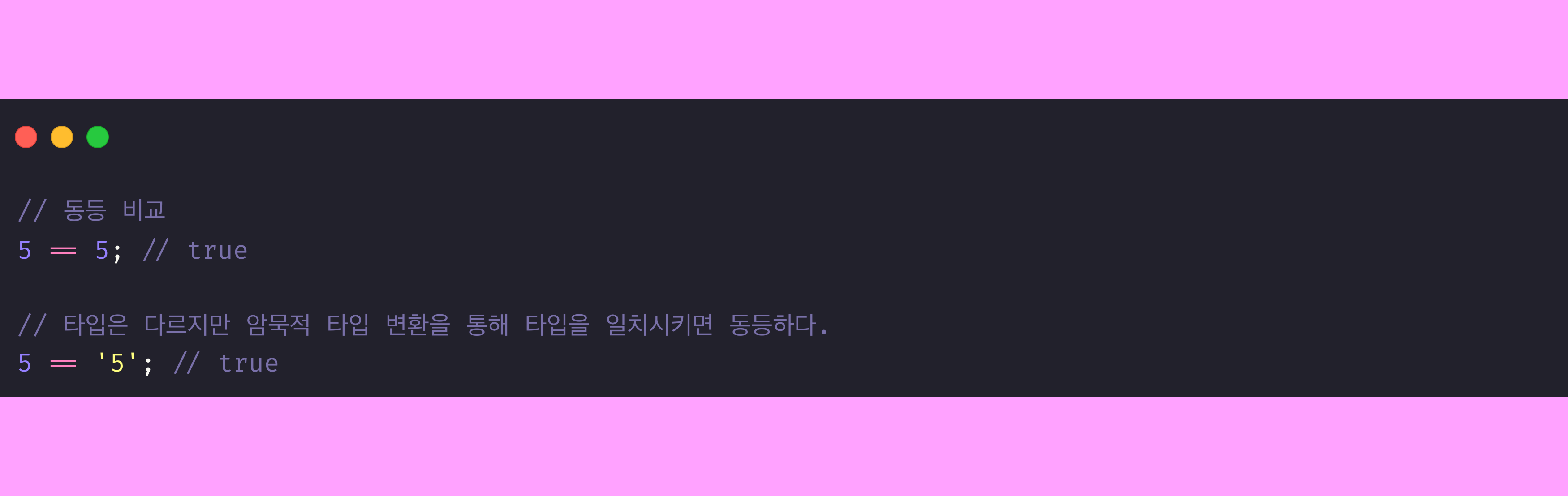
동등 비교(loose equality) 연산자와 일치 비교(strict equality) 연산자는 좌항과 우항의 피연산자가 같은 값으로 평가되는지 비교해 불리언 값을 반환한다. 하지만 비교하는 엄격성의 정도가 다르다. 동등 비교 연산자는 느슨한 비교를 하지만 일치 비교 연산자는 엄격한 비교를 한다.
==: 동등 비교 / x와 y의 값이 같음===: 일치 비교 / x와 y의 값과 타입이 같음!=: 부동등 비교 / x와 y의 값이 다름!==: 불일치 비교 / x와 y의 값과 타입이 다름
동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다. 따라서 동등 비교 연산자는 좌항과 우항의 피연산자가 타입은 다르더라도 암묵적 타입 변환 후에 같은 값일 수 있다면 true를 반환한다. 동등 비교 연산자는 편리한 경우도 있지만 결과를 예측하기 어렵고 실수하기 쉽다. 다음 안티 패턴 예제를 보자
