230621
1. 상태변화 코드 분리
useState의 단점: 컴포넌트 밖에서 사용할 수 없음
=> useReducer 컴포넌트 밖에서 사용 가능!
🍒 useReducer()
: 상태 변화 코드를 분리시켜서 사용 가능
2. 상태최적화
useMemo() 사용 => 메모이제이션 기법
🍒 useMemo()
useMemo(callback, 의존성배열)
-> 의존성 배열이 변경될 때에만 함수 적용
리액트: 클래스 타입 컴포넌트 / 함수 타입 컴퍼넌트
최근에는 함수 타입, 훅(hook) 사용 권장
💨💨💨💨💨💨💨💨💨💨💨💨💨💨💨💨💨💨
MPA: Multi Page Application
서버 데이터 호스팅
파일질라(FTP) / 닷홈(무료호스팅서버)
카페24 무료호스팅서버
SSR: Server Side Rendering
https://sports.news.naver.com/index
*리액트: SPA 방식 사용!
SPA: Single Page Application
CSR: Client Side Rendering
라우팅(Routing): 여러 개의 html을 하나의 공간에 가져올 수 있음
라우터 설치법
npm i react-router-dom
: 리액트에 라우터 설치
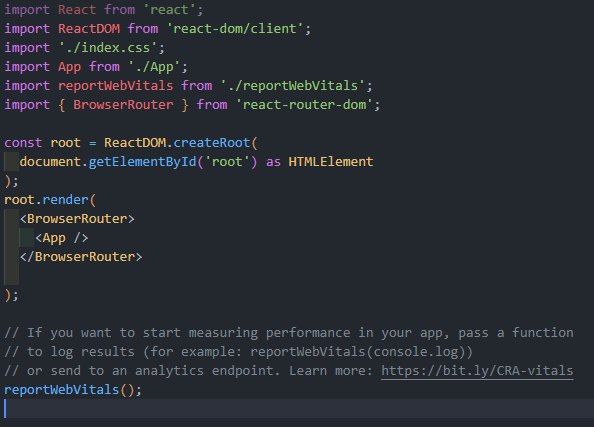
index.tsx에 BrowserRouter import하기
index.tsx
src/Pages 에 .tsx 파일 생성

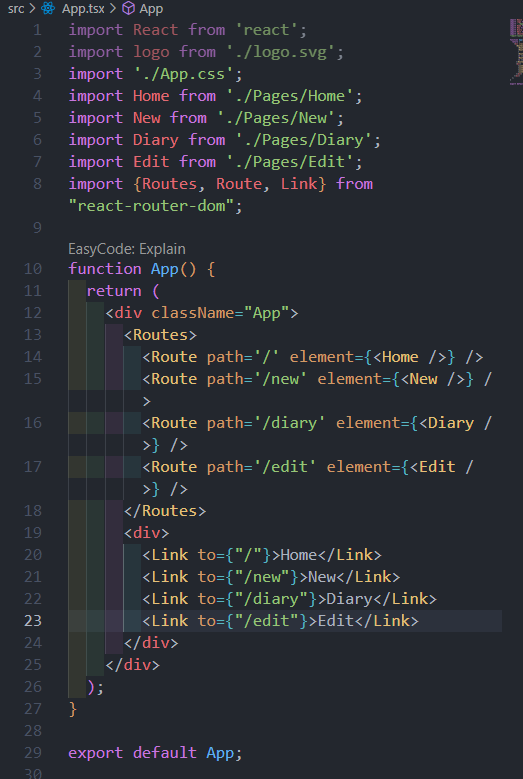
App.tsx
🐇 동적 경로 라우팅
: 특정 페이지에 값을 부여해서 URL을 생성
: 일정한 패턴을 가진 경우
1) URL 파라미터
https://emotion-diary-winterwood/1
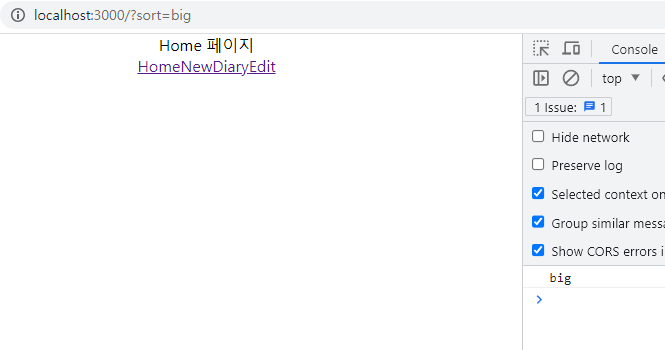
2) 쿼리스트링
URL?key=value&key=value&key=value
ex) https://search.naver.com/search.naver?where=nexearch&sm=top_hty&fbm=0&ie=utf8&query=nike
=> 페이지의 양이 많을수록 쿼리스트링 사용
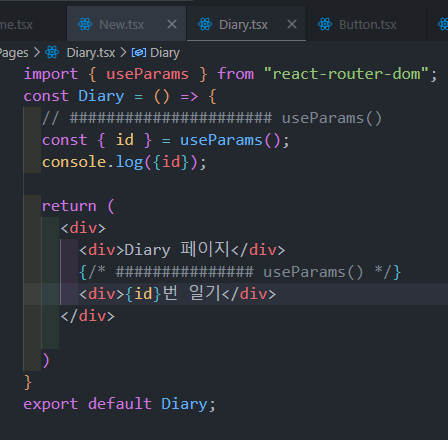
🍒 1) useParams()
: URL 파라미터로 전달한 id값을 가져올 때 사용


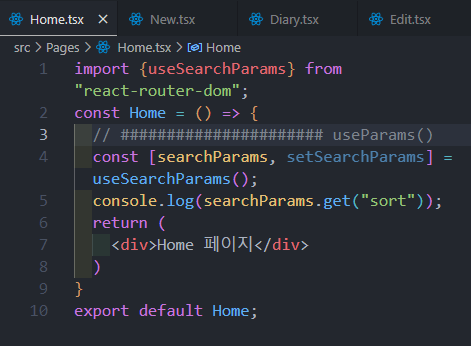
🍒 2) useSearchParams()
: URL 쿼리스트링의 value값을 가져올 때 사용


++ 3) useNavigate()
: 리액트 라우터에서의 세 개의 기능 중 하나에 포함됨
emotiondiary
공통컴포넌트
1.버튼
2.헤더영역
3.일기작성페이지
4.감정이모티콘
5.원본데이터
🍒 useNavigate()
230622
this 객체 사용법