[12강] 요소의 가로, 세로 크기 정하기
- inline-block
⭐ inline-block
 ➰ 현재 div 태그를 두 개 넣은 상태.
➰ 현재 div 태그를 두 개 넣은 상태.
➰ div 태그는 block 요소이기 때문에 여러 개를 이어서 적어도 한 줄에 들어가지 않고 다음 줄로 밀려난다.
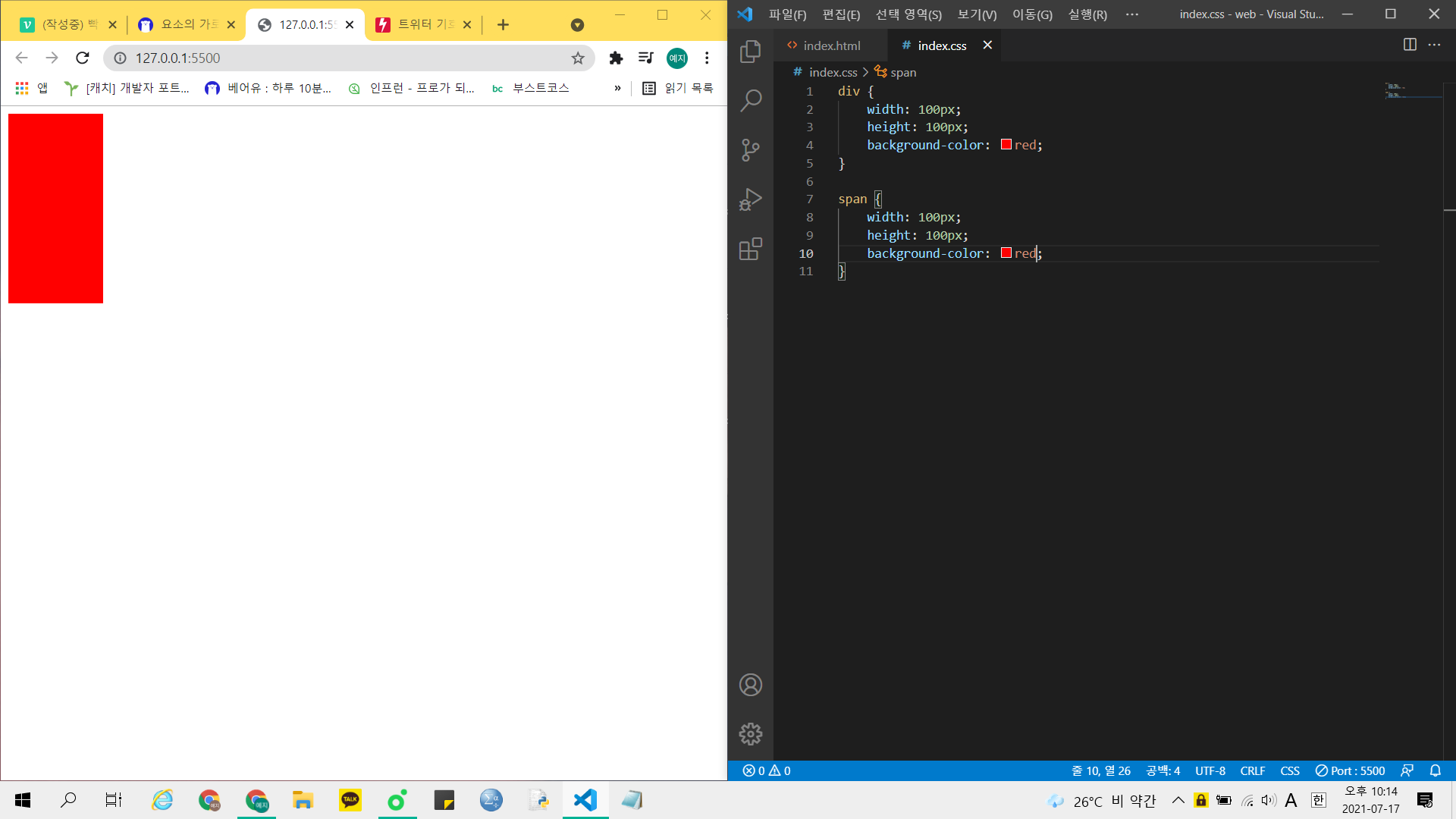
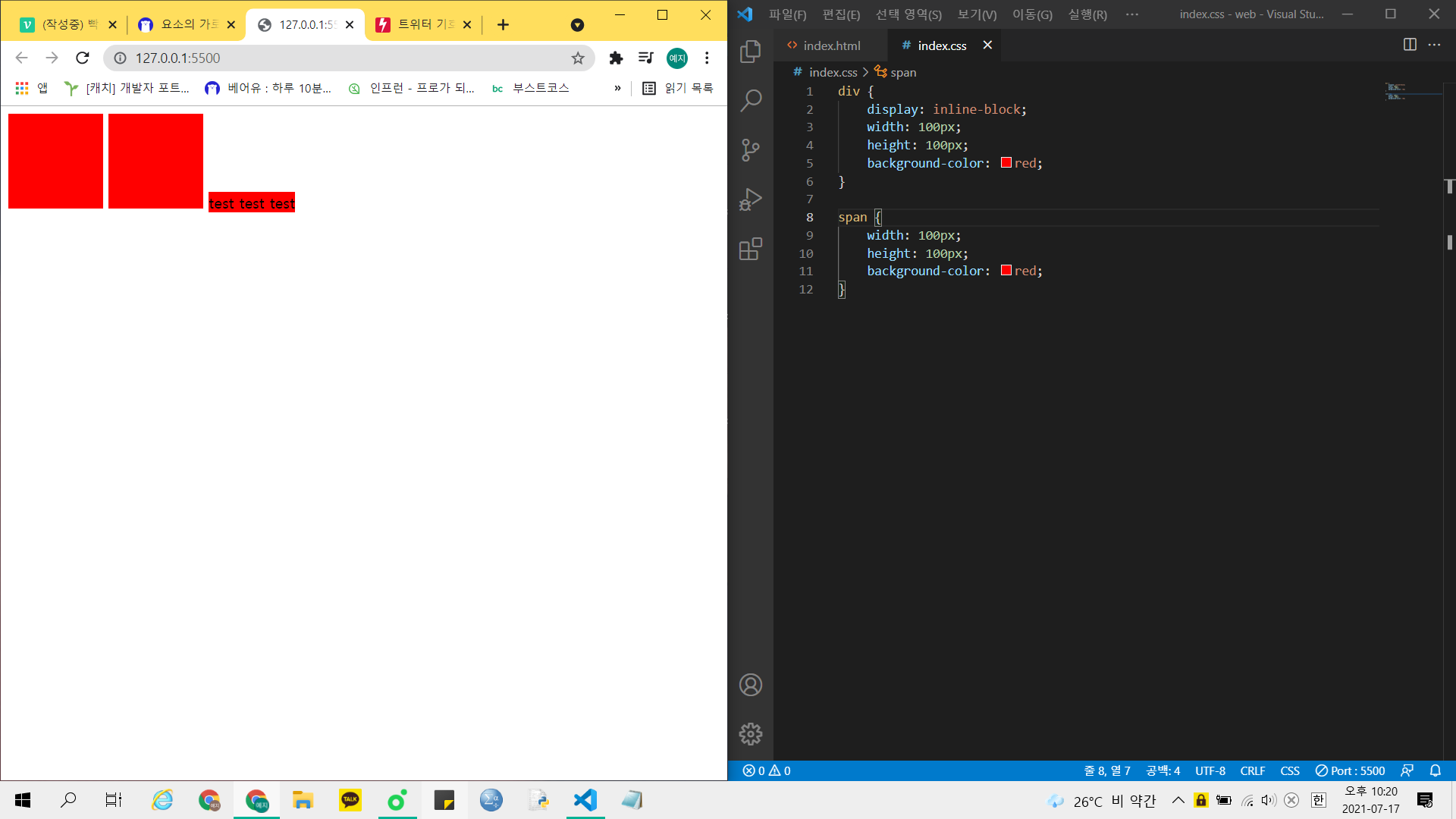