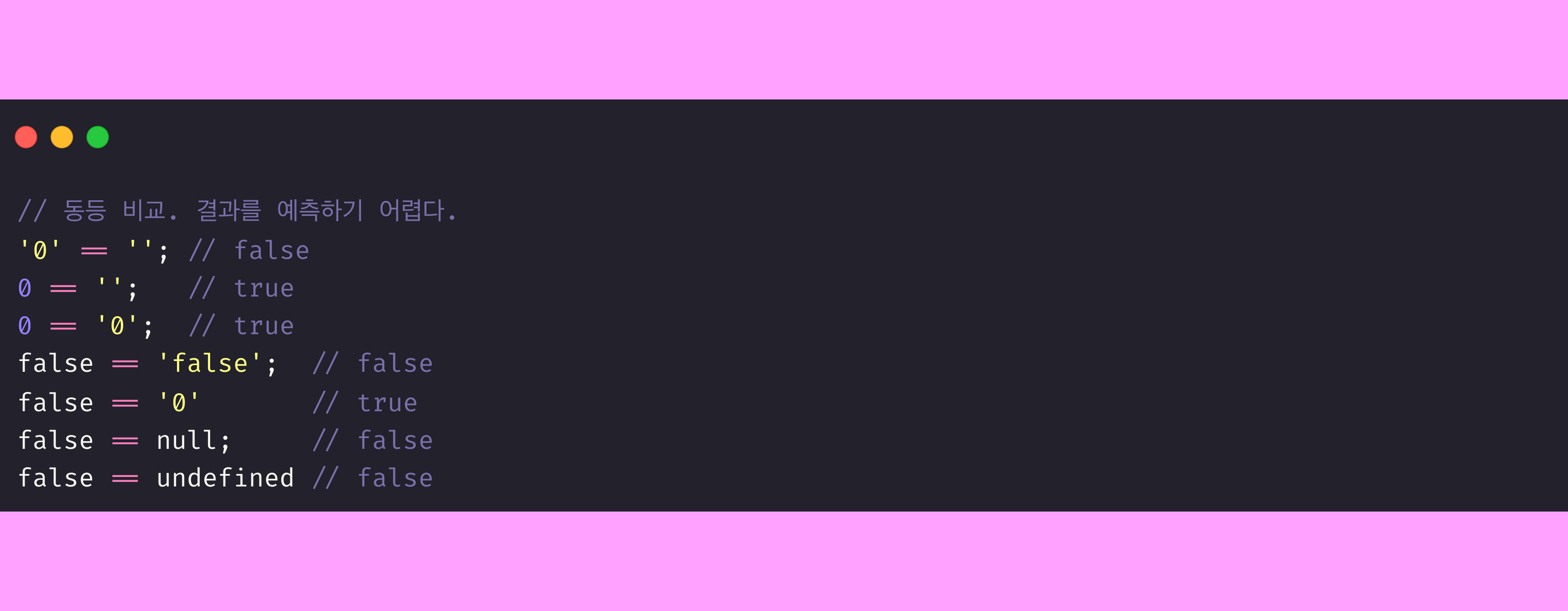
동등 비교 연산자는 편리한 경우도 있지만 결과를 예측하기 어렵고 실수하기 쉽다. 다음 안티 패턴 예제를 보자 이처럼 동등 비교(==) 연산자는 예측하기 어려운 결과를 만들어낸다. 따라서 동등 비교 연산자는 사용하지 않는 편이 좋다. 대신 일치 비교(===) 연산자를 사용한다.
이처럼 동등 비교(==) 연산자는 예측하기 어려운 결과를 만들어낸다. 따라서 동등 비교 연산자는 사용하지 않는 편이 좋다. 대신 일치 비교(===) 연산자를 사용한다.
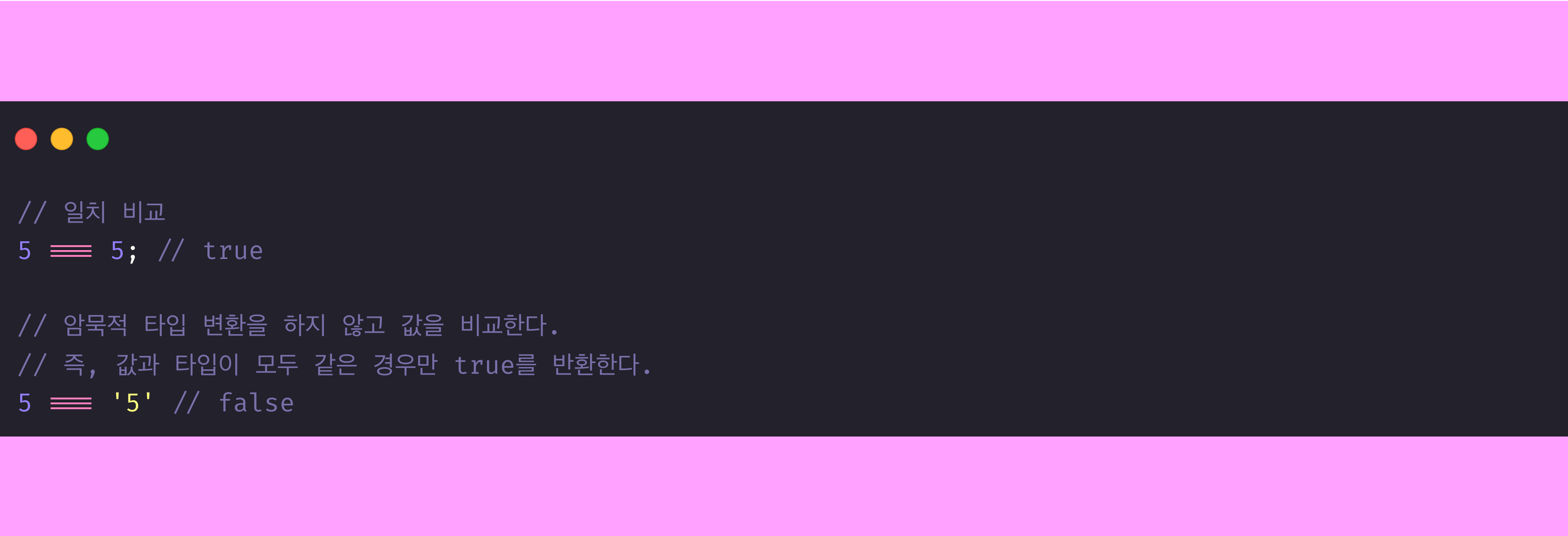
일치 비교(===) 연산자는 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환한다. 다시 말해, 암묵적 타입 변환을 하지 않고 값을 비교한다. 따라서 일치 비교 연산자는 예측하기 쉽다. 일치 비교 연산자에서 주의할 것은 NaN이다.
