Node
: 크롬 v8 엔진으로 만들어진 자바스크립트 런타임
: 서버 구현
*노드 특징
- 자바스크립트 언어를 기반으로 빌드업 런타임
- 이벤트를 기반으로 하는 시스템
- 싱글 스레드: 동기적 프로그래밍 언어
- 논 블로킹 (Non-Blocking) 시스템 : 만약 먼저 도착한 실행문의 작업시간이 오래 걸릴경우, 뒤늦게 도착한 실행문이 먼저 처리되었을 시, 해당 결과를 먼저 리턴
- npm i afdafdsfds
- 내부 (기본적으로 노드가 제공하는 라이브러리) 및 외부 (개발자들이 서로 공유하는 라이브러리) 모듈 (*패키지) 제공!!
노드 JS 실습: 레플 (REPL => Read, Evaluate, Print, Loop) == 터미널에서 입력하고 출력해보기
1. VSCode 터미널에서 +모양을 클릭한 후 Command Prompt를 클릭
2. 터미널에 node 입력
3. const str = "Hello World, Hello Node!" 입력 -> undefined
str 입력 -> 'Hello World, Hello Node!'
레플 2.
Helloworld.js 파일 작성
터미널에서 node Helloworld.js 입력하면 결과값 출력됨
*노드JS 특징: 자바스크립트 코드를 모듈로 만들 수 있음
- 모듈 : 특정한 기능을 하는 함수 및 변수들의 집합
- 반복적으로 사용되는 기능을 모듈로 만들어 놓음으로써 여러 복수의 프로그램에서 재사용이 가능
ES6 vs Common JS
참고링크: https://commnetall.tistory.com/46#:~:text=ES6%20%EB%8A%94%20React%EC%97%90%EC%84%9C%20%EB%AA%A8%EB%93%88,exports)%20%ED%82%A4%EC%9B%8C%EB%93%9C%EB%A5%BC%20%ED%8F%AC%ED%95%A8%ED%95%98%EB%8B%88%EB%8B%A4.
ES6 는 React에서 모듈을 불러오기 위한 (import , export)를 포함합니다. Python과 Java와 비슷합니다. CommonJS는 NodeJs에서 모듈을 불러오기 위해 (require , exports) 키워드를 포함합니다.
*npm:
다른 사람들이 만들어 놓은 소스 코드를 모아둔 저장소
타인의 소스코드를 활용해 프로그래밍 개발
*package.json
1) name: 패키지 이름
2) version: 노드 버전은 왜 항상 3개?
"version":"1.0.0"=> major: 하위 버전과 호환되지 않는 큰 수정사항이 생겼을 때 숫자 업데이트
=> minor: 하위 버전과 호환되는 소소한 수정사항이 생겼을 때 숫자 업데이트
=> patch: 패키지 내 기능적인 버그 수정(디버깅) 시 숫자 업데이트
3) description: 현재 작업하고 있는 노드 패키지의 설명문안
4) main: 해당 노드 패키지가 설치되어 있는 루트 폴더의 디폴트 파일
5) type: CJS / ESM(대부분)
6) scripts: 어떤 반복인 실행문을 단축해서 실행시킬 수 있는 키워드 저장하는 공간
7) author: 해당 노드 패키지를 제작하는 제작자의 닉네임
npm install / i [노드패키지 모듈]
npm i express
npm i body-parser
npm i cookie-parser
package.json dependencies에
"dependencies": { "body-parser": "^1.20.2", "cookie-parser": "^1.4.6", "express": "^4.18.2" }이렇게 생기고
node_modules 폴더 안에
각각의 폴더가 생김
때문에 node_modules를 삭제하고 깃허브에 올리면
상대방이 npm i XXX 이런 식으로 설치만 하면
node_modules 폴더 안에 자동 설치됨
npm i -D [노드패키지 모듈]
npm i -D nodemon
devDependencies 안에 설치됨
npm i -g: 명령어 형식으로 사용할 수 있는 모듈 타입
(*최근에는 -g형식의 설치 방식을 비공식적으로 기피하는 경우 많음)
npm i -g rimraf: 명령어로 어떤 폴더 트리를 삭제할 수 있는 명령어
rimraf node_modules
=> 이러면 node_modules가 삭제됨 그러므로 아래처럼 사용
npm i -D rimraf
npx rimraf node_modules
: 전역 요소(프로젝트 안 모든 요소)에 rimraf 키워드 적용