 ➰ span 태그 하나를 넣고, width, height을 각각 100px로 넣은 상태.
➰ span 태그 하나를 넣고, width, height을 각각 100px로 넣은 상태.
➰ span 태그는 width, height이 적용되지 않는다! inline 요소이기 때문이다!
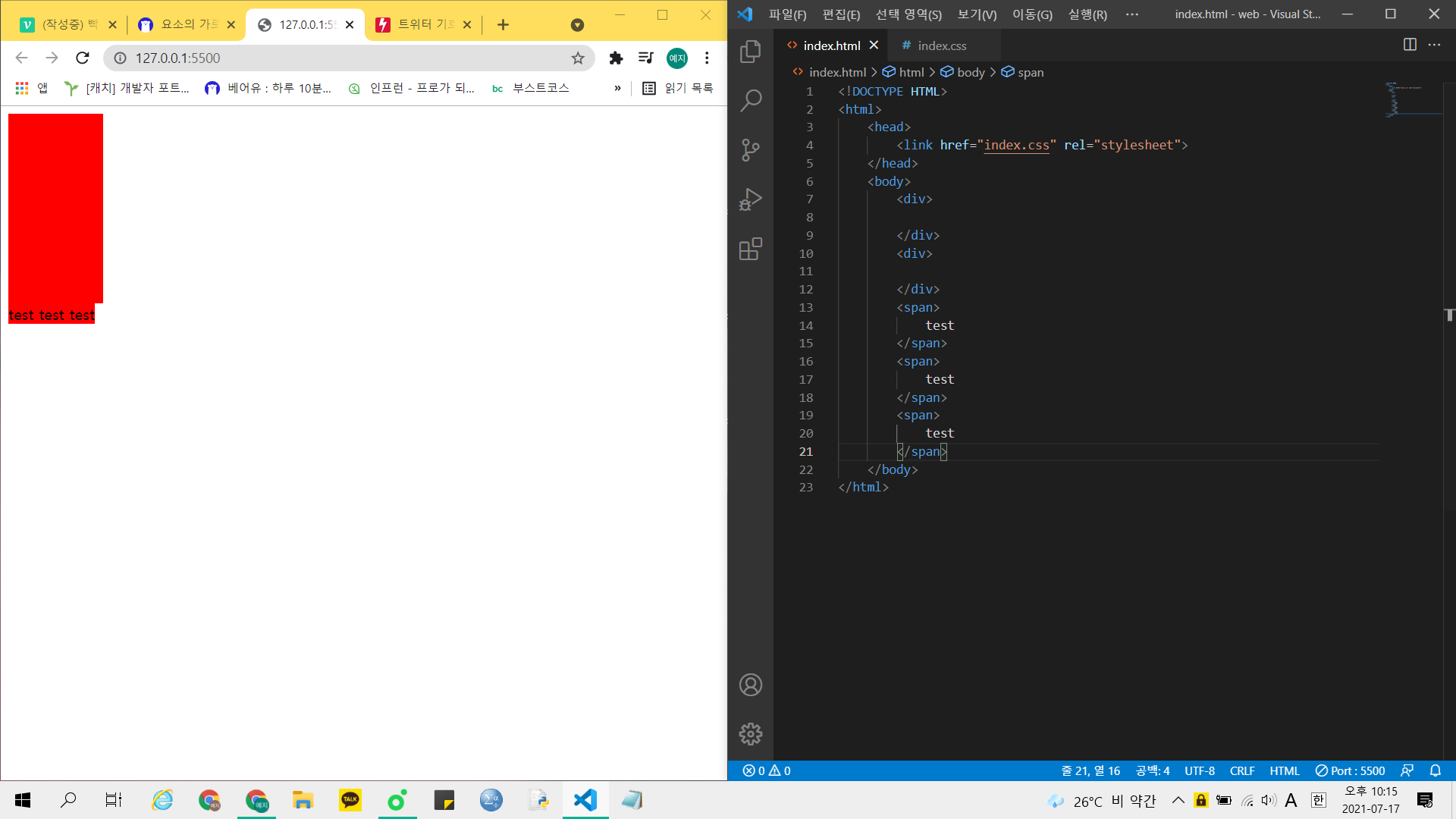
 ➰ span 태글 3개나 넣어도 안에 width, height은 적용되지 않는다.
