✔ React의 개념과 장점, 그리고 컴포넌트란 무엇인가요?
React 개념 : UI를 구축하기 위해서 만들어진 JS 라이브러리입니다.
React 장점 : 컴포넌트 기반 아키텍쳐, Virtual Dom, 단방향 데이터 흐름컴포넌트 기반 구조 : 복잡성 감소, 재사용성 극대화, 유지보수에 용이합니다.
Virtual Dom :최소한의 변경사항만 실제 DOM에 반영해, 앱의 효율성과 속도를 개선할 수 있습니다.
단방향 데이터 흐름 :데이터의 흐름이 명확하고 일관되기 때문에 코드 예측 가능성이 높아집니다.
[정리]
개념: UI를 구축하기 위한 자바스크립트 프론트엔드 라이브러리
장점:
virtual DOM을 사용해서 어플리케이션의 성능을 향상시킴
서버, 클라이언트 사이드 렌더링 지원이 가능함
컴포넌트의 가독성이 높고 간단하여 유지보수가 쉬움
다른 프레임워크와도 혼용이 가능
컴포넌트란?
레고 블록과 같이 작은 단위로 만들어져서 그것을 조립하듯이 개발하는 방법
캡슐화, 확장성, 결합성, 재사용성과 같은 이점이 있음
✔ 리액트의 내부 작동 원리를 재조정 (Reconciliation) 개념과 함께 설명하세요.
React는 처음 DOM을 그리고 그 후로 virtual DOM이 변경될 때, real DOM과 비교해서 변경사항을 변경하는 방식으로 동작합니다. 이 방식을 Reconciliation(재조정)이라고 합니다.
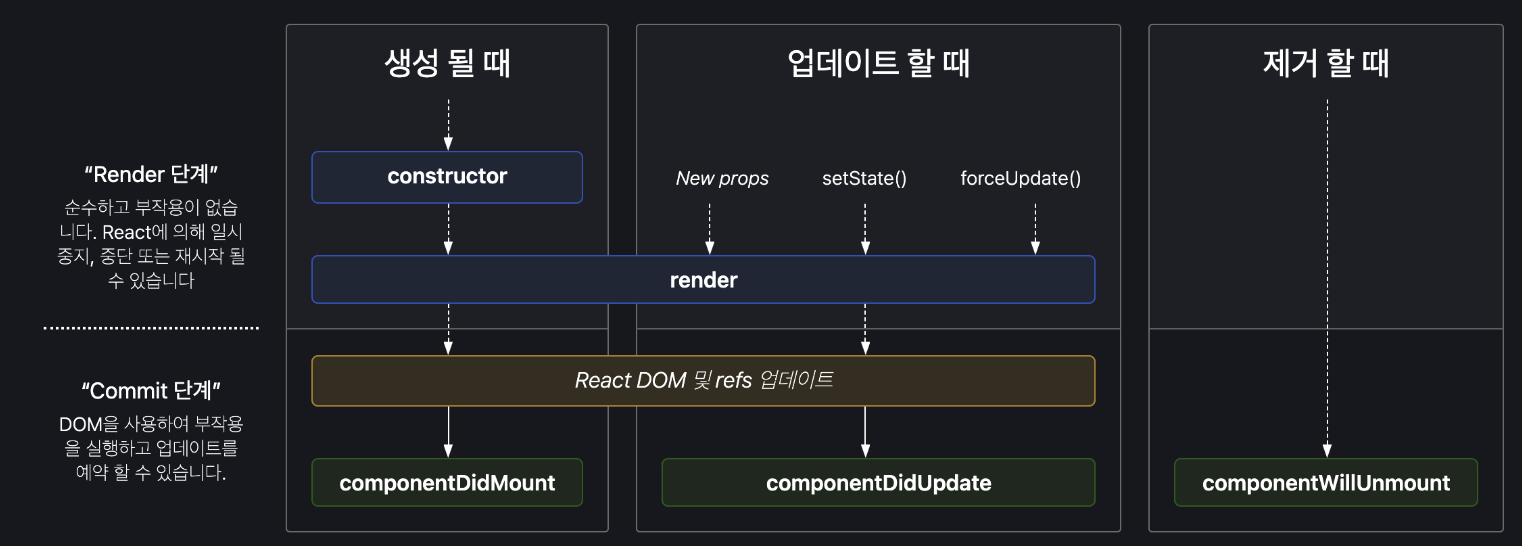
✔ 리액트에 있는 라이프사이클과 각 라이프사이클의 역할을 설명하세요.

라이프 사이클은 4가지 유형으로 나눌 수 있습니다. 최초로 컴포넌트 객체가 생성될 때 한 번 수행되어지는 1. componentDidMount()과 생성, 초기에 화면을 그려줄때와, 업데이트가 될 때 호출되는 2. render()가 있습니다. 그리고 컴포넌트의 속성 값 또는 상태 값이 변경되면 호출되어지는 업데이트 3. componentDidUpdate(), 마지막으로 컴포넌트가 소멸될 때 호출되어지는 제거 4. componentWillUnmount()
Mount, Update, Unmount, render
✔ Class Component의 생명주기 메소드에 대해서 설명하세요.
생명주기 메소드는 컴포넌트가 브라우저상에 나타나고, 업데이트되고, 사라지게 될 때 호출되는 메서드들을 의미합니다. 추가적으로 컴포넌트에서 에러가 발생할 때 호출되는 메소드도 있습니다. 크게 3가지로 나누어 이야기할 수 있습니다. 컴포넌트가 생성될 때는 mounting, 데이터가 변경될 때에는 updating, 마지막으로 컴포넌트가 제거되어질때는 unmounting이 있습니다.
✔ 리액트 라우터같은 Client Side Routing 에 대해서 설명하세요.
