✅ HTML 총정리2
HTML 문서 구조화
기존 HTML은 웹 페이지의 구조를 표현하는 태그가 없었기 때문에 div 태그나 table 태그를 이용하여 구조회된 것처럼 보이도록 작성했다. 그래서 소스를 들여다보면 문서의 구조 파악이 힘들었다.
- HTML 문서의 구조화가 중요한 이유는 브라우저를 통해 보는 것 이상으로 웹 문서에 들어 있는 정보 탐색이 중요해졌기 때문이다. 이제는 검색 엔진이 탐색하기 쉽도록 웹 사이트를 만드는 것이 중요해졌다.
- 시멘틱 웹(semantic web) : 웹 문서를 구조화하여 의미 있는 내용 탐색이 용이한 웹이며, 이러한 시맨틱 웹을 만들기 위해 사용하는 태그를 시맨틱 태그라고 한다.
ex)<header>,<section>,<article>,<main>,<summary>,<mark>등
HTML5 문서 구조와 시맨틱 태그
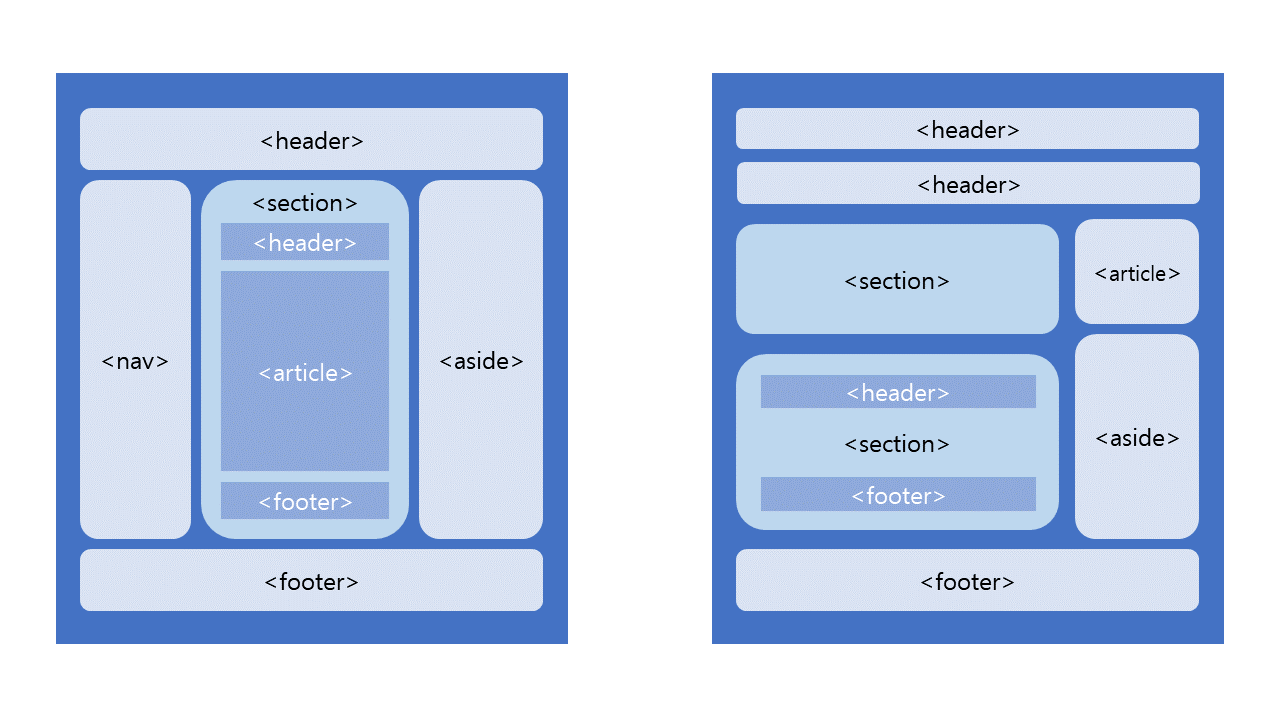
▼ HTML5 시맨틱 태그로 구조화한 웹 페이지 예시

<header></header>: 페이지나 섹션의 머리말을 표현하는 태그<nav></nav>: navigation의 줄임말로 하이퍼링크들을 모아 놓은 특별한 섹션이다. 페이지 내 목차를 만들기 위해 주로 사용한다.<section></section>: 문서의 장, 혹은 절을 구성하는 역할, 여러 section을 둘 수 있다.<article></article>: 보조적인 기사, 즉 본문과 연관되어 있지만 독립적인 콘텐츠를 담는 영역이다. section은 본문의 필수적인 내용을 담는다면 article은 웹 페이지 본질을 훼손하지 않는 내용들을 담는 데 주로 사용된다.<aside></aside>: 웹 페이지 본문 흐름에서 약간 벗어난 노트나 팁 등을 담는 태그로, 주로 페이지의 오른쪽이나 왼쪽에 배치된다.<footer></footer>: 꼬리말 영역을 표시하는 태그로 페이지나 section 내 꼬리말을 담는다.