➰ span 태글 3개나 넣어도 안에 width, height은 적용되지 않는다.
➰ 안에 있는 콘텐츠 자식 요소에 딱 맞춰지게 설계되었고, 옆으로 붙기만 한다.
❓ span에도 가로, 세로 크기를 설정하고 싶을 땐?(정사각형 요소를 옆으로 붙이고 싶은데, block 요소는 안 되니까!)
✅ inline 요소, 즉 옆으로 붙일 수 있는 특징을 가지고 있으면서 width와 height을 설정할 수 있는 inline-block 이용!
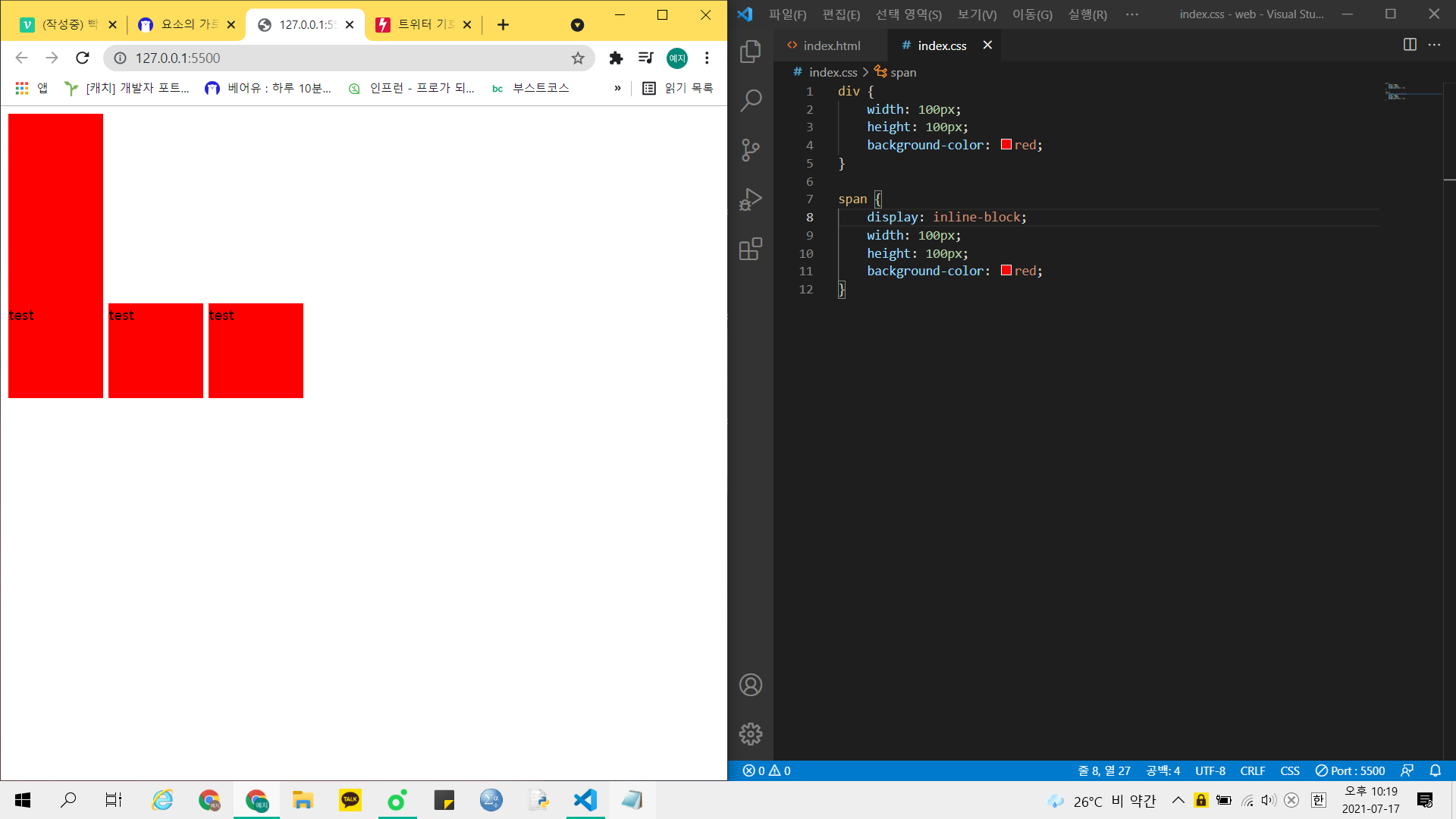
 ➰ span에도 가로 세로, 즉 width, height가 적용됐다!
➰ span에도 가로 세로, 즉 width, height가 적용됐다!
➰ 또한, inline 속성도 가지고 있어 오른쪽으로 배치가 되었다.
 ➰ div 또한 inline-block으로 바꿔주면 가능하다.
➰ div 또한 inline-block으로 바꿔주면 가능하다.