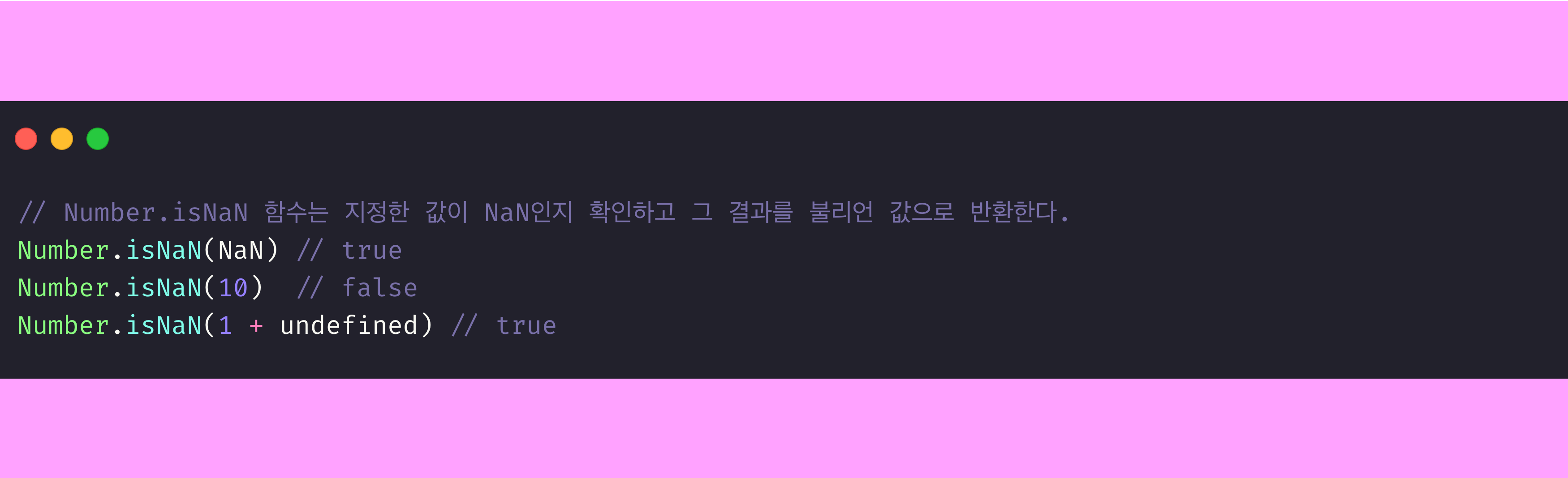
일치 비교 연산자에서 주의할 것은 NaN이다. NaN은 자신과 일치하지 않는 유일한 값이다. 따라서 숫자가 NaN인지 조사하려면 빌트인 함수 Number.isNaN을 사용한다.
NaN은 자신과 일치하지 않는 유일한 값이다. 따라서 숫자가 NaN인지 조사하려면 빌트인 함수 Number.isNaN을 사용한다. 숫자 0도 주의. 자바스크립트에는 양의 0과 음의 0이 있는데 이들을 비교하면 true를 반환한다.
