html 코드 작성 시 작성 순서대로 화면에 출력된다.
이 경우 순서와 상관없이 마음대로 레이아웃을 변경하고 싶을 때 사용 가능한 프로퍼티가 position 프로퍼티다.
1) position: static;
static은 기본값이다. position: static;이 설정된 엘리먼트는 특별한 방식으로 위치가 지정된 것이 아니다.
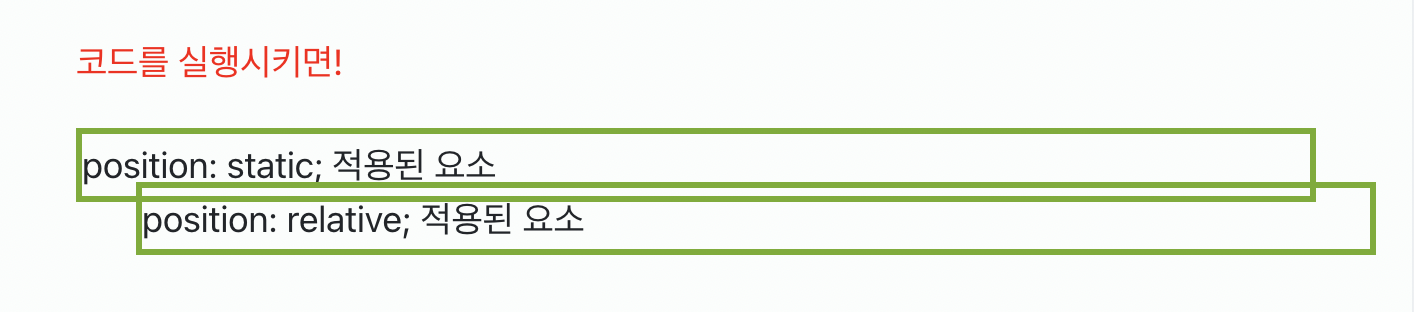
2) position: relative;
요소 자기 자신의 원래 위치(static일 때의 위치)를 기준으로 배치한다.
원래 위치를 기준으로 top, right, bottom, left 에서 얼마만큼 떨어질지 결정한다(position: relative; 를 부여해도 프로퍼티를 적용하지 않으면 아무런 변화도 일어나지 않는다.).
<!DOCTYPE html>
<html>
<head>
<style>
div.static {
border: 3px solid #73AD21;
}
div.relative {
position: relative;
left: 30px;
top: -10px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<div class="static">
position: static; 적용된 요소
</div>
<div class="relative">
position: relative; 적용된 요소
</div>
</body>
</html>
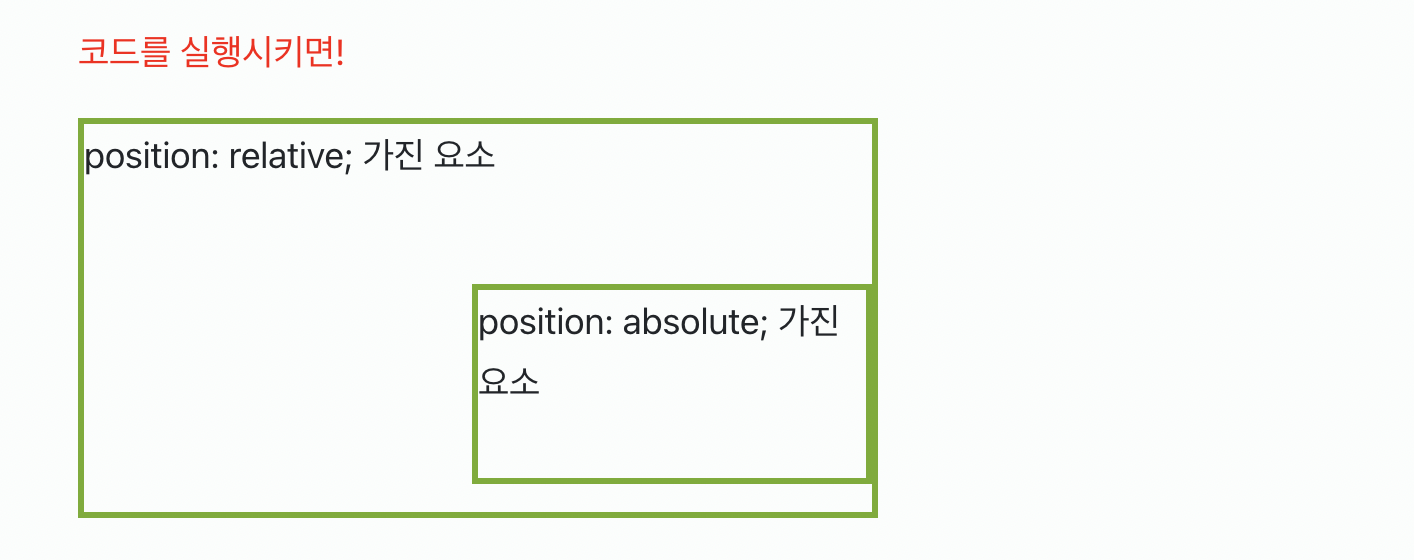
3) position: absolute;
가장 가까운 위치에 있는 부모 요소를 기준으로 배치한다(부모 요소가 position 를 가져야 하며 보통 position:relative; 를 부여한다.).