클라이언트 측에서 렌더링 즉, 브라우저 측에서 일어나는 것을 의미합니다. 서버와 클라이언트 간의 데이터 트래픽이 감소하고 렌더링이 한번만 있기 때문에 페이지 이동이 빠릅니다. 하지만, 검색 엔진 최적화에는 적합하지 않습니다.
또한, 보안적인 측면에서는 쿠키에 사용자 정보를 저장해야해서 위험 요소가 될 수 있습니다.
✔ state를 직접 변경하지 않고 setState를 사용하는 이유에 대해서 설명하세요.
state는 불변성을 유지해야하지 때문입니다. 컴포넌트는 React가 자동으로 상태 변경을 감지하고 비교해서 업데이트가 필요한 경우에만 render함수를 호출하는데 state를 직접 변경하게 되면 상태가 변해도 render함수가 호출되지 않아 렌더링이 일어나지 않습니다.
✔ Props Drilling 이란 무엇인가요?
리액트의 컴포넌트는 트리구조로 이뤄져있습니다. 상위 컴포넌트의 데이터를 하위 컴포넌트까지 데이터를 전달하는 것을 Props Drilling이라고 합니다. 이것의 단점은 데이터가 변경되었을때 일일히 고쳐야할 뿐아니라 복잡성 증가, 재사용성이 어렵다는 단점이 있습니다. 이를 전역 상태관리 라이브러리인 Redux, Mobx
✔✔ 리액트 Hooks의 장점은 무엇인가요?
Hooks의 장점은 로직의 재사용이 가능하고 관리가 쉽다는 것입니다. 함수 안에서 다른 함수를 호출하는 것으로 새로운 hook을 만들어 볼 수 있습니다. 기존의 class component는 여러 단계의 상속으로 인해 전반적으로 복잡성과 오류 가능성을 증가시켰습니다. 하지만 function component에 hooks에 도입되면서 class component가 가지고 있는 기능을 모두 사용할 수 있음은 물론이고 기존 class component 복잡성, 재사용성의 단점들까지 해결됩니다.
✔✔ Class Component와 Function Component의 차이점에 대해서 설명하세요.
class Component는 여러 단계의 상속으로 이루어져 있습니다. 그리하여 복잡성과 오류 가능성을 증가 시켰습니다. 이로 인해 Function Component가 탄생하게 되었고, class component는 라이프 사이클을 가지며 이로인해 각각 생명주기 메소드에 대해 알고 있어야 합니다. 하지만 function component는 이러한 기능을 hook을 사용하여 생명주기에 원하는 동작을 하게 합니다.
✔ virtual DOM이 무엇인가요? virtual DOM이 좋은 이유에 대해서 설명하세요.
virtual DOM은 처음 렌더링 이후에 변경되는 부분만 virtual DOM을 통해서 real DOM에 결과를 반영합니다. virtual DOM을 통해서 관리하게 되면 real DOM을 통해서 모든 부분을 다시 렌더링시키는 것보다 시간복잡도가 낮아질 수 있고 변경된 사항만 반영하기 때문에 효율적이고 성능을 향상시킬 수 있습니다.
✔ JSX란 무엇인가요?
JSX란 Javascript에 XML을 추가한 확장한 문법입니다. 하나의 파일에서 Javascript와 HTML을 동시에 작성할 수 있습니다.
✔ 웹 성능 향상을 위해 최적화를 해 본 경험이 있나요? 혹은 useMemo와 useCallback 메소드를 활용해 최적화하는 원리에 대해서 설명하세요.
useCallback을 debounce와 함께 사용한 적이 있습니다. nickname을 중복 체크하는 디바운싱된 함수를 기억하게 해서 기존의 함수를 계속 사용할 수 있게 최적화했습니다.
useMemo는 렌더링할때 계산한 값을 캐시해서 의존성 배열이 변하지 않는다면 값을 재사용하는 원리이고, useCallback은 특정 함수를 생성하고 의존성 배열에 있는 상태나 Props가 변하지 않으면 함수를 재생성 하지 않습니다.사용하는게 좋냐?
상황에 따라 다른 것 같습니다. 성능향상이 될 수 있지만, 코드가 복잡해지거나, 캐쉬하는 과정에서 메모리를 사용하기 때문에 무조건 좋다고는 볼 수 없습니다.
✔ React 에서 상태 변화가 생겼을 때, 변화를 어떻게 알아채는지에 대해서 설명하세요.
React는 setState를 통해서 상태 변화를 감지하고 Virtual DOM을 통해서 UI를 업데이트 하게됩니다.
✔ 여러가지 상태 관리 라이브러리(Apollo, Redux, MobX 등)의 차이점에 대해서 설명하세요.
Redux는 flux의 개념인 단방향으로 state를 변경할 수 있는 라이브러리입니다. Mobx는 객체지향느낌이 강하며, component와 state를 연결하는 코드들을 기능에 맞게 제공하여 깔끔하게 해결합니다. 이 두가지의 상태 관리 라이브러리는 장점과 단점이 있기에 프로젝트에 맞게 잘 사용하는 것이 중요하다고 생각합니다.
상태 관리 라이브러리는 props를 전달하는 단점을 해결하고자 전역적으로 관리하는 라이브러리입니다. 이 때 redux는 flux의 경우를 이용하여 데이터가 한 방향으로 이동되어지고, Mobx는 기능에 맞게 데이터를 제공합니다.
✔ useEffect 메소드로 componentWillUnmount가 동작할 수 있는 방법에 대해서 설명하세요.
useEffect 코드 내부에서 return하는 익명함수를 작성하는 방법으로 componentWillUnmount가 동작할 수 있는 방법입니다.
- componentWillUnmount는 컴포넌트가 화면에서 사라질때 나타는 라이프 사이클입니다.
