😎 Vuex actions와 modules
Vuex actions
: 컴포넌트 단에서 비즈니스 로직이 많으면 좋지 않다. => actions를 이용해서 간결하게 만들 수 있다.
1) actions의 페이로드
actions: {
//1. 올바른 페이로드 전달 방법. payload는 객체가 될 수 있다.
someAction(context, payload) { },
// 2. payload2 === undefined가 된다.
someACtion2(context, payload1, payload2) { },
}Vuex 모듈
1. movie 모듈 생성하기
/store/movie/index.js
import { fetchMovie } from "@/api";
const movie = {
namespaced: true, // 모듈이 등록될 때, 해당 모듈의 모든 getter, 액션/변이는 자동으로 등록된 모듈의 경로를 기반으로 네임스페이스가 지정됩니다.
state: () => ({
mainMovie: {},
}),
getters: {},
mutations: {
SET_MAIN_MOVIE(state, mainMovie) {
state.mainMovie = mainMovie;
}
},
actions: {
async FETCH_MAIN_MOVIE({commit}, id) {
try {
const { data } = await fetchMovie(id);
commit("SET_MAIN_MOVIE", data);
return data;
} catch (error) {
console.warn(error);
} finally {
console.log('finally');
}
}
},
};
export default movie;
namespaced: true로 설정해서 FETCH_MAIN_MOVIE의 인자로 전달받은 commit, state는 모두 movie module내의 속성을 가리킨다.
- 생성한 모듈 store에 등록하기
const store = new Vuex.Store({
modules: {
movie,
...
},
});2. 뷰 컴포넌트에서 스토어 모듈 사용하기
2.1 mapState, mapActions의 첫 번째 인자로 모듈의 이름을 전달해서 해당 모듈안에 있는 state에 접근할 수 있도록 매핑한다.
//모듈 매핑
...mapState('movie', {
mainMovie: state => state.mainMovie,
}),
//모듈 매핑하지 않은 경우, 코드가 장황해진다.
...mapState({
mainMovie: state => state.movie.mainMovie,
})
...mapActions('movie', ['FETCH_MAIN_MOVIE']),2.2 ✨✨ 헬퍼 사용해서 모듈에 있는 actions, mutations, state 쉽게 사용하기
- 하나의 모듈만 사용할 경우
import { createNamespacedHelpers } from 'vuex';
// movie 모듈에 있는 state, actions, mutations를 쉽게 사용할 수 있다.
const { mapState, mapActions, mapMutations } = createNamespacedHelpers('movie');
computed: {
...mapState(),
},
methods: {
...mapMutations(),
...mapActions(),
},- 여러개의 모듈을 사용할 경우
import { createNamespacedHelpers } from 'vuex';
// movie 모듈에 있는 state, actions, mutations를 쉽게 사용할 수 있다.
const movieModule = createNamespacedHelpers('movie');
computed: {
...movieModule.mapState(),
},
methods: {
...movieModule.mapMutations(),
...movieModule.mapActions(),
},3. 특정 모듈 내에서 다른 모듈 혹은 전역 store의 속성에 접근하는 방법
actions: {
async FETCH_MAIN_MOVIE({commit, rootState}, id) {
try {
commit('SET_LOADING', true, { root: true }); // 전역 mutations => SET_LOADING을 사용
console.log(rootState.loading); // 전역 state.loading에 접근
const { data } = await fetchMovie(id);
commit("SET_MAIN_MOVIE", data);
return data;
} catch (error) {
// 에러 처리 로직
console.warn(error);
} finally {
commit("SET_LOADING", false, { root: true });
}
}
},
- rootState를 이용해서 전역 state값에 접근할 수 있다.
- 전역 mutations를 사용하기 위해서 commit()의 세번째 인자로
{root: true}를 전달한다.
vuex 모듈 : https://vuex.vuejs.org/kr/guide/modules.html
참고 : https://velog.io/@skyepodium/VUEX-store-%EC%97%AC%EB%9F%AC-%EA%B0%9C%EB%A5%BC-%EB%AA%A8%EB%93%88%ED%99%94%ED%95%98%EA%B8%B0
4. 모듈안에 있는 commit 사용하기
this.$store.commit('locations/provinces', response.data);
//commit('모듈 명'/'mutations 먕', '전달할 데이터');5. 모듈 안에 있는 state 접근하기
: https://forum.vuejs.org/t/how-to-access-state-from-a-module-in-vuex-solved/13626
1. $store를 통해 접근하기
// movie 모듈의 state 안에 있는 isMovieCard 속성에 접근하기
this.$store.state.movie.isMovieCard;
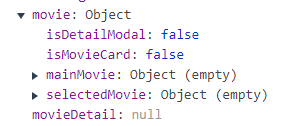
- Vue devtools의 store 탭을 확인한 모습
: state안에 movie라는 프로퍼티가 있고 그 안에 movie 모듈안에있는 state들이 있는 것을 확인할 수 있다.