⭐ 크기의 또다른 단위
🌕 % 단위
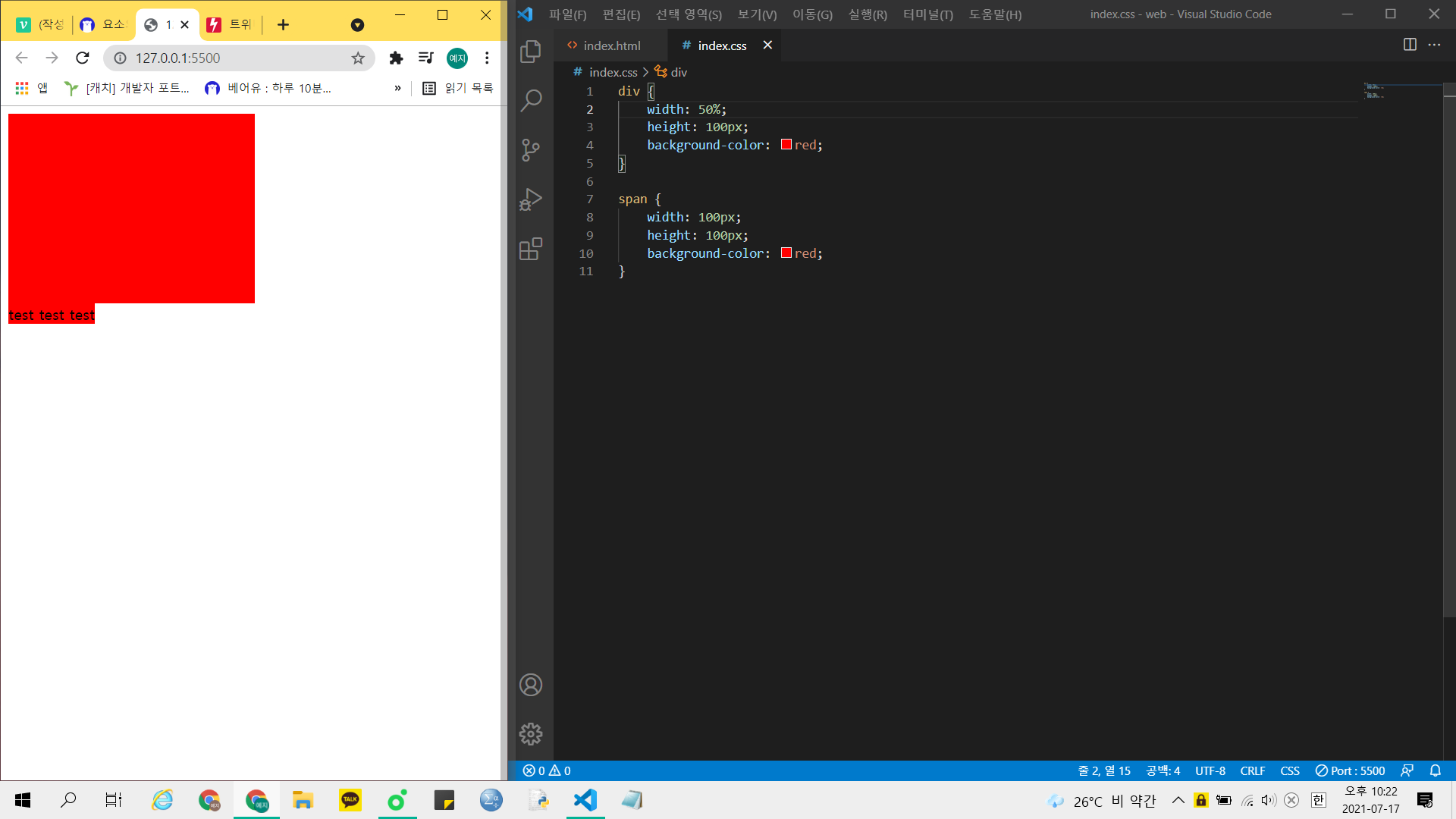
 ➰ 화면 크기의 50%만큼 width가 설정된다.
➰ 화면 크기의 50%만큼 width가 설정된다.
➡ 여러 반응형 스타일을 만들 수가 있다.
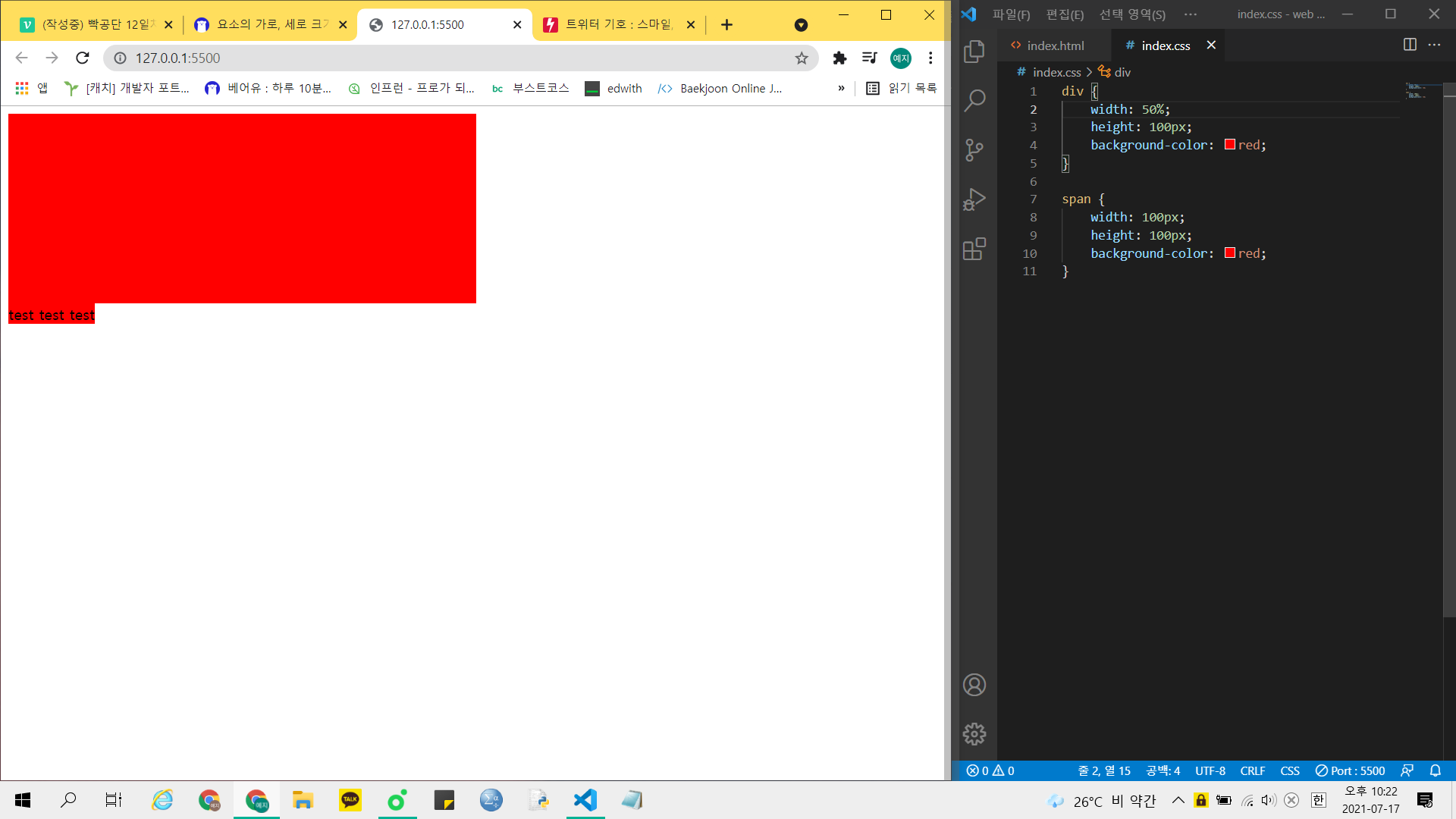
