
GitHub을 협업 툴로 사용하는 방법에 대해 알아보았다.
현업에서 프로젝트를 진행할 때는 공통의 repository를 복제(clone)해 로컬의 세부 가지(branch)에서 개별 작업을 하고, 다시 결합(merge)하는 식으로 진행된다.
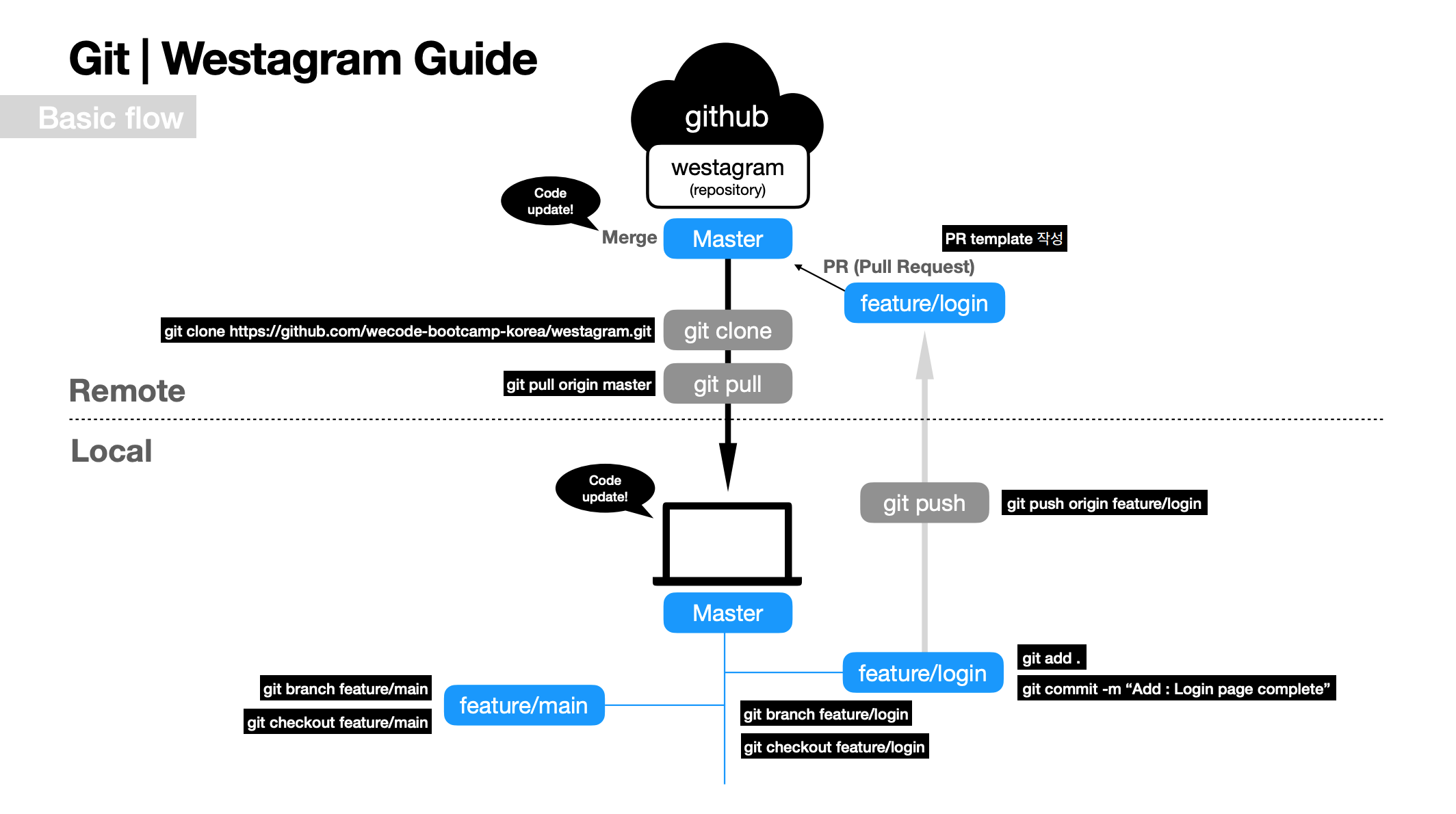
GitHub Flow

*이미지 출처: wecode material
Local to Remote
- GitHub를 remote(원격), 개인 작업 공간을 local로 나눈다.
- 작업자를 기준으로 local의 Master라는 큰 줄기에서 구현할 기능별로 branch를 생성한다. (
git branch feature/login,git checkout feature/login)
cf. branch 이름은 주로feature/기능으로 쓴다. - 작업이 완료되면 remote에 올린다.
git add .->git commit -m ""->git push origin- ⚠️ master에 올리는 것이 아니라, 임시 저장소에 올리는 것!
- 왜 임시 저장소에 올리는걸까? 코드 리뷰가 필요하기 때문!
- master는 완성된 코드가 합쳐진 실제 서비스하는 코드라고 보면 된다. (불가침영역!)
- gitHub의 PR(Pull Request)을 생성한다.
- PR은 일종의 보고서로 말 그대로 'master를 기준으로 feature branch를 내쪽으로 당겨와서, master에게 올려달라고 요청하는 보고서다.
- PR template에 맞게 구현 코드, 상태를 자세하고 명확하게 작성한다.
Remote to Local
- 내가 작성한 코드에 대한 code review가 이루어진다. (수정사항 등)
- local에서 수정 작업을 이어나간다.
- remote로 다시
git push origin한다. - 프로젝트가 완료되면 master에서 merge한다. (branch들을 합치는 작업)
Tip!👌 원칙을 지키면 편하다!
- Master를 신성시하자(건들지마!) 내가 하는 모든 작업은 local feature branch에서 이루어진다.
- 플로우는 한 방향으로 흐른다.
local master -> feature branch -> remote branch -> remote master
Origin vs Master/Main
origin
- 원격 저장소 이름이다.
git remote add origin <url>혹은git clone으로 복사하면, 자동으로 origin 원격 저장소에 등록된다
master/main
- 브랜치 중 가장 중심이 되는 브랜치로 master와 main 모두 쓰지만, 요즘은 main을 쓰는 추세다. (master/slave라는 별로 좋지 못한 뉘앙스 때문에..)
Q. 다른 branch에서 작업한 내용을 현 branch 작업 시 가져오려면?
- local에서
git merge master,git pull origin master로 remote의 파일을 가져와야 한다. - 다른 branch를 따올 때는 그 시점에서 시작한다. 그러므로, merge를 해주어야 한다. merge 전에는 전에 작업한 정보가 없고, merge를 해야 정보가 들어온다.
Q. Commit은 언제, 얼마나 할까?
- 절대적 기준은 없다. 너무 많이 해도, 너무 적게 해도 안된다.
=> 의미있는 단위가 되었을 때 명확하고 구체적인 메세지로 작성commit 해준다. (레이아웃 완성, 버튼 변경 추가..)
📖 멀티라인 커밋 작성 방법
git commit→ 에디터 열림- 에디터에서 아래 template에 맞춰 커밋 메세지 작성
:wq로 저장
✅ 분류
- Add - 레이아웃 / 기능 추가
- Remove - 내용 삭제 (폴더 / 파일 삭제)
- Modify - 수정 (JSON 데이터 포맷 변경 / 버튼 색깔 변경 / 폰트 변경)
- Fix - 버그/오류 해결
- Refactor - 코드 리팩토링 (멘토 리뷰 반영 / 스스로 리팩토링 / 중복 코드 제거 / 불필요 코드 제거 / 성능 개선)
