
작성한 HTML 코드는
<body>
<div class="grayBox">
<div class="wrapping">
<div class="colorBox">
Hidden
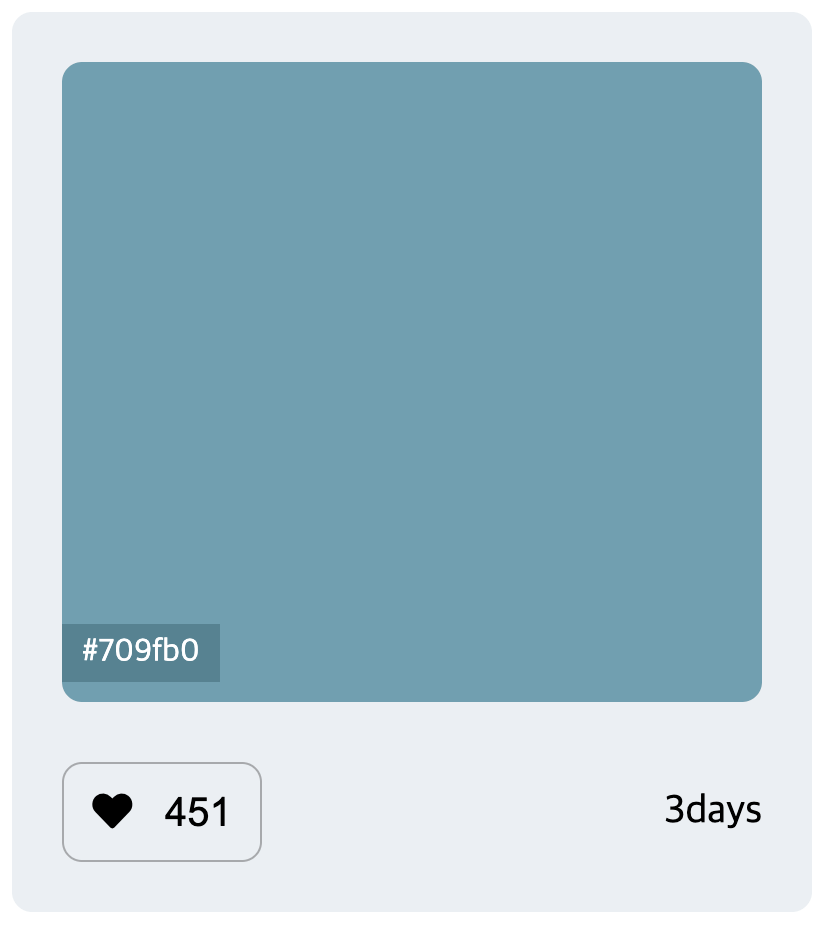
<span class="hash">#709fb0</span>
</div>
</div>
<div class="icon">
<button>
<i class="fa-solid fa-heart"></i>
<span class="likes">451</span>
</button>
<div class="date">3dyas</div>
</div>
</div>
</body>적용한 CSS 코드
*{
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
}
.grayBox {
background-color: #ebeef3;
width: 500px;
height: 590px;
border-radius: 13px;
}
.wrapping {
top: 30px;
display: flex;
justify-content: center;
}
.colorBox {
font-size: 0;
position: relative;
width: 440px;
height: 440px;
background-color: #719faf;
border-radius: 13px;
margin-top: 30px;
}
.hash {
position: absolute;
background-color: #578292;
left: 0;
bottom: 20px;
padding: 5px 15px;
font-size: 20px;
color: white;
opacity: 0;
}
.icon {
display: flex;
justify-content: space-between;
align-items: center;
margin: 30px;
}
button {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #ebeef3;
border-radius: 13px;
border: 1px solid #b1b4b9;
width: 130px;
height: 60px;
}
button:hover {
cursor: pointer;
}
.likes {
font-size: 25px;
font-weight: 500;
margin-right: 10px;
}
.fa-heart {
width: 35px;
height: 35px;
margin: 0 0 0 7px;
}
.date {
font-size: 25px;
font-weight: 500;
}
.colorBox:hover .hash {
opacity: 1;
}새로 작성한 HTML 코드
<body>
<div class="grayBox">
<div class="colorBox">
<span style="font-size: 0;">록색 나타냄</span>
<div class="colorHex">#709fb0</div>
</div>
<div class="today">
<button type="button">
<i class="fa-solid fa-heart"></i>
<span>451</span>
</button>
<span>3days</span>
</div>
</div>
</body>적용한 CSS
* {
box-sizing: border-box;
}
//여기
body {
display: flex;
justify-content: center;
align-items: center;
height: 600px;
}
.grayBox {
display: flex;
flex-direction: column;
justify-content: space-between; //여기
width: 420px;
height: 500px;
background-color: #ebeef3;
border-radius: 13px;
padding: 30px;
}
.colorBox {
position: relative;
width: 360px;
height: 360px;
background-color: #719faf;
border-radius: 13px;
}
.colorBox:hover .colorHex {
opacity: 1;
}
.colorHex {
position: absolute;
left: 0;
bottom: 10px;
background-color: #578292;
color: white;
padding: 6px 12px;
opacity: 0;
}
//여기
.today {
width: 100%;
display: flex;
justify-content: space-between;
}
button {
width: 130px;
height: 60px;
padding: 10px;
border-color: #bbb;
}