❗ 문서의 모양은 구조와 별개이다.
문서 구조화 태그의 위치나 모양은 브라우저에 의해 자동으로 정해지지 않는다. CSS를 이용하여 위치와 색상, 모양 등을 만들어야 한다.
1. 시맨틱 블록 태그
<figure></figure>: 본문에 삽입된 그림, 소스 코드, 동영상 등을 블록화하는 시맨틱 태그<details></details>: 상세 정보를 담는 시맨틱 블록 태그
<summary></summary>: details 태그 안에서 details로 구성되는 블록의 제목을 표현한다.
2. 시맨틱 인라인 태그
<mark></mark>: 중요한 텍스트임을 표시<time></time>: 시간 정보임을 표시<meter></meter>: 주어진 범위나 %의 데이터양 표시
<meter value="0.8">80%</meter><progress></progress>: 작업의 진행 정도 표시
<progress value="2" max="10"></progress>
웹 폼(Webform)
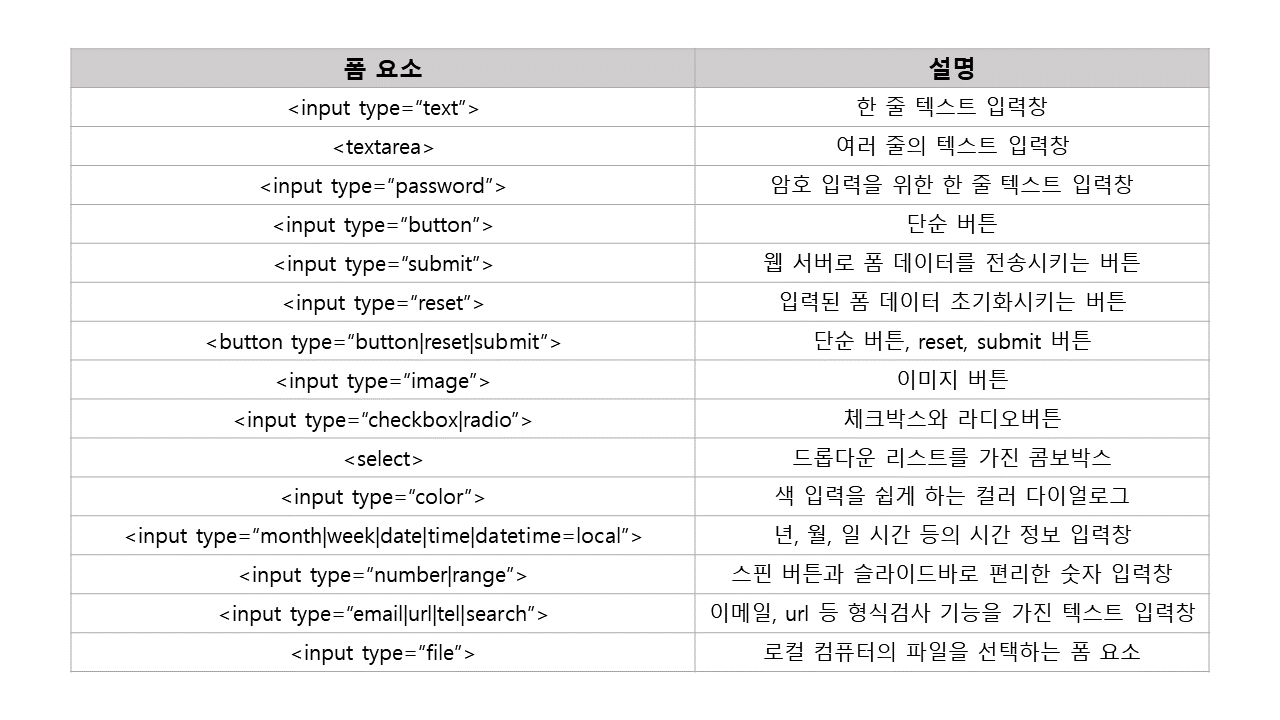
웹 페이지를 통해 사용자 입력을 받는 폼을 웹 폼(Webform) 또는 폼(form)이라고 한다. 폼을 만들기 위한 다양한 태그들을 폼 요소(form element)라고 부른다. 폼은 로그인, 등록, 검색, 예약, 쇼핑 등의 다양한 웹 서비스에서 사용자의 입력을 받기 위해 사용된다.
<form></form>
<form action="웹 서버 응용프로그램의 URL" name="폼 이름" method="GET|POST" target="윈도우 이름"></form>
name 속성은 폼의 이름을 지정하는 속성으로 자바스크립트에서 사용된다.
action 속성은 폼 데이터를 처리할 웹 서버 응용프로그램 이름 URL
method 속성은 폼 데이터를 웹 서버에 전송하는 방식으로 GET은 URL에 폼 데이터를 추가하여 서버로 전달하는 방식, POST는 폼 데이터를 별도로 첨부하여 서버로 전달하는 방식이다.

❗ 폼 요소는 form 태그 없이 사용 가능한가?
