
이벤트의 작동 원리를 알아야 이벤트를 제대로 쓸 수 있다!
김버그님의 DOM 강의를 듣고 학습한 내용입니다.
개괄
- 어떤 요소에서 이벤트가 발생했을 때, 그 이벤트를 전파하여 감지하는 흐름을 의미한다.
- HTML은 중첩된 구조(HTML -> body -> div)로 이루어져있다.
- 만약 우리가 div에 해당하는 event를 클릭한다면, div는 이벤트의 시발점(The Ultimate Cause)이 된다.
- 그러나 div를 감싸는 body, 그 상위에 html이 있기 때문에 body와 html 또한 이 이벤트를 감지한다. 또한, 부모들에게 같은 이벤트가 있다면 관계자들은 전원 실행이 되버린다.
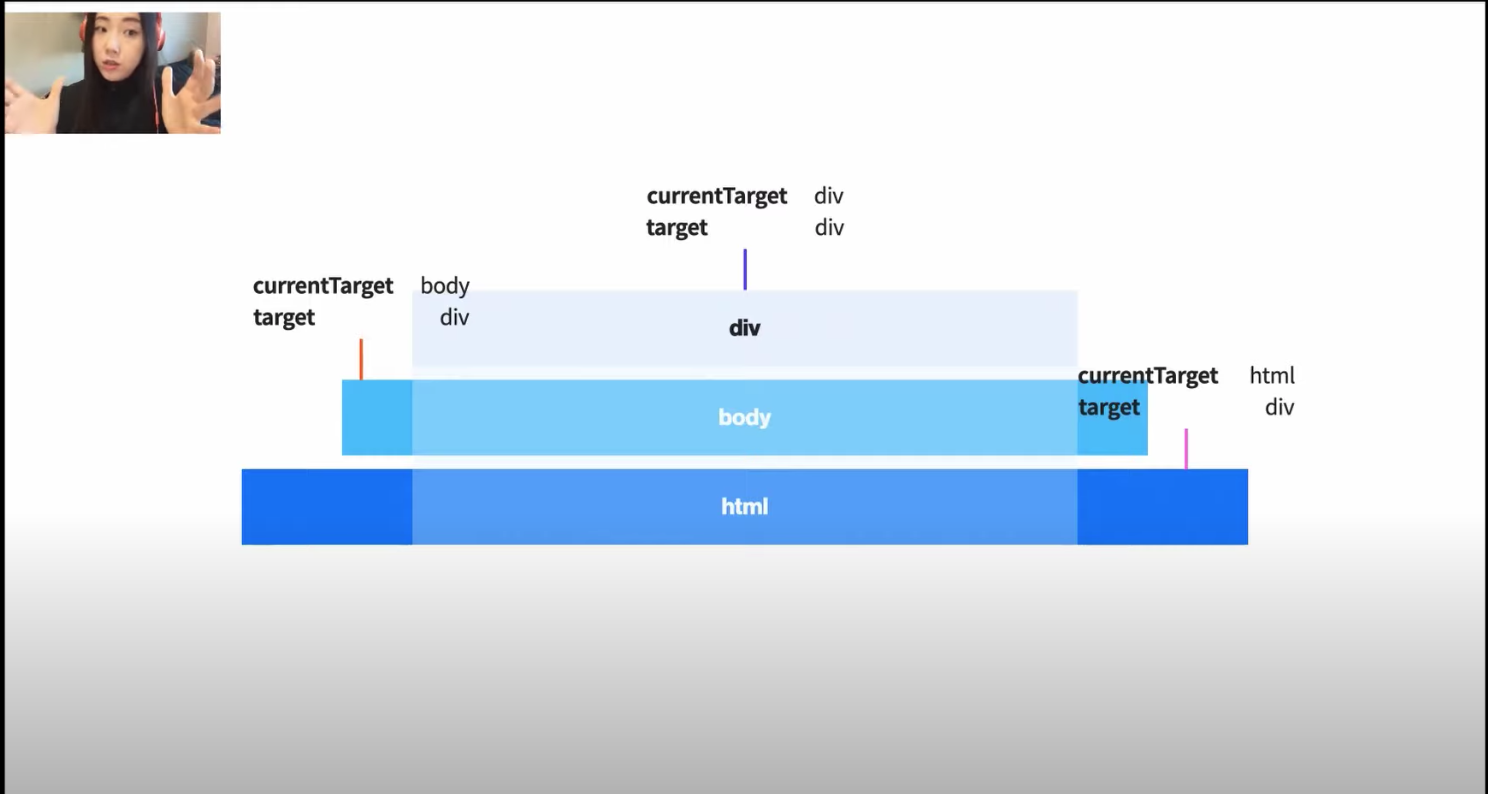
currentTagret vs target
- currentTarget : 이벤트의 직접적인 타겟 (진짜 주인!)
- target : 이벤트의 시발점
- 이벤트 객체가 제공하는 대표적인 공통 프로퍼티다.

