목적
플러터를 쓰는 이유 정리

*출처 : https://programmers.co.kr/pages/2022-dev-survey
플러터를 쓰는 이유
싸다 == 생산성이 좋다, 성능이 나쁘지 않다.
개발자 입장에서 생산성이 좋다는것의 의미
- 개발할 양이 적다
- IOS AOS 를 한번에 개발 할수 있으니 작성할 코드 량이 반으로 줄어버림
- 개발하기 편하다
선언형 UI
- 플러터는 "2018년 12월 4일, 플러터 1.0이 플러터 라이브 이벤트에서 공개" 최신 프레임웍이다.
- 최신 프레임웤이기 때문에 최근 아주 핫한 UI 개발 방식인 선언형 UI 라는 방식으로 앱을 만들 수 있다.
- AOS, IOS도 선언형 UI라는 방식으로 개발 패러다임을 변경하고 있다.
러닝커브가 낮다
- 쉽다(주관적임) : WHY?
- Flutter로 기본적인 앱개발을 하려면 알아야 할 것 : Dart(언어), Flutter(프레임워크) 끝
- ReactNative로 앱개발을 하려면 알아야 할것 html(마크업언어), css(일종의 디자인), javascript(언어), reactnative(프레임웤) + 에러로그가 불친절해서 대응이 힘들다고함(들은것)
디자인이 쉽다
- 각각의 요소(위젯)들이 기본적인 디자인이 되어있어서 배치만해도 기본적인 퀄리티는 나옴
- 커스터마이징만 해주면 원하는 디자인 끝
수정이 쉽다
- 코드하나로 AOS IOS 두개를 만드니까, 버그를 하나만 잡으면 되겠죠?
협업이 쉽다
- AOS개발자들, IOS개발자들 두 그룹의 커뮤니케이션이 필요없음.
- 테스팅이 편하다
핫 리로드
네이티브 개발은 코드를 변경하고 새로고침을 하면 어플이 처음부터 다시 시작됨
플러터는 핫리로드로 그 페이지에서 변경을 볼수있음
개발자 입장에서 성능이 나쁘지 않다는것의 의미
그 전에 2가지 컴파일 방식을 알고갑시다
JIT(Just In Time)
컴파일 > JIT가 런타임중(실행중)에 코드를 선택적으로 최적화 > 시작되는 시간이 빠르고(시작 전에 최적화를 안하니까) > 첫시작엔 퍼포먼스가 낮음(최적화가 안됬으니까) > 반복실행하면 퍼포먼스가 좋아짐(런타임중에 코드를 선택적으로 최적화하니까) > 성능이 예측이 안됨
AOT(Ahead of time)
컴파일 > 최적화 > 실행시간이 오래걸림(컴파일 후 최적화 후 실행하니까) > 예측가능한 성능을 보여줌 > 애니메이션과 같은 무거운 작업에서 좋은 퍼포먼스를 보여준다.
ReactNative
모바일 크로스플랫폼계에서 Flutter와 양대산맥임
동작원리
- 자바스크립트 번들화(자바스크립트 파일들을 다 합침)
- 디바이스(AOS, IOS)로 전송
- 브릿징(AOS : js => java, IOS : js => objective-C)
- js는 interpreted OR JIT 컴파일 언어임.
- 동적 타입의 언어이기때문에 AOT컴파일에는 적합하지 않다.
- IOS는 JavaScriptCore라는 자바스크립트 엔진을 제공함
- JavaScriptCore는 Safari에서 JIT를 지원함
- AOS는 Chrome V8(자바스크립트 엔진)에서 JIT를 지원함
- 근데 ReactNative를 쓰면 릴리즈 환경에서 보안때문에 JIT를 사용할 수 없다.
- js가 AOT에 부적합하기때문에 무거운작업에서 예측가능한 퍼포먼스를 보장해주지 못한다.