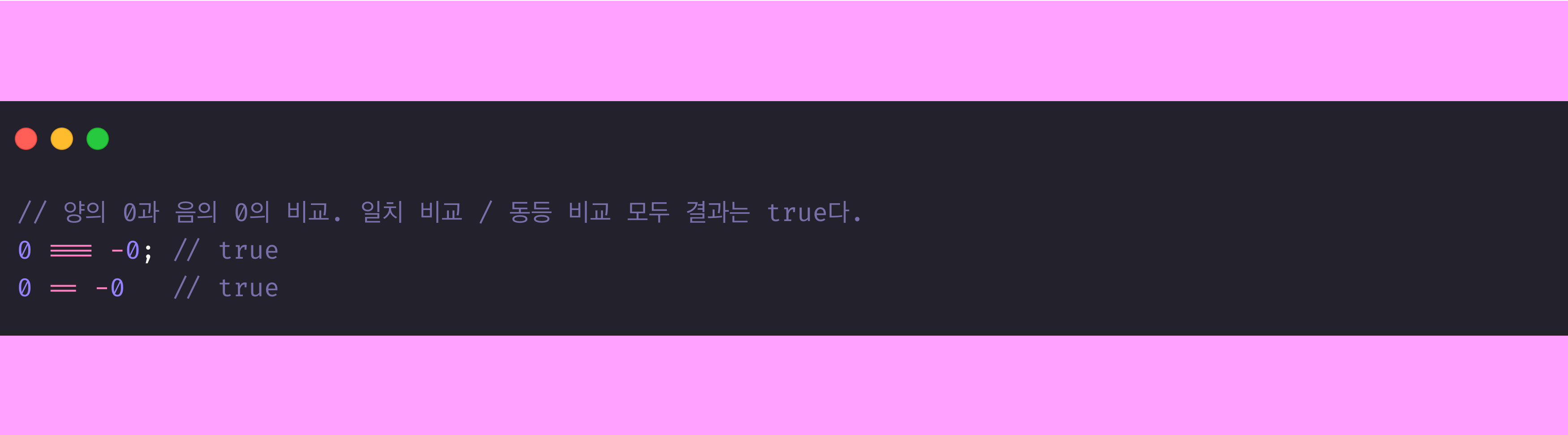
숫자 0도 주의. 자바스크립트에는 양의 0과 음의 0이 있는데 이들을 비교하면 true를 반환한다.
📌 Object.is 메서드
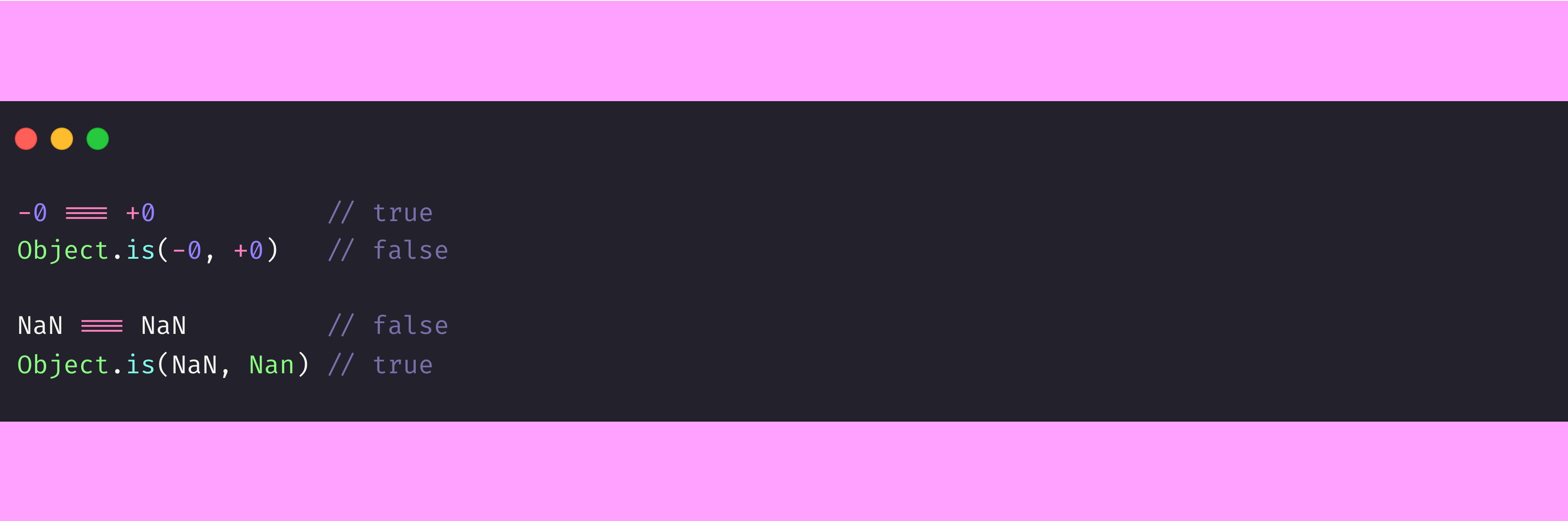
앞에서 살펴본 바와 같이 동등 비교 연산자와 일치 비교 연산자는 +0과 -0을 동일하다고 평가한다. 또한 동일한 값인 NaN과 NaN을 비교하면 다른 값이라고 평가한다.