사용 가능하다. form 태그 없이 사용하는 경우는 주로 웹 서버로 전송하지 않고 자바스크립트 코드에서 사용자의 입력을 받는 목적으로 사용한다.
- 데이터 목록을 가진 텍스트 입력창 만들기 :
<datalist></datalist>
나라: <input type="text" list="countries">
<datalist id="countries">
<option value="한국">
<option value="중국">
<option value="일본">
</datalist>-
텍스트/이미지 버튼 만들기 :
<input>or</button>
type 속성으로 버튼의 기능을 선택할 수 있다. -
선택형 입력 :
<input>,</select>활용
체크박스, 라디오버튼, 콤보박스는 목록을 보여주고 목록에서 사용자가 선택하는 방식의 입력 요소이다. label 태그로 폼 요소 캡션 만들기도 가능하다. -
색 입력 :
<input type="color">
▼ 컬러 다이얼로그로 색 입력 응용 예제
<form>
색 선택 <input type="color" value="#00BFFF" onchange="document.body.style.color=this.value">
</form>-
시간 정보 입력 :
<input type=“month|week|date|time|datetime=local”>
달, 주, 날짜, 시간을 쉽게 입력받을 수 있는 폼 요소를 제공해준다. -
스핀버튼과 슬라이드바로 편리한 숫자 입력 :
<input type=“number|range”>
스핀버튼으로 정교한 값을 입력하거나 슬라이드바로 대략적인 값을 입력할 수 있다. -
입력할 정보의 힌트 보여주기
input 태그의 placeholder 속성을 사용하면 사용자가 입력할 정보의 형식을 살짝 보여줄 수 있다. -
형식을 가진 텍스트 입력
email 주소, URL, 전화번호와 같이 텍스트가 특정 형식에 맞게 입력되었는지 검사하는 폼 요소들을 제공한다.
❗ 폼 요소의 그룹핑
fieldset 태그로 폼 요소들을 한 그룹으로 묶을 수 있으며 그룹의 제목은 legend 태그로 표현한다. 브라우저는 그룹을 둘러싸는 외곽선 박스와 제목을 출력하여 그룹을 표시한다.
