
시작하기에 앞서 html의 레이아웃을 먼저 확인해보자.
1. 영역을 구분하기 위한 <div>태그
- 상단, 메뉴, 본문, 하단 등과 같이 웹 페이지의 레이아웃에 대한 영역을 구분하기 위해 사용되나.
- 서로 중첩되어 사용할 수 있으며, 다른 태그를 포함할 수 있다.
2. 모든 태그에 사용되는 id속성
<div id="값"> ... </div>- 현재 웹 페이지에서 고유한 요소를 의미하기 위한 값
- 영역을 나누는 div에 사용될 경우, 해당태그가 어떤 영역으로 사용되었는지를 파아하기위해 지정된다.
- 다른 요소와 중복된 값을 갖지 못한다.
앞으로 class, name이라는 태그도 추가될 예정, 하나의 주소값으로 보면 될 것 같다.
3. 캡션을 지정하기 위한 figure태그와 figcaption태그
-
캡션 : 사진이나 삽화 등에 붙이는 설명
-
<figure>: 캡션이 적용되는 범위를 지정하는 태그로 대부분 이미지를 감싸는 용도로 사용한다. -
<figure>태그 안에<img>태그를 배치시시키고, 이미지에 대한 설명을 담은 캡션은<figcaption>태그를 사용한다.
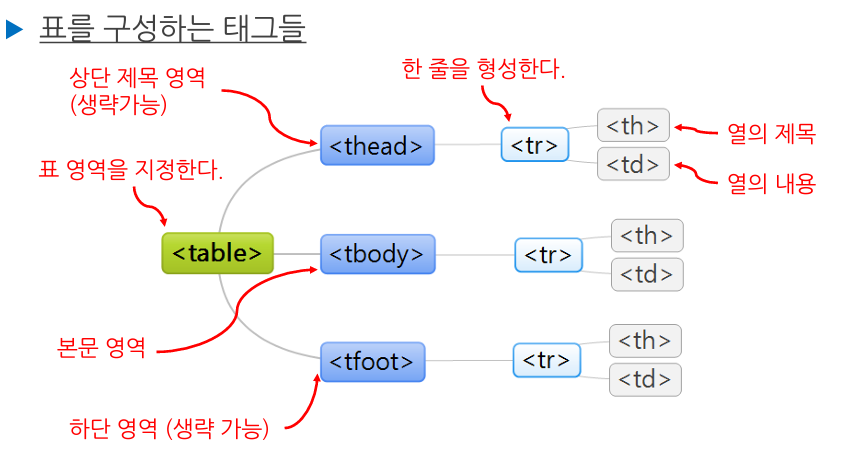
4. table
4-1. 행 병합
- rowspan = "3"
4-2. 열 병합
- colspan = "2"
테이블을 만들 때, 병합해야할 경우 사용하는 코드
5. input
5-1. 입력양식을 표시하는 <input>태그
- name속성, id속성
-> name 속성은 웹 프로그램과 연계되는 속성으로 한 페이지안에서 고유한 값을
명시해야 한다.
-> id 속성은 해당 페이지에서 그 요소를 식별하기 위한 값으로 고유한 값을
명시해야 한다.
-> id값과 name값은 서로 동일하게 지정해도 무관 - type 속성에 따라 화면에 표시되는 요소의 종류가 결정된다.(text,password,hidden,...)
- value 속성은 해당 요소에 기본적으로 작성되어 있는 값을 기술한다.
- 텍스트를 입력바는 요소의 경우 maxlength 속성을 사용하여 최대 입력 가능한 글자 수를 제한할 수 있다.
Java에서는 스캐너를 사용하려면 scanner를 라이브러리에서 import 해야 했으나, html에서는 매우 간단 명료하다.
6. 파일 찾아보기
6-1. 파일 찾아보기
- type="file"요소는 웹 프로그램으로 파일을 전송할 수 있도록 찾아보기 버튼을 표시하며, 한 번에 하나의 파일만 첨부 가능하다
- 단, 이 요소가 사용될 경우에는 반드시 태그에 enctype="multipart/form-data" 속성이 명시 되어야한다.