 ➰ 웹 브라우저가 커지면 그만큼의 50%의 width가 설정된다.
➰ 웹 브라우저가 커지면 그만큼의 50%의 width가 설정된다.
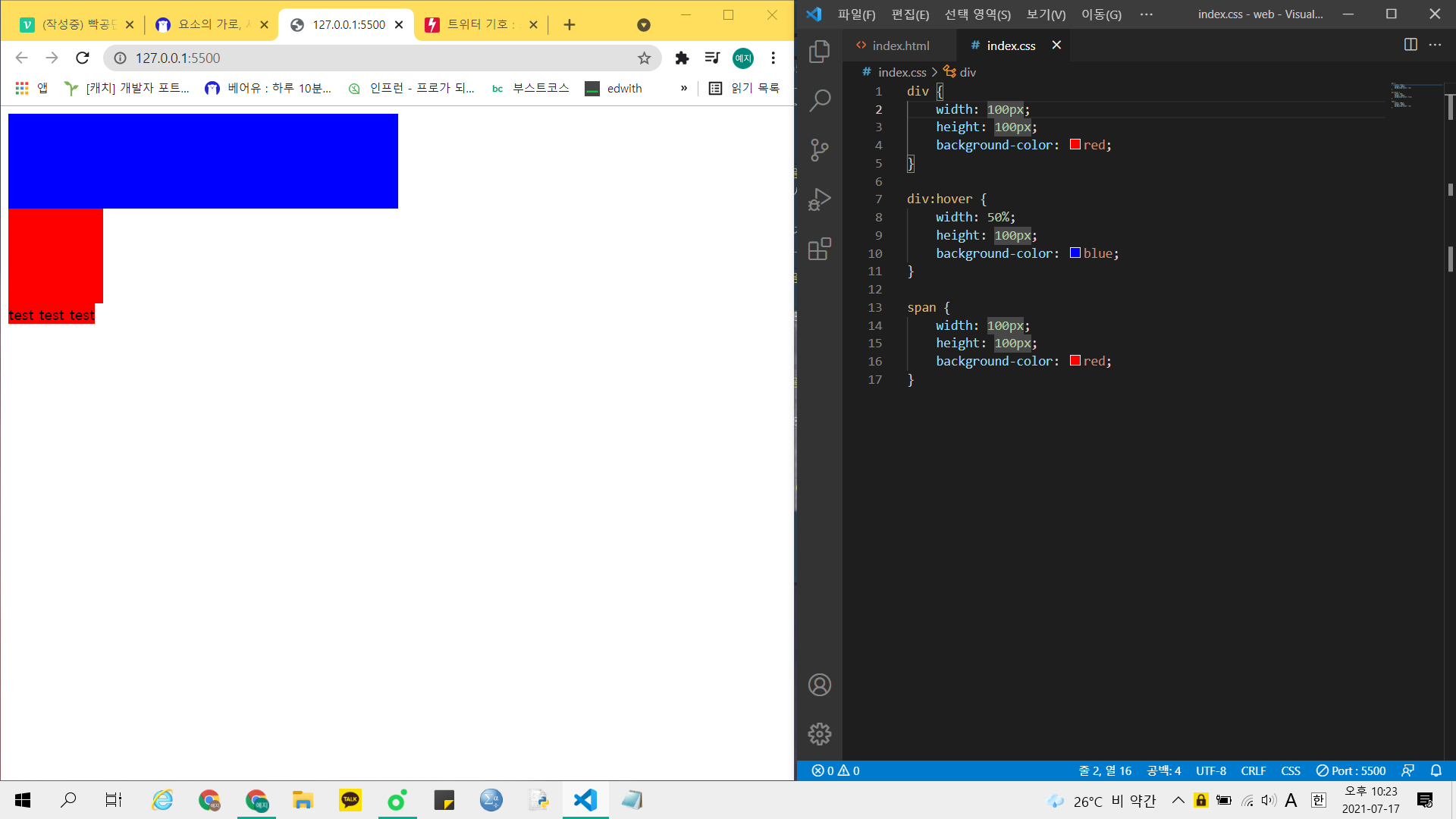
 ➰ hover를 이용해 마우스를 올리면 크기, 색을 바꿀 수 있다!
