
자바스크립트의 꽃은 당연 배열(array)과 객체(object)가 아닐까. 자바스크립트의 데이터 구조는 객체로 이루어져 있고, 객체 안에는 또 배열이 있기 때문에 결국 데이터를 다룰 줄 안다는 것은 '배열과 객체를 이해하고 원하는 형태로 추출하기 위한 로직을 짤 수 있다는 것을 의미한다'고 생각했다.
배열(Array)
- 배열을 사용면 수십수만개의 변수를 각각 생성하지 않고 하나의 변수에 모든 데이터를 담을 수 있다. 배열은 대괄호([])로 감싼다.
let cities = ["서울", "광주"]와 같은 형태로 쓰고, 배열의 값 하나하나를 Element(요소)라고 부른다.- 요소와 요소 사이에는 쉽표로 구분하며, 요소는 String, Number, Array 모두 올 수 있다.
배열 Index
- 배열 요소는 순서(index)를 갖고, index는 0부터 시작한다.
var anything = ["대전", 1987, ["하나", "둘", 3]];
//배열 데이터 접근: 배열이름[index]
console.log(anything[0]); //대전
console.log(anything[1]); //1987
console.log(anything[2]); //["하나", "둘", 3]배열 조작
배열을 조작하는 방법으로는 1)index로 접근해 직접 수정/추가하거나 2) 메소드를 쓰는 방법이 있다.
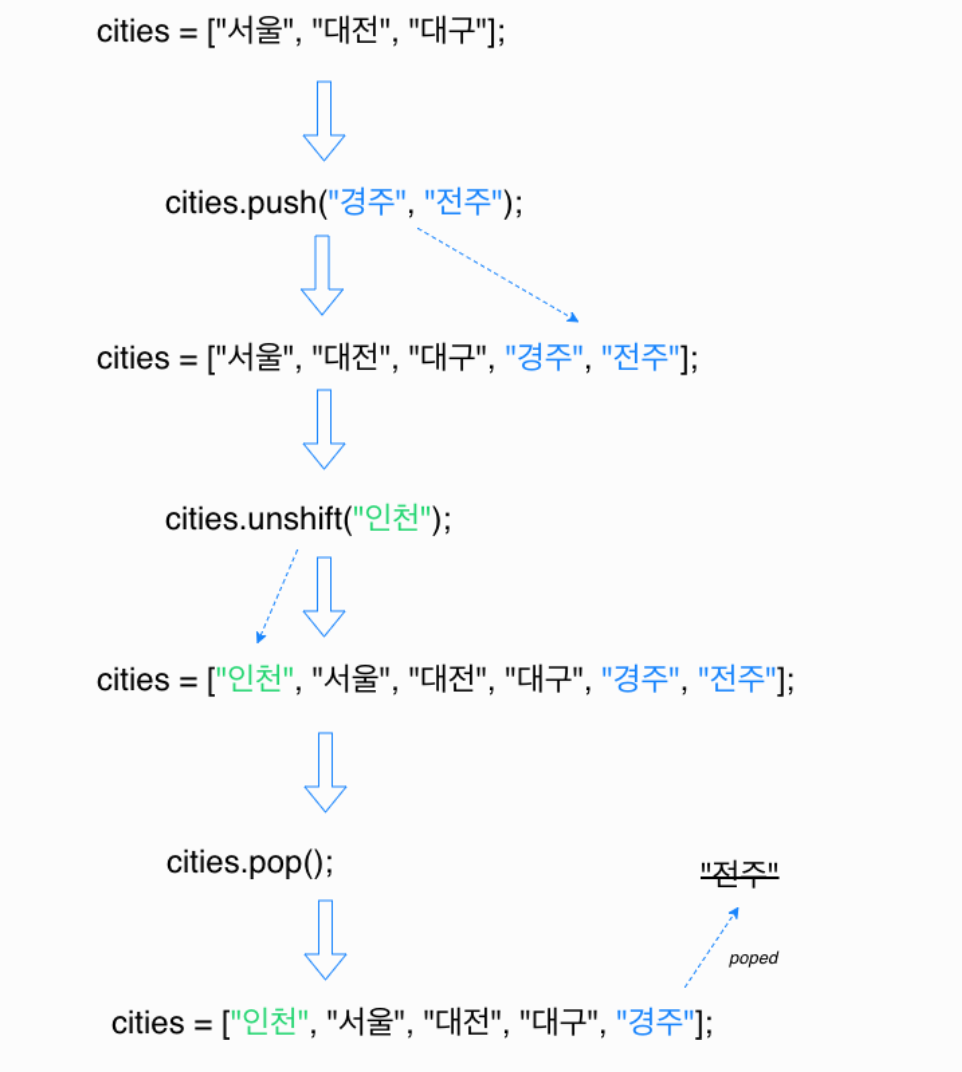
요소 추가 : push/unshift 메소드
push(): 배열의 마지막 부분에 요소 추가unshift(): 배열의 맨 앞 부분에 요소 추가
요소 삭제
pop(): 배열의 마지막 요소 제거, 마지막 요소의 값 반환

Assignment
- divideArrayInHalf 함수는 array를 인자로 받습니다. array는 숫자 값으로 만 구성되어 있으며 총 5개의 요소(element)로 구성.
- divideArrayInHalf 함수는 인자로 들어온 array 로 부터 새롭게 구성된 배열 result을 리턴.
- array 요소들 중 10과 같거나 작은 값의 요소들은 result의 맨 앞으로, 10보다 큰 값의 요소들은 result의 맨 뒤로 재구성된 배열 리턴.
- 재구성이 되는 순서는 array의 맨 뒤 요소부터 맨 앞 요소까지. 배열의 뒷 요소 부터 재구성 할 것.
function divideArrayInHalf(array) {
let result = []; //새롭게 구성할 배열 만들어주기
for (let i = 4; i >= 0; i--) {
if (array[i] <= 10) {
result.unshift(array[i]); //조건을 만족할 경우 요소를 맨 앞에 넣어주고,
} else if (array[i] > 10) {
result.push(array[i]); //요소를 맨 뒤에 넣어주고
}
}
return result;
}