부모 요소 위치를 기준으로 top, right, bottom, left 에서 얼마만큼 떨어질 지 결정한다.
이 속성을 주게 되면 나머지 태그들이 이 속성이 있는 태그를 무시한다. 즉, 태그들의 위치가 겹칠수 있게 된다(아래에 있는 div가 해당 자리를 차지한다).
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
/*가장 인접한 부모 요소를 기준으로!*/
<div class="relative">position: relative; 가진 요소
<div class="absolute">position: absolute; 가진 요소</div>
</div>
</body>
</html>
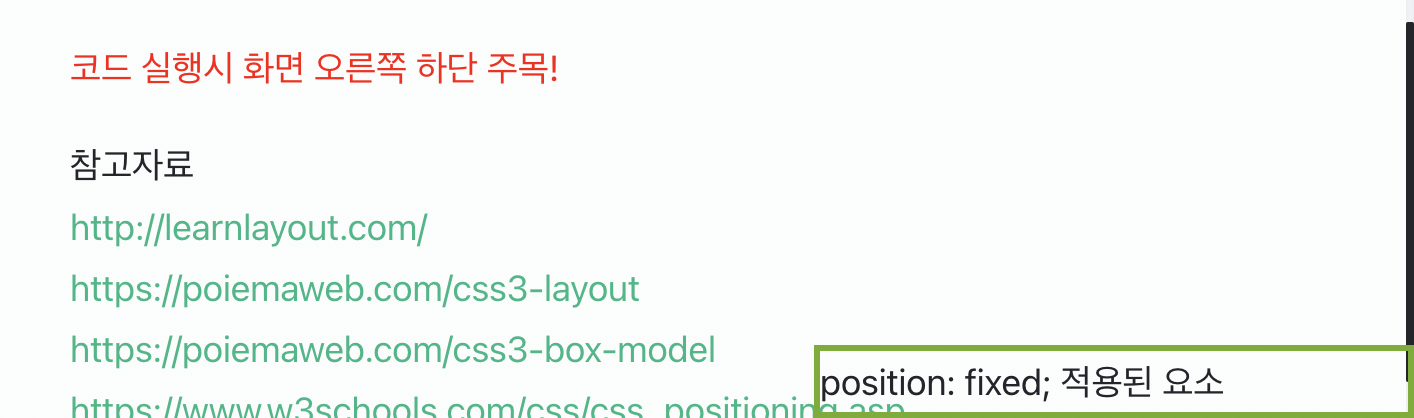
4) position: fixed;
fixed 엘리먼트는 뷰포트(viewport)에 상대적으로 위치가 지정되는데, 이는 페이지가 스크롤되더라도 늘 같은 곳에 위치한다는 뜻이다. relative와 마찬가지로 top, right, bottom, left 프로퍼티가 사용된다.
<!DOCTYPE html>
<html>
<head>
<style>
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<div class="fixed">
position: fixed; 적용된 요소
</div>
</body>
</html>
참고자료
http://learnlayout.com/
https://poiemaweb.com/css3-layout
https://poiemaweb.com/css3-box-model
https://www.w3schools.com/css/css_positioning.asp