➰ hover를 이용해 마우스를 올리면 크기, 색을 바꿀 수 있다!
🌕 vh, vw 단위
: 화면의 전체 크기에 대한 단위
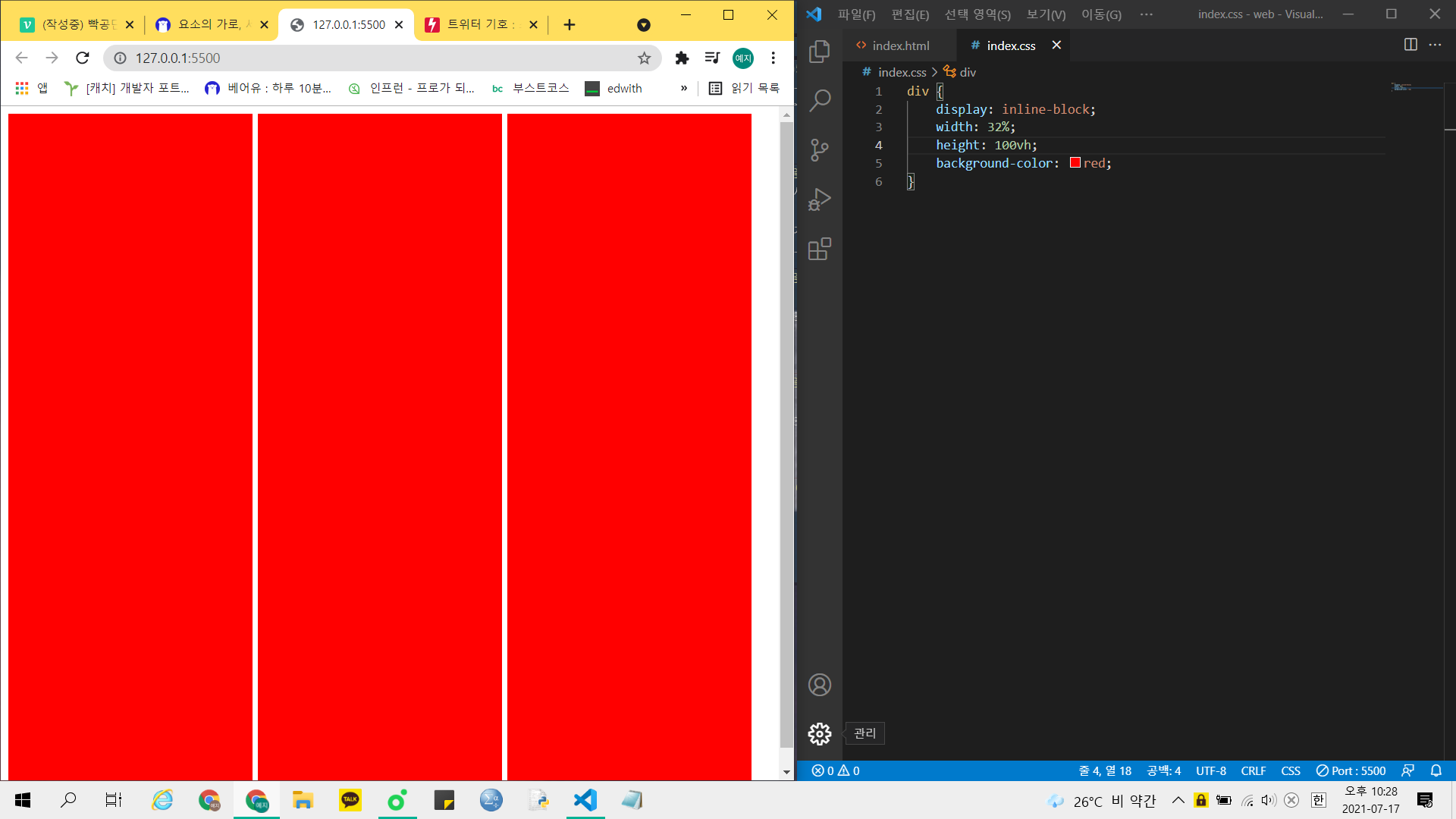
 ➰ 100vh: 화면을 전부 다 채운다.
➰ 100vh: 화면을 전부 다 채운다.