Flutter
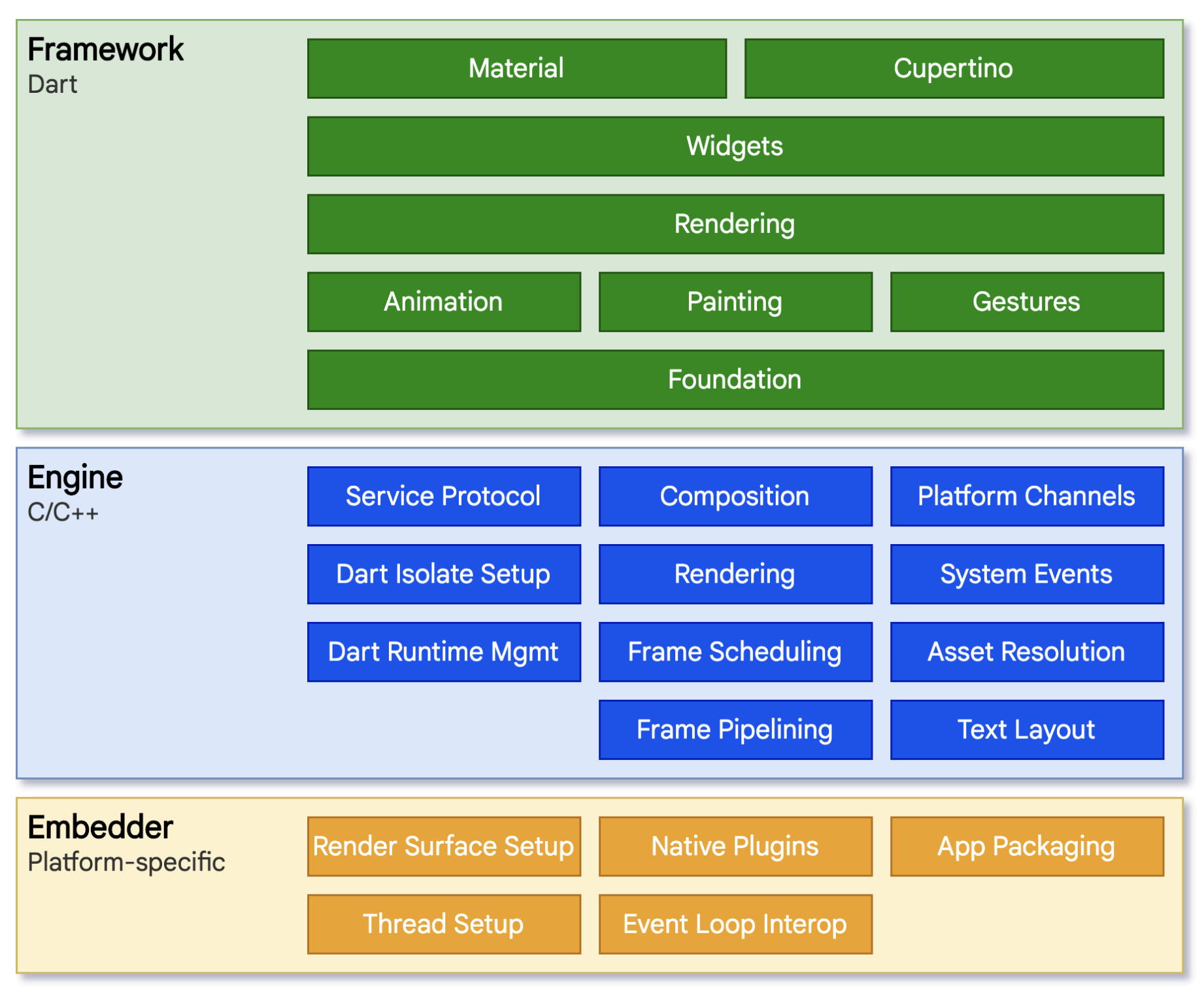
아키텍처

동작원리
기존의 안드로이드 앱이 어떻게 작동하는지 생각해 보는 것부터 시작하는 것이 유용하다.
