1. 기본 객체들
- 타임리프는 기본객체들을 제공한다.
- ${#request}
- ${#response}
- ${#session}
- ${#servletContext}
- ${#locale}
2. 연산
- 비교연산 : HTML 엔티티를 사용해야하는 부분을 주의
>(gt), <(lt), >=(ge), <=(le), !(not), ==(eq), !=(neq, ne)
3. 속성 값 설정
- 타임리프 태그 속성
- 타임리프는 주로 HTML태그에
th:*속성을 지정하는 방식으로 동작한다.th:*로 속성을 적용하면 기존 속성을 대체한다. 기존 속성이 없으면 새로만든다.
th를 사용한다면 name, class, id 같은 속성에 값을 새로 설정해줄 수 있다.
4. 반복 상태 유지
<tr th:each="user,userStat:${users}">each로 for문처럼 반복루프를 설정할 수 있다.
- 반복된 두번째 파라미터를 설정해서 반복의 상태를 확인할 수 있다.
- 지정한 변수명(user) + Stat -> userStat => 생략가능
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
<th>etc</th>
</tr>
<!-- userStat : 현재 loop에 대한 상태를 알려준다. -->
<tr th:each="user , userStat : ${users}">
<td th:text="${userStat.count}">count</td>
<td th:text="${user.username}">username</td>
<td th:text="${user.age}">age</td>
<td>
index = <span th:text="${userStat.index}"></span>
count = <span th:text="${userStat.count}"></span>
size = <span th:text="${userStat.size}"></span>
first = <span th:text="${userStat.first}"></span>
last = <span th:text="${userStat.last}"></span>
current = <span th:text="${userStat.current}"></span>
</td>
</tr>
</table>
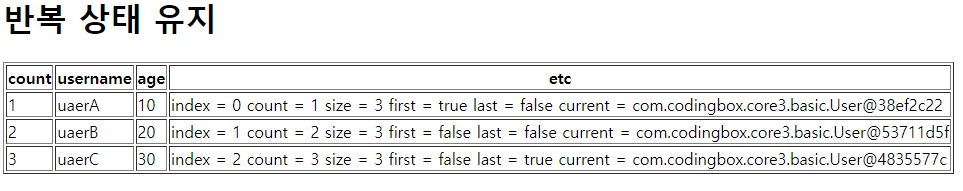
코딩을 넣은 결과 다음과 같은 결과가 나온다.
index는 0부터 시작하고 count는 1부터 시작하는 차이점이 있다는걸 잊지말자, current는 주소값을 받아오기에 현재 저렇게 표기가 된다.
5. 조건부 평가
- 타임리프의 조건식 if, unless(if의 반대)
예를 들어
<td> <span th:text="${user.age}"></span> <span th:text="'미성년자'" th:if="${user.age lt 20}"></span> <span th:text="'미성년자'" th:unless="${user.age ge 20}"></span> </td>라고 코딩을 완성했다면 age < 20 을 if에서는 age < 20으로 조건을걸어두면 되지만, unless는 반대로 해야하기 때문에 age >= 20 으로 조건을 걸어두는게 보인다, 이상, 이하, 미만, 초과 도 고려해야하는 모습이다.
- 타임리프는 해당 조건이 맞지 않으면 태그자체를 렌더링 하지 않는다.
- 해당 조건이 false인 경우
<span>...</span>부분 자체가 렌더링 되지 않고 사라진다
6. 주석
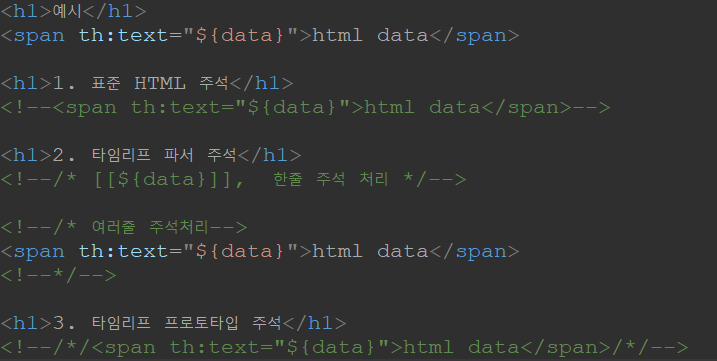
6-1. 표준 HTML 주석
- 자바스크립의 표준 HTML주석은 타임리프가 렌더링 하지 않고, 그대로 남겨둔다.
<!-- -->
6-2. 타임리프 파서 주석
- 타임리프 파서 주석은 타임리프의 진짜 주석이다. 렌더링에서 주석부분을 제거한다.
<!--/* */-->
6-3. 타임리프 프로토타입 주석
- 타임리프 프로토타입 주석은 HTML주석에 약간의 구문을 더했다. HTML 파일을 웹
브라우저에서 그대로 열어보면 HTML 주석이기 때문에 이 부분이 웹 브라우저가 렌더링 하지 않는다. - 타임리프의 렌더링을 거치면 이 부분이 정상 렌더링 된다.
- 쉽게 이야기 하면, HTML파일을 그대로 열어보면 주석처리가 되지만, 타임리프를 렌더링한 경우에만 보이는 기능이다.
<!--/*/ /*/-->

코딩을 이렇게 짜보고 결과를 확인해보자.

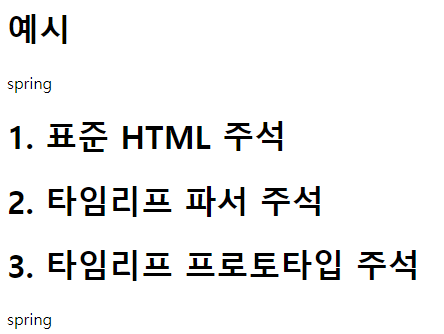
도메인 결과

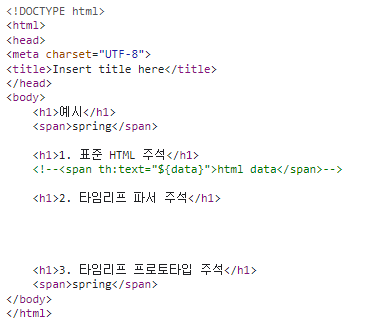
개발자 모드확인 결과.
주석이 보이는것이 있고 그렇지 않은것이 있다.
7. 블록
- HTML태그가 아닌 타임리프의 유일한 자체 태그이다.
- <th:block>
- 사용빈도가 높지는 않고 어쩔 수 없이 사용될 때가 있다.
여담
현재 전부를 설명하지 않았으므로 부족한 정보에 대해서는 다음 링크를 첨부한다.
https://sweets1327.tistory.com/53
https://bnzn2426.tistory.com/140
이 링크가 잘 되어서 참고할만하다.