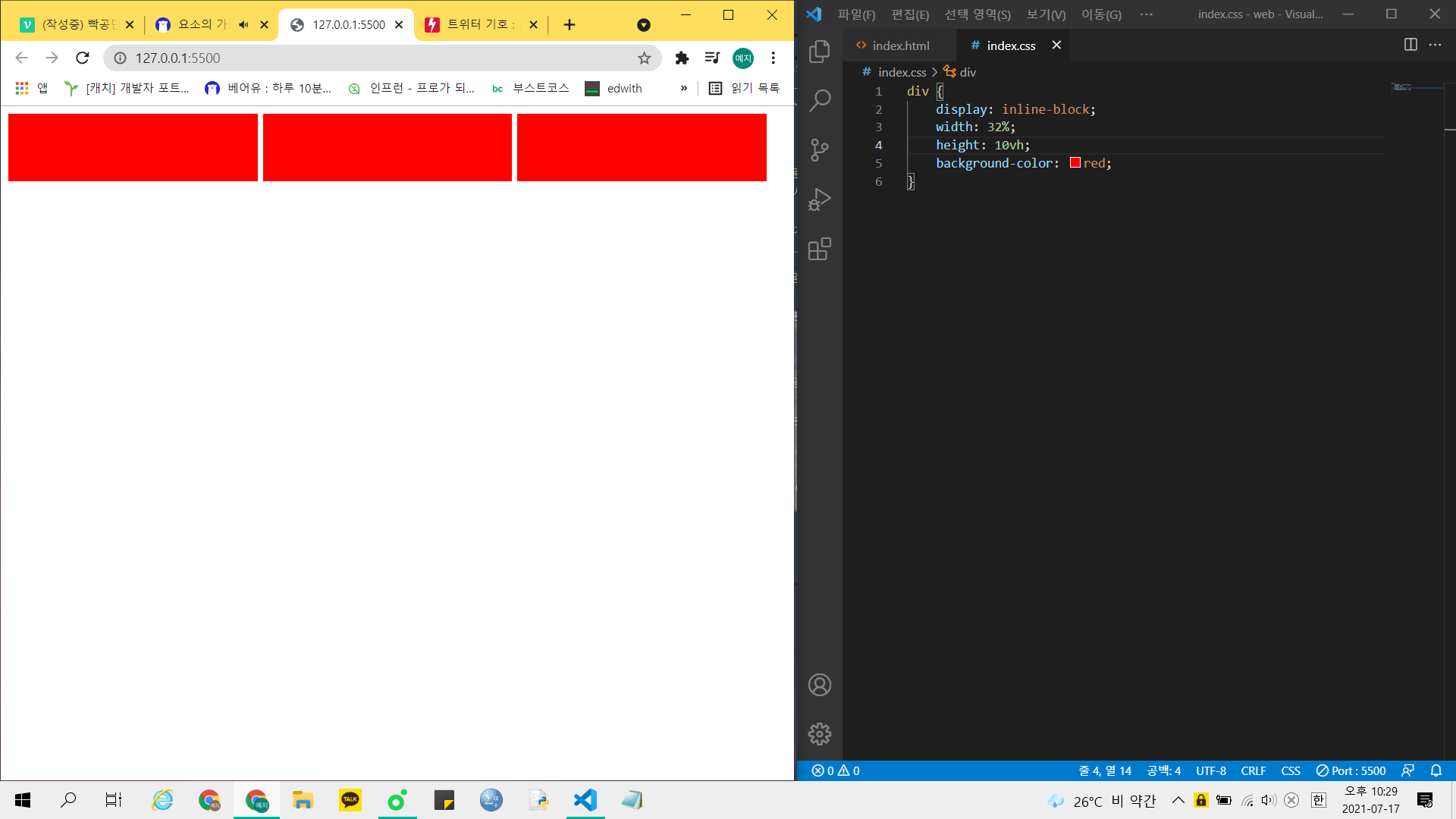
 ➰ 10vh: 화면의 10%만 채운다.
➰ 10vh: 화면의 10%만 채운다.
❓ %랑 vh랑 무슨 차이?
✅ 퍼센트: 부모 기준으로 몇 퍼센트를 채울지 정한다.
✅ vh, vw: 웹 브라우저를 기준으로 가로, 세로를 정한다.
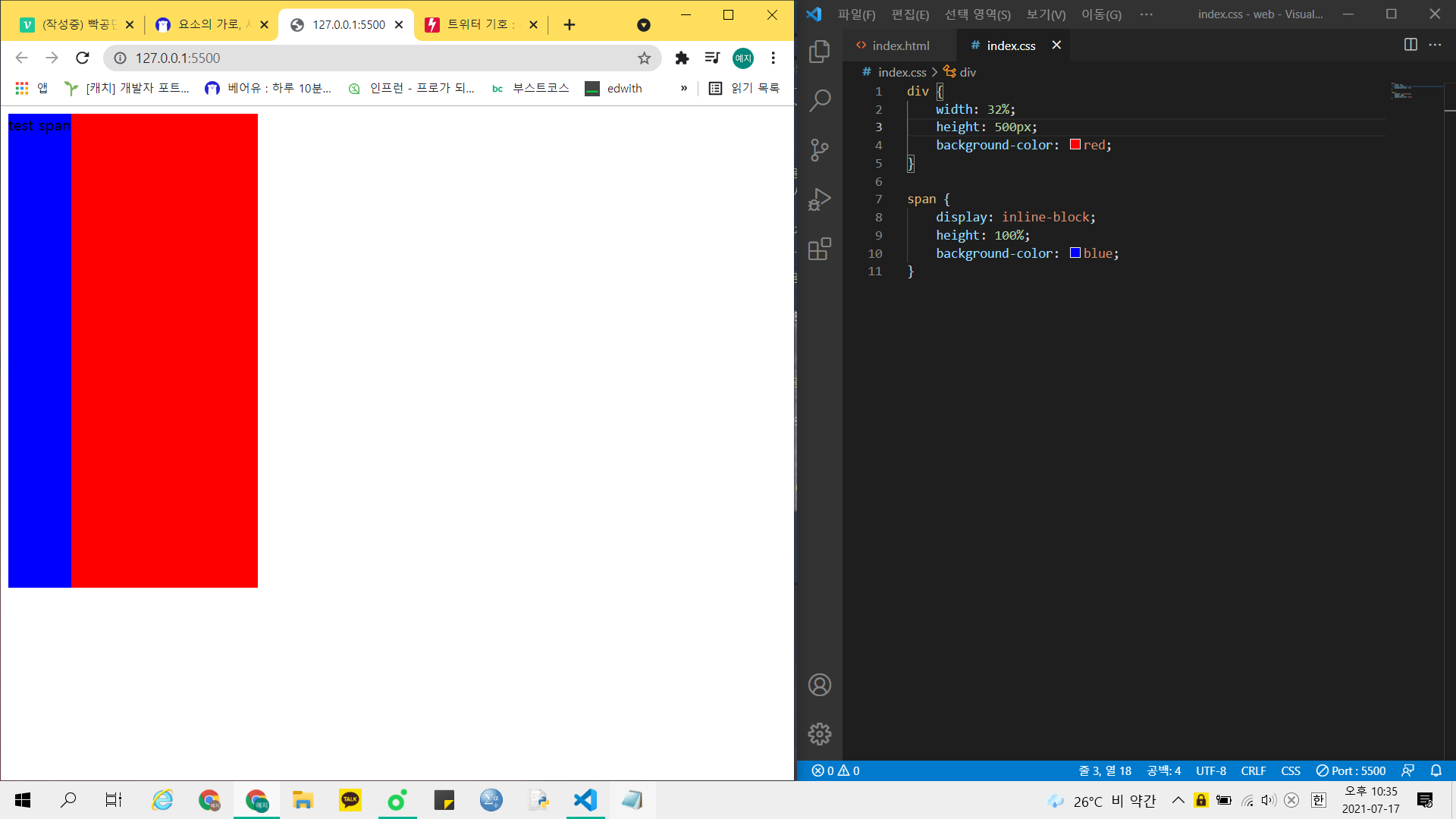
 ➰ span의 부모인 div의 크기만큼만 가득 채웠다.