UI를 그릴 때 먼저 안드로이드 프레임워크의 자바 코드를 호출합니다.
안드로이드 시스템 라이브러리는 스키아(C/C++로 작성된 그래픽 엔진)와 함께 렌더링할 수 있는 캔버스 오브젝트에 자신을 그리는 컴포넌트를 제공한다.
보통의 크로스 플랫폼은 일반적으로 Android, IOS에 추상화된 라이브러리를 얹어서 플랫폼간의 불일치를 완화하려고 하는데(브릿지) UI를 표시하기 위해 자바 기반 안드로이드 또는 오브젝티브-C 기반 iOS 시스템 라이브러리와 상호 작용해야 한다.요런 행위가 오버헤드가 아주 심합니다.
반면에,플러터는 시스템라이브러리와 상호작용하는것을 우회하여 추상화를 최소화한다.
Dart는 네이티브 코드로 컴파일되고 이코드는 랜더링에 Skia를 사용한다.
플러터는 또한 Skia의 자체 복사본을 엔진의 일부로 내장하여 개발자가 최신 성능 향상으로 최신 앱을 업그레이드하여 휴대폰이 새로운 안드로이드 버전으로 업데이트되지 않았더라도 최신 성능을 유지할 수 있도록 한다.
ios, windows, macos도 동일합니다.
- 개발 언어로 Dart를 사용한다.
- Dart는 정적타입, 동적타입을 유동적으로 가진다.
- JIT와 AOT를 둘다 지원한다.
개발자 입장에서 성능이 나쁘지 않다는것의 의미 = 리액트 네이티브보다 성능이 났다
- 브릿징시에 오버헤드가 없다
- JIT, AOT를 동시에 지원한다.
경영자 입장에서 생산성이 좋다는것의 의미
플러터를 사용하면 코드 한벌로 두개의 플랫폼이 만들어지니까 인건비 가 반으로 줄음
플러터개발이 최신개발 패러다임(선언형UI)로 인해 안드로이드 개발보다 쉬움 생산성 X 1.5배(IOS는 아직 안해봄)

*출처 https://d2.naver.com/helloworld/3384599
상기 이미지는 네이버 지식인 개발자들이 측정한 지표이다.
사람은 절반으로 줄였는데 개발기간은 4/1로 줄은 기적
이러한 생산성은 경영자에겐 비용절감으로 이어진다.
플러터의 단점
플러터 글들을 찾아보면 다들 플러터의장점만을 언급해서 거의 완벽한 신의 프레임웤인것처럼 보인다.
하지만 플러터는 네이티브가 아닌 크로스플랫폼,,
태생이 서자 출신이라 여기서 발생하는 단점들이 있다.
네이티브가 아니다
네이티브가 아니기때문에 발생하는 다양한 문제점들이 있다.
- 플러터는 구글주도로 개발되는 오픈소스이고, 네이티브 언어가 아니기때문에 당장내일 구글이 백업을 안해주면 망한다(안망할수도 있긴함 확실한건 미래가 불확실해짐).
- 네이티브보다 용량이 크다 > 휴대폰 용량이 부족할 가능성이 있음
- 네이티브보다 CPU 사용량이 많다.(RN은 더나쁨)
- 네이티브보다 RAM 사용량이 많다.(RN은 더나쁨)
- 네이티브 기능이 많으면 플러터를 쓰는 의미가 없어짐
플러터의 단점 변호
-
플러터는 구글주도로 개발되는 오픈소스이고, 네이티브 언어가 아니기때문에 당장내일 구글이 백업을 안해주면 망한다(안망할수도 있긴함 확실한건 미래가 불확실해짐).
구글이 준비중인 퓨시아(IOT용 OS)라는 OS가 있는데 이 OS 네이티브 개발 프레임웤이 Flutter임
플러터를 버린다 => 구글이 준비중인 OS와 같이 가는 프레임웤이기때문에 버리기 쉽지않다는게 내 생각.