(npx: node package execute)
npm in express@latest
npm search express
npm info express
npmjs.com 로그인
npm adduser
npm whoami
npm publish
https://www.naver.com:443
http://midasb.co.kr:80
localhost:3000
localhost:8080
localhost: 본인 컴퓨터 내부 주소
230725
- 싱글 스레드: 동기적 프로그래밍 언어
소규모의 데이터 전송 방식에는 문제 없음
큰 용량일 경우 문제
- 멀티 스레드:
대용량의 트래픽이 발생하더라도 여유롭게 서버 운영 가능
비효율적인 자원관리
🎳 require()
함수를 실행시키는 해당 모듈에 대한 정보 + 외부에서 가져오고자 하는 모듈에 대한 정보를 캐시타입으로 저장하고 있는 요소
노드만의 특징:
🦄 순환 참조
각자의 모듈이 서로의 모듈값을 참조해서 실행문을 반환시키는 경우, 노드의 순환 참조로 인해 자동으로 한쪽을 비어있는 객체가 되게 함
쉽게 말하면 서로 호출하는 함수 2개가 있으면 둘 중 하나를 실행했을 때 다른 하나가 빈 객체가 됨
(dep1.js & dep2.js 참고)
=> 다양한 모듈을 생성하는 경우 주의 필요
🦄 다이내믹 임포트
CJS 모듈: 실행문 중간에 외부 모듈 불러오기(=다이내믹 임포트) 가능
ESM 모듈: 실행문 중간에 외부 모듈 불러오기(import) 불가 (await와 같은 예약어와 함께 사용 시 가능)
노드에서 자주 사용하는 키워드
- __filename: 해당 파일의 파일명 출력
- __dirname: 현재 파일의 경로명 출력
노드 내장 객체
1) 로컬영역에서 this 객체가 사용될 때, 동일한 기능을 구현하는 this 객체
- 노드에서는 global이라고 입력해도 아무 문제가 없음
그런데 정식 명칭은 globalThis
(*global 전역객체를 사용하면, 모듈의 위치와 관계없이 어디서든 객체안에 값을 할당 및 함수 실행 가능하지만 남발하게 되면 어디에서 값을 선언 및 할당했는지 알기 어려움)
2) console: 자바스크립트와 거의 비슷한 역할 but 더 다양
- console.time: console.timeEnd와 매칭되어 실행문이 완료되기까지의 시간 측정 => (*노드 서버구현 시 데이터 입력부터 출력까지의 시간을 최소화해야함)
- console.log: 일반적인 콘솔 데이터 출력
- console.error: 에러 발생 시 데이터 출력
- console.table: 배열 및 객체 요소를 테이블 형식으로 출력
- console.dir: 첫 번째 인자값의 경로명 출력
- console.trace: 에러가 발생된 지점을 추적
3) 타이머 객체: 노드 싱글스레드 / 논 블로킹 기능 탑재
- setTimeout
- setInterval
- setImmediate
(*만약 상기 타이머 객체를 비동기 방식으로 사용하고자 할 때에는 해당 함수들을 노드의 내장 모듈에서 가져올 수 있음)
4) process
: 노드 프로젝트 진행 시 전역적인 시스템 환경 데이터를 보관하는 공간
- 아이디, 패스워드 등 외부 노출 방지 .env
process.
version:
arch
platform
pid
uptime
execPath
cwd
cpuUsage
env
nextTick: "마이크로 태스크" 함수. 최우선으로 실행됨)
exit: 실행 중인 프로세스를 종료할 때
노드 내장 모듈
참고링크:
https://seungtaek-overflow.tistory.com/7
- const 변수 = require(가져오고자 하는 모듈명)
- 객체.메서드 => 기능구현
1) os
: 현재 사용 중인 컴퓨터 환경정보 확인해주는 모듈
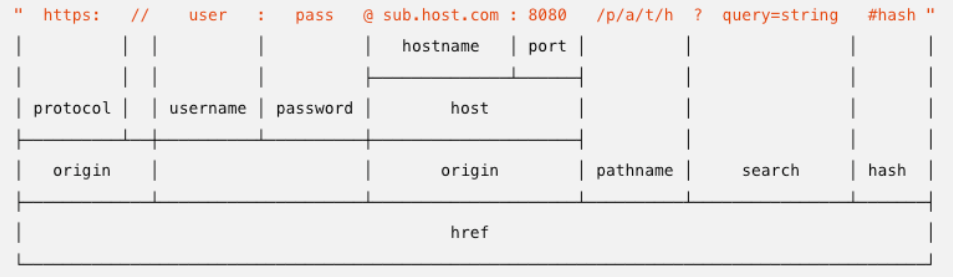
2) url
: 인터넷 주소를 쉽게 컨트롤할 수 있도록 도와주는 모듈

참고링크:
https://velog.io/@yena1025/URLSearchParams%EC%97%90-%EB%8C%80%ED%95%B4-%EC%95%8C%EC%95%84%EB%B3%B4%EC%9E%90
3) path
4) dns: 해당 서버가 어떤 역할을 하고 있는지, 서버에 대한 정보 ?
- lookup
5) crypto: 암호화를 도와주는 모듈
단방향/양방향
- randomBytes
6) util
- deprecate
- promisify
7) fs
- readFile / writeFile
- Buffer