➰ span의 부모인 div의 크기만큼만 가득 채웠다.
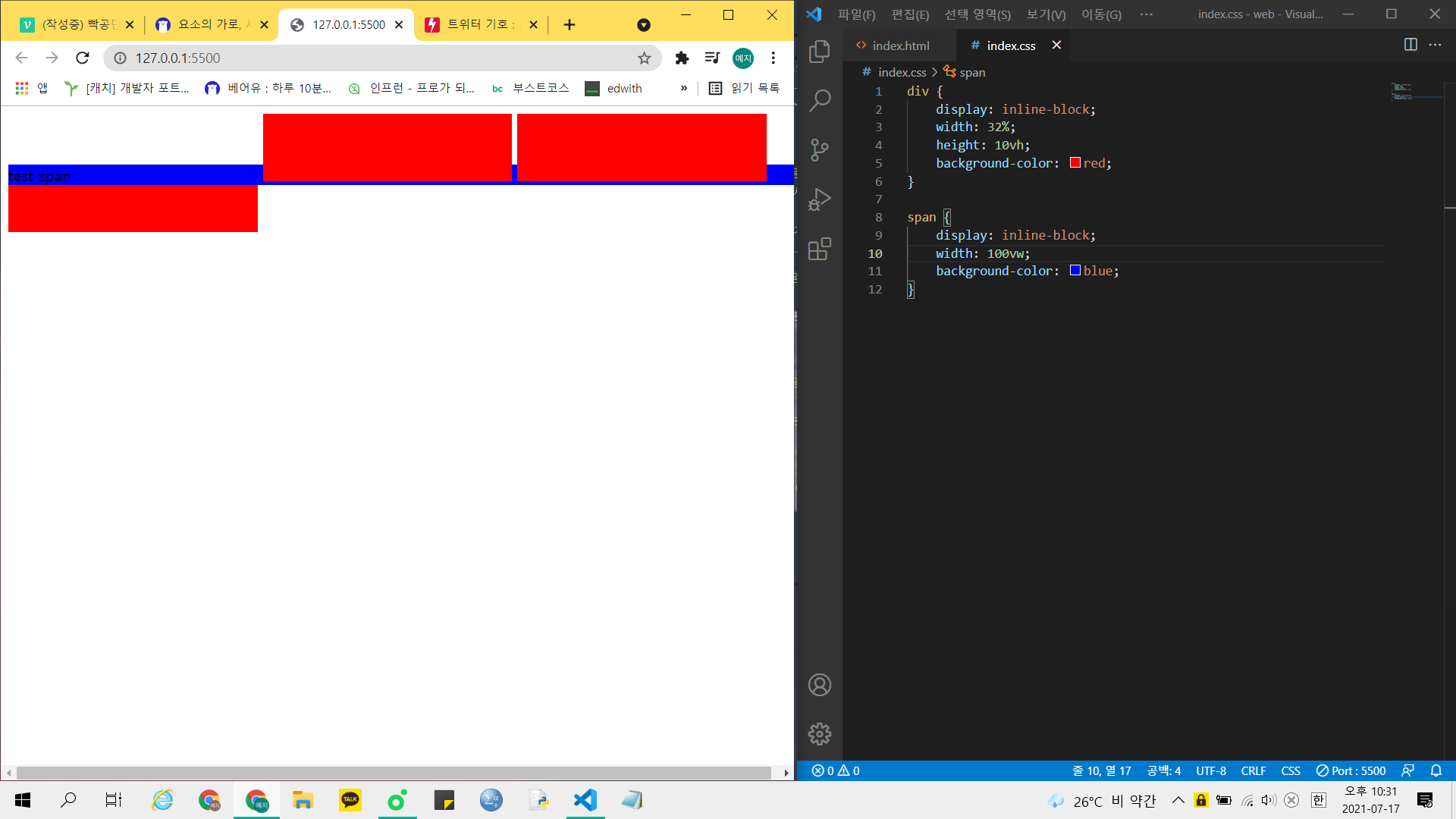
 ➰ span의 부모인 div와 관계없이 웹 브라우저의 가로 크기만큼을 가득 채웠다.
➰ span의 부모인 div와 관계없이 웹 브라우저의 가로 크기만큼을 가득 채웠다.
🍒 정리
오늘은 완전 새로운 단위를 배웠다. 바로 vh, vw이다. 웹 브라우저의 크기에 맞게 채워진다는 것을 알았다! 난 그게 바로 %인줄 알았다. 근데 알고보니, %는 태그의 부모의 크기의 %만큼만 채워진다는 것을 알았다. 그래서 분명 난 50%나 했는데 왜 절반이 채워지지 않고 이만큼밖에 채워지지 않았던 걸까에 대한 해답을 얻을 수 있었다.
또한, 그동안 inline-block 속성을 쓰면서 이게 뭘까 찾아봐도 모르겠는데 하면서 쓰고 있었다. 그런데 이제서야 알게 됐다! 이걸 알게 되었으니 앞으로는 배치를 일일이 하나하나 설정하지 않아도 예쁘게 할 수 있겠지? 그런 날이 빨리 오기를!