그럴리 없겠지만 만약 버린다고해도 당분간은 지금은 커뮤니티가 리엑트네이티브보다는 커서 플러터의 대체제가 나타지 않는 이상은 괜찮을것같다. -
용량이 크다
필자의경우 전, 전에 사용하던 폰은 휴대폰 내부저장소 용량이 부족해서 어플을 못깔았던적이 있음, 근데 요즘은 워낙 하드웨어가 좋아서 큰문제는 아닌것같음, ps. 리액트네이티브나 자마린보다는 작음
-
네이티브보다 CPU사용량이 많다.
하드웨어의 발전이 해결해줌
-
네이티브보다 RAM사용량이 많음.
하드웨어의 발전이 해결해줌
-
네이티브 기능이 많으면 플러터를 쓰는 의미가 없어짐
변호 불가 태생적 한계임
결론
많은 컴퓨팅 파워, 적은량의 램, 최신의 많고 고급 네이티브 기능을 요구하는 앱은 Native
그 외는 Flutter를 쓰는게 좋은것 같음
많은 컴퓨팅 파워, 적은량의 램, 최신의 많고 고급 네이티브 기능은 상당히 주관적인거라 어떤걸 만들지 생각해보고 네이티브를 선택할지 플러터를 선택할지 결정하는 개발자의 역량이 필요하다.
추가
Flutter Web
PWA나 SPA과 같이 웹어플리케이션을 빌드하는 방법
Flutter Web QnA
모바일 경험을 이어가는 웹을 만들때 권장됨
장점
- 모바일과 동일한 경험으로 브라우저에서 유저들에게 쉽게 접근할수 있게함
- 모바일과 같은 코드로 만들수 있음
- 빠른 프로토타이핑(이건 기존의 웹개발자에겐 해당 안될듯)(공식문서에 있어서 적음)
단점
- 모바일처럼 보여서 웹UI/UX를 주기는 쉽지않음
- 짜잘한 버그가 있다고 들었는데 경험해본적은 없음
- SEO문제가 있는데 최근 개선이 되었다고함(근본적인 해결은 아님)