ES6에서 도입된 Object.is 메서드는 다음과 같이 예측 가능한 정확한 비교 결과를 반환한다. 그 외에는 일치 비교 연산자와 동일하게 동작한다.
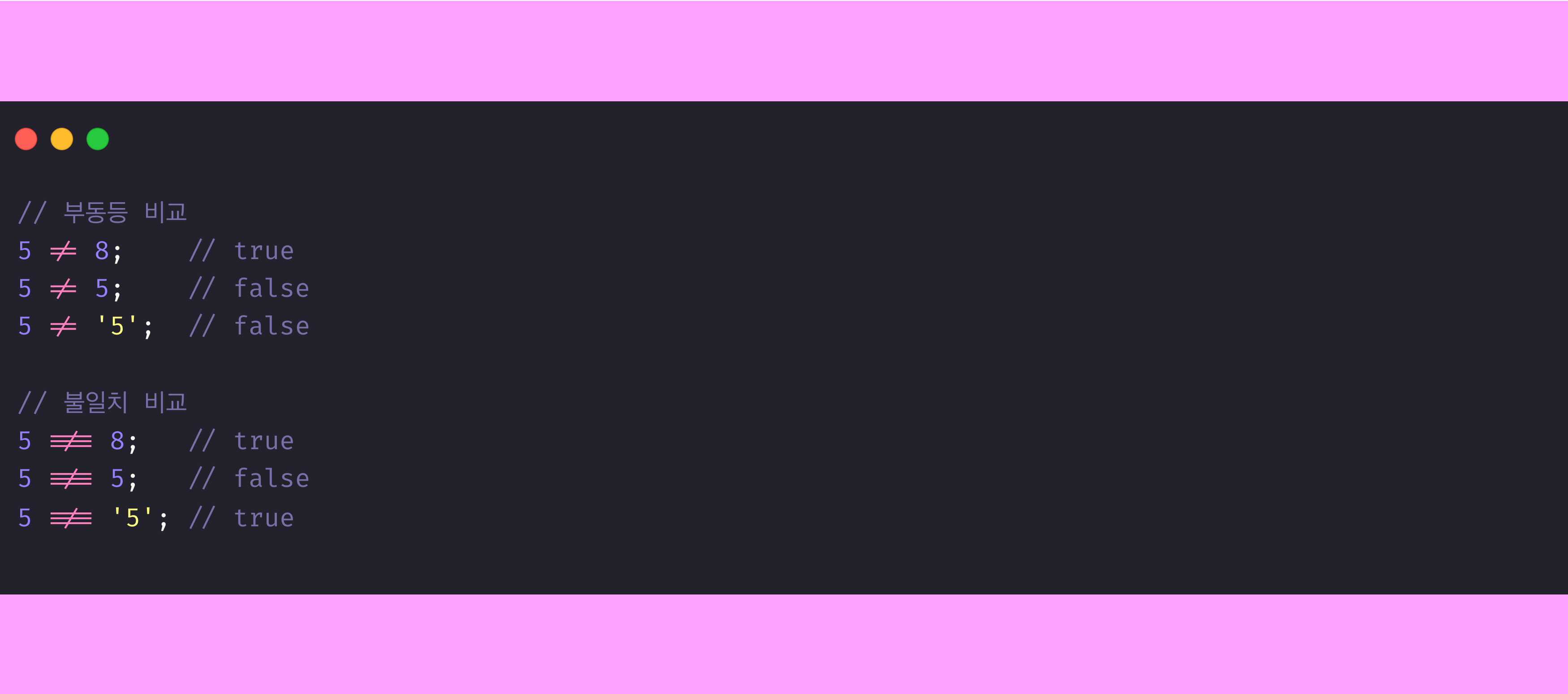
부동등 비교 연산자(!=)와 불일치 비교 연산자(!==)는 각각 동등 비교 연산자(==)와 일치 비교 연산자(===)의 반대 개념이다.
Reference
모던 자바스크립트 DEEP DIVE