전반적인 리액트 개념정리 복습&복습
🍒리액트
: SPA 방식으로 만들고, CSR로 웹브라우저에 구현해주는 JS 라이브러리
함수형 컴포넌트 & 클래스형 컴포넌트
클래스..
유사한 패턴의 객체를 반복해서 생성
// ##### 클래스 리마인드 개념정리 #####
class Student {
// 필드
name;
age;
grade;
// 생성자함수
constructor(name, age, grade) {
this.name = name;
this.age = age;
this.grade = grade;
};
// 메서드
study () {
console.log("리액트 파이팅!");
}
introduce() {
console.log("너도 할 수 있다니까!")
}
}
const studentB = new Student("Park", "A+", 20);
studentB.study();
// 상속
class studentDeveloper extends Student {
favoriteSkill;
constructor(name, age, grade, favoriteSkill) {
super(name, grade, age);
this.favoriteSkill = favoriteSkill;
}
}🍒라우터
: 경로를 변환시켜주는 물체 혹은 기기
라우팅
리액트 라우터 사용방법
-
렌더링이 되어지는 컴포넌트를 제어할 수 있는 상위 컴포넌트 접속
import { BrowserRouter } from 'react-router-dom'; 설치 -
라우팅을 하고자 하는 렌더링 컴포넌트에 접속해서
import { Routes, Route } from 'react-router-dom';
상위요소:
하위요소:
-
각각의 컴포넌트 사이에서 이동
Link / Navigate 두 가지 방법
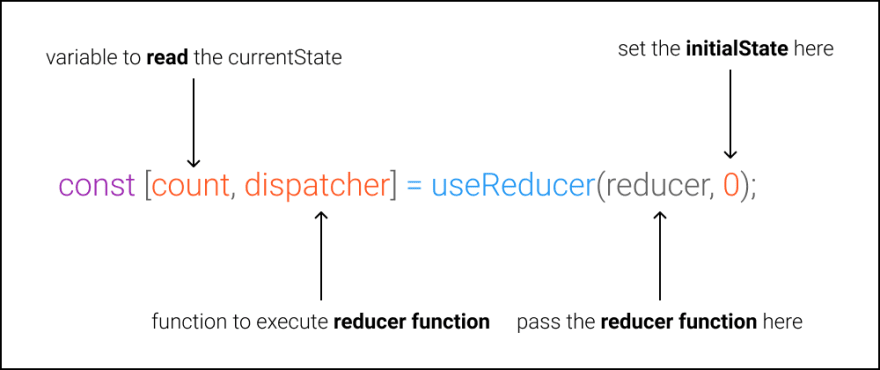
🍒useReducer

// 컴포넌트 안에서 가져오기
const [count, dispatch] = useReducer(reducer, 0);
// 컴포넌트 밖에서 함수 정의 (오버로드)
function reducer(state, action) {}↓ 예제

↓ useState 사용
App.tsx
import React from 'react';
import { useState } from 'react';
function App() {
const [count, setCount] = useState(0);
const onIncrease = () => {
setCount(count + 1);
}
const onDecrease = () => {
setCount(count - 1);
}
return (
<div className="App">
<h4>테스트 컴포넌트</h4>
<div>
<h1>{count}</h1>
</div>
<div>
<button onClick={onIncrease}>+</button>
<button onClick={onDecrease}>-</button>
</div>
</div>
);
}
export default App;
↓ useReducer 사용
App.tsx
import React from 'react';
import { useReducer } from 'react';
function reducer(state, action) {
switch(action.type) {
case "INCREASE":
return state + action.data;
case "DECREASE":
return state - action.data;
default:
return state;
}
}
function App() {
const [count, dispatch] = useReducer(reducer, 0)
return (
<div className="App">
<h4>테스트 컴포넌트</h4>
<div>
<h1>{count}</h1>
</div>
<div>
<button onClick={() => dispatch({ type: 'INCREASE', data: 1 })}>+</button>
<button onClick={() => dispatch({ type: 'DECREASE', data: 1 })}>-</button>
</div>
</div>
);
}
export default App;👉 case가 많을수록 useReducer가 유리!