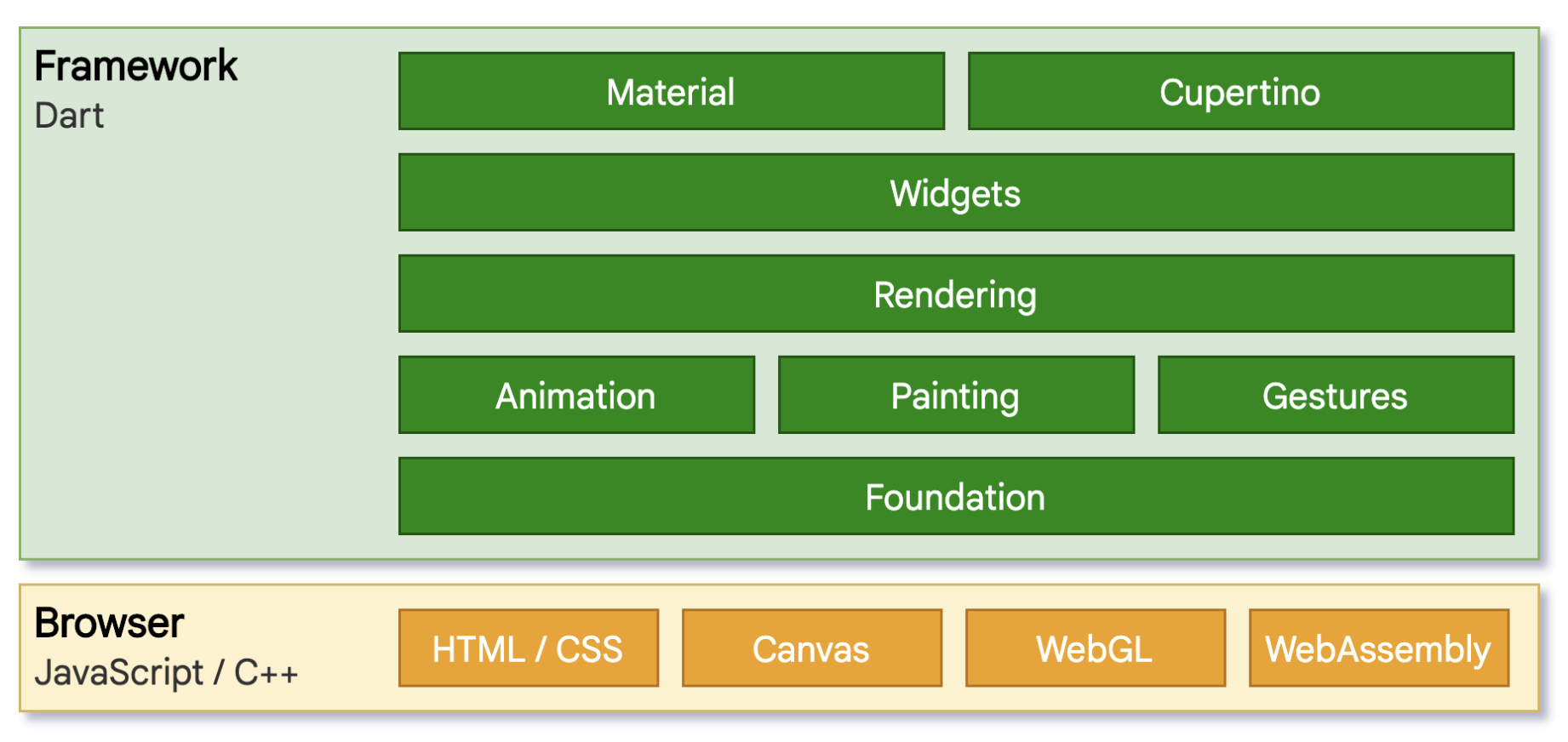
동작방식
기본적으로 Dart 코드는 JS 코드로 컴파일됨
C++로 작성된 Skia 엔진은 브라우저가 아닌 운영체제와 인터페이스 한다.
웹에서 Flutter는 표준 브라우저 API위에 엔진을 다시 구현한다.
웹에서 Flutter 콘텐츠를 랜더링 하는 방법은 두가지가 있다.
HTML
HTML모드에서는 HTML,CSS,Canvas,SVG를 사용함
=>코드 크기가 적음
WebGL
WebGL로 랜더링하기 위해서 Flutter는 CanvasKit(Skia + WebAssembly)이라는 WebAssembly로 컴파일된 Skia버전을 사용합니다.
=>모바일 친화적인 그래픽을제공,
WebAssembly는 최신 웹 브라우저에서 실행할 수 있는 새로운 유형의 코드이며 새로운 기능과 성능 면에서 큰 이점을 제공합니다. 직접 코드를 작성하는 것이 아니라 C, C ++, RUST 등의 저급 소스 언어를 효과적으로 컴파일하도록 고안되었습니다.
나중에 준호가 발표를 해주면 좋을것 같다 (PWA와도 유관할듯~)
웹 페이지에 Flutter 웹 앱을 어떻게 삽입합니까?
iframeHTML 파일 의 태그에 다른 콘텐츠를 포함하는 것처럼 Flutter 웹 앱을 포함할 수 있습니다 . 다음 예에서 "URL"을 호스팅된 HTML 페이지의 위치로 바꿉니다.


웹일 경우 뒤로가기 이슈가 있습니다 크롬은 문제가 없는데 네이버 브라우저 웨일에서 웹으로 실행 후 뒤로가기를 하면 뒤로가기가는게 아니고 처음 화면 페이지 화면으로 이동합니다.