목적
회사 앱 1.22.6v 을 2.2.0v로 올리기 위한 공식문서 리서치
내용
마이그레이션 단계
- 의존하는 패키지가 마이그레이션 될때까지 기다리세요
- 마이그레이션 진행
- 패키지의 코드를 정적으로 분석
- 변경사항 테스트
- 시험판 버전으로 pub.dev에 게시
앱 마이그레이션은 패키지 마이그레이션과 동일하다.
1. 마이그레이션 대기
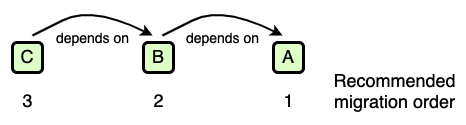
최종적으로 종속성이 있는 패키지부터 마이그레이션 하는게 좋습니다.

Flutter SDK 버전 업그레이드
채널 확인
> flutter channel
Flutter channels:
master
dev
beta
* stable스테이블 채널이 아니라면 변경
> flutter channel stableFlutter SDK upgrade 진행
> flutter upgrade
> flutter doctor안정적인 최신 릴리스로 전환
dart 2.12버전 이상이 있는지 확인하세요
dart --version
종속성 상태 확인
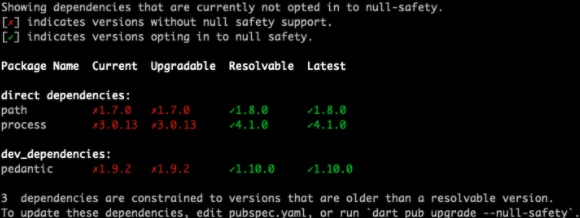
dart pub outdated --mode=null-safety
모든 출력 패키지가 널세이프티를 지원하면 마이그레이션 시작이 가능합니다.
그렇지않으면 Resolvable열을 사용하여 널세이프티 안전 릴리즈가 있는경우 이를 찾습니다.

녹색으로 표시되는 버전이 널세이프티를 지원하는 버전입니다.
위사진에서 모든 패키지가 널세이프티를 지원하는것을 알 수 있습니다.
// 널 세이프티로 업그레이드
> dart pub upgrade --null-safety
2. 마이그레이션
// 제대로 업그레이드가 되었는지 체크
> dart pub outdated --mode=null-safety
// 마이그레이션
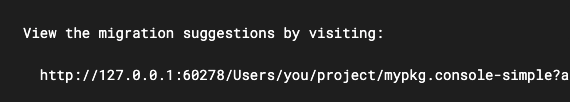
> dart migrate하단 이미지처럼 출력
나오는 url로 들어가면 코드 미리보기가 가능합니다.
파일별로 마이그레이션 적용이 가능하고 미리보기도 가능합니다.
마이그레이션이 완벽하지 않기때문에 미리보기를 보면서 직접 코드를 수정하거나 마이그레이션 도구를 이용해서 수정합니다.
마이그레이션 도구 사용 방법
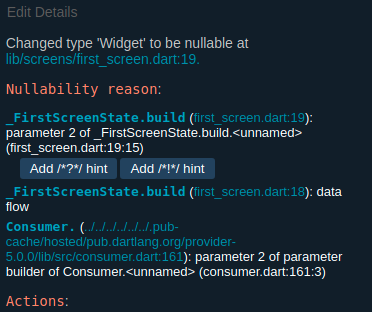
마이그레이션 시 변경사항이 생기면 파일 옆에 변경사항의 개수가 나타나고 파일 클릭 시 오른쪽에 디테일한 변경 내용 등이 나타나게 됩니다.
코드를 파악후 아래의 힌트버튼으로 해당 부분이 nullable 타입으로 변환할건지, 아닌지 힌트 주석을 달아 마이그레이션시 그 형태로 변환되게 설정이 가능합니다.

우측 상단의 APLLY MIGRATION을 통해 마이그레이션을 진행합니다.
마이그레이션 후 RaisedButton, FlatButton, OutlineButton 위젯의 경우 defrecated 상태가 되며 그에 관한 내용은 링크 에 있습니다.