- 브라우저의 보안을 위해 이 요소에서는 value속성값을 지정할 수 없다.
7. 프로그램 전송
7-1. method 속성은 전송방식을 의미한다.
-
get : 입력된 모든 내용이 URL에 포함되어 전송된다.(기본값)
-
post : 입력된 모든 내용이 URP에 노출되지 않고 전송된다.
보안 문제상으로 인하여 문제가 되는 프라이버시 값은 나오지않게 하는것이 권장된다.
8. sementic tag
-
의미론적 tag
-
문서의 정보를 보다 잘 표현하기 위해서는 의미에 맞는 태그를 잘 사용해야 한다. 특히 HTML5에서는 웹페이지에서 통상 많이 사용하는 구조에 의미를 분명히 부여하기 위해서 의미론적 태그(semantic element)를 새롭게 정의해서 제공하고있다.
-
SEO(Search Engine Optimiztion)
-> 검색을 최적화하기 위해서 우리가 제목, 부제목, 시멘틱 태그를 잘 활용한다면, 특정 키워드로 검색 했을 때, 내가 만든 웹사이트가 검색창에 노출될 수 있다.
-> 다시 말해서 검색 엔진이 내가 만든 웹사이트를 어떤 결과에 띄워줘야 될 지를 알려줄 수 있다. -
유지보수성
-> 단순히 div tag로만 모든 구조를 짜는 것보다 더 한눈에 알아볼 수 있기 때문에, 다른 개발자들이 코드를 유지보수 하기가 더 편해진다.
9. CSS
9-1. CSS란
- Cascading Style Sheet
- HTML태그에 옷(=디자인)을 입혀주는 기법
- 문서 전체의 일관성을 유지할 수 있고, 세세한 스타일 지저의 필요를 줄여준다.
10. CSS 셀렉터
10-1. 기본 셀렉터 종류
- CSS에서 셀렉터를 작성하는 방법은 기본적으로 HTML의 태그이름, 클래스 속성, id속성에 대한 명시가 있다.
10-2. 태그이름
- selector{... css 본문 ...}
- 특정 태그를 가리킨다. HTML내에 동일 태그가 존재할 경우 모든 태그 요소를 일괄 처리 한다.
10-3. 클래스
- .selector{... css 본문...}
- 셀렉터 이름 앞에 점(.)을 붙여 표시하고 HTML 태그의 class속성에 점을 제외한 이름을 명시하여 지정한다.
- 태그의 종류를 가지지 않고 여러 요소에 복수 지정이 가능하다.
(재사용의 목적) - 이 경우 selector의 이름은 자유롭게 지정한다.
10-4. id
- #selector{...css본문...}
- 셀렉터 이름앞에 #을 붙여 표시하고, HTML태그의 id속성에 #을 제외한 이름을 명시하여 지정한다.
- id속성의 값은 HTML페이지 내에서 중복사용될 수 없다
(고유특성 명시) - 이 경우 selector의 이름은 자유롭게 지정한다.
10-5. 조합형 셀렉터
- tag.class{.. css 값...}
- tag#id{...css 값...}
- id값이나 class값을 태그 이름과 함께 명시하여 적용하는 형태
- 셀렉터가 지정하는 대상을 자세하게 명시할 수 있다.
- 태그,클래스,아이디를 독립적으로 명시할 때보다 우선적으로 적용된다.
10-6. and의 의미를 갖는 콤마(,) 사용하기
- selector1, selector2, selector3, ... {...css 적용...}
- 여러 개의 요소에 동일한 CSS내용을 적용하기 위해 셀렉터를 콤마(,)로 구분하여 일괄 처리 할 수 있다.
- 태그, class, id 등 모든 형태의 CSS셀렉터가 가능하다.
11. 링크와 관련된 가상 클래스 선택자
- HTML태그에서 특정 상황이 발생했을 경우에만 적용되는 CSS셀렉터
- 가상클래스는 CSS의 셀렉터 이름 뒤에 ":상황"의 형식으로 명시한다.
