230615
https://reactjs.winterlood.com/3cef124b-4664-40bc-8b13-1591c31b0e39
-> 참고 주소 - 5-6 (useRef) : Body.tsx
-> 참고 주소 - p1 (카운터 앱 만들기) : Viewer.tsx, Controller.tsx, App.tsx
-> 참고 주소 - 6 (useEffect) :
JSX
State : useState()
Props : Properties (속성)
Ref : Reference (참조) => useRef()
useEffect : 어떤 값이 변경될 때마다 특정 코드를 실행시켜주는 함수입니다.
-> useEffect(B callback, [A 배열객체])
> A라는 배열객체의 값이 변경될 때마다 B라는 callback함수를 실행시켜라 -> useEffect의 클린업 기능
비동기 방식의 복수의 이벤트가 중복되었을 때, 이벤트 종료시점으로 동기처리하고 다시 새롭게 시작하도록 해주는 기능 = clearInterval
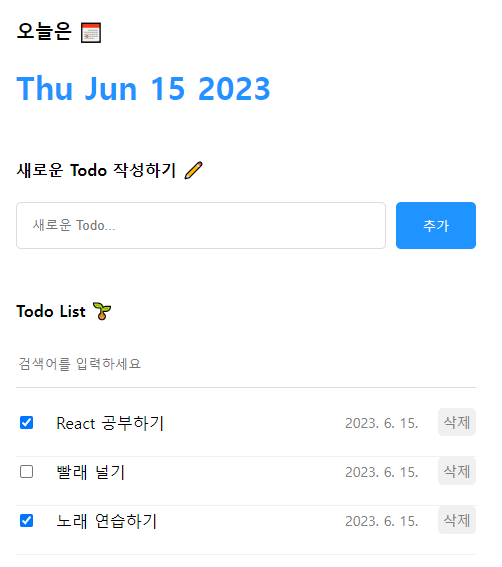
그리고 오후수업은 투두리스트를 만들었어요
https://reactjs.winterlood.com/06fa32c2-493a-45c6-8e28-7b4f1e8a95ed

완성~~