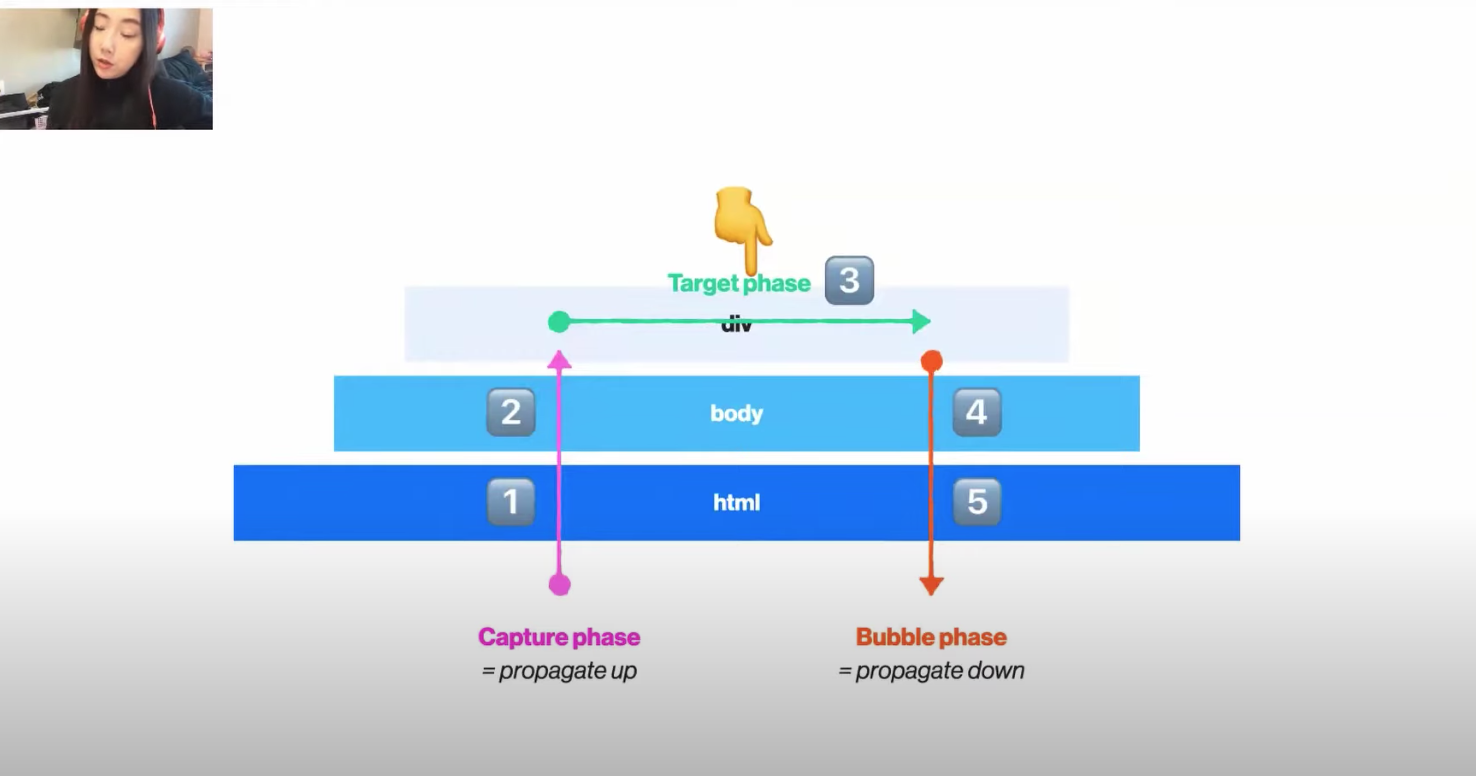
이벤트 플로우(Event Flow)

Capture phase = propagate up
- 브라우저에서부터 가장 가까운 곳 target 전 까지
- HTML -> Body -> Div
Target Phase
- 현재 클릭한 마지막 자식 노드 = 이벤트 당사자
- Div
Bubble Phase = propagate down
- target 노드부터 조상 노드까지
- Div -> Body -> HTML
이벤트 플로우 선택
- 브라우저는 event flow phase 중 어느 단계(capture vs bubble *bubble이 기본 값)에서 실행되고 싶은지 선택할 수 있다. => 이벤트 발생 순서 조정
- event handler의 3번째 인자(선택형)에서 조정이 가능하다.
- True: Use Capture / False: Use Bubble
element.addEventListener("click", fuction(){}, true/false)
이벤트 객체 메소드
e.stopPropagation()
- 브라우저의 phase 흐름은 막을 수 없지만 전파(propagation)는 막을 수 있다.
e.stopPropagation()을 쓰면 이후의 이벤트 실행을 막을 수 있다.
(target phase에서 쓰면, bubble phase 실행 안됨)
preventDefault()
- 브라우저의 기본 값을 막아준다.
- form에서 input 값 submit -> 페이지 이동 (기본 값)
제출 전 check하고 보내고 싶을 때!
form.addEventListener('submit', function(e) {
e.preventDefault();
} 