
자바스크립트 DOM(문서 객체 모델)란,
노드, 스타일, 속성, 이벤트, 위치 및 크기 등을 다룰 수 있는 다양한 기능을 포함하고 있다.
❓ 자바스크립트 BOM (브라우저 객체 모델)
브라우저와 관련된 window, navigator, location, history, document, screen 객체들을 포함한다.
❗ 자바스크립트와 jquery는 자바스크립트 DOM 작업을 도와주는 라이브러리일 뿐, 자바스크립트의 문법이나 라이브러리를 대체할 수 있는 새로운 프로그래밍 언어가 아니라는 점을 기억하자!
DOM이란, 간단히 말하자면 웹 화면에 보이는 요소를 조작하기 위한 기능으로 가득찬 라이브러리들을 의미한다.
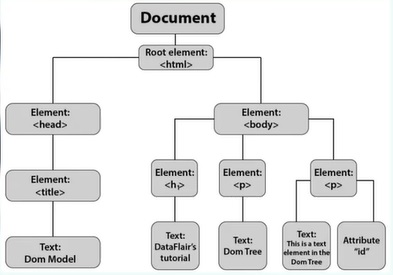
마크업 태그들이 웹페이지를 구성하는 DOM 객체로 생성되어 트리 구조로 웹페이지를 구성한다.
-
DOM의 기능 : 이미지 슬라이더, 아코디언 메뉴, 서버에서 데이터를 받아 화면에 출력하는 기능 등
-
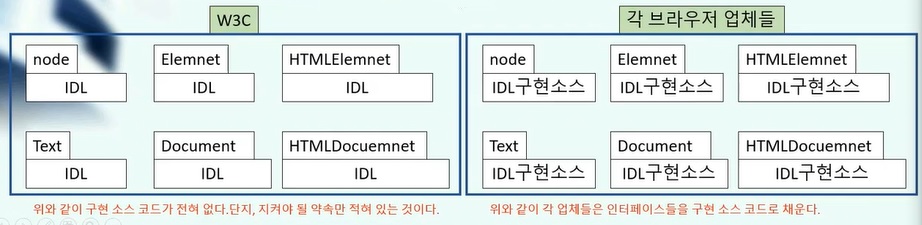
DOM의 구조 : W3C DOM과 브라우저 DOM (DOM은 정의부(선언부)과 구현부로 나뉜다. 정의부인 명세서에는 웹페이지(또는 XML) 문서를 조작할 때, 지켜야 할 약속이 명시되어 있는 문서일뿐 실제로 동작하는 구현 소스코드는 전혀 존재하지 않는다.
- 웹 관련 표준을 정의하는 협회인 W3C이다.
- 구현부는 브라우저 내부에 존재하는데 브라우저 업체(chrome, whale, safari 등)는 자신의 회사의 기술력을 바탕으로 빈 문서로 되어진 DOM 내부를 채워 실제로 동작하는 DOM 기능을 구현한다.

❓ IDL이란 DOM 정의부를 만들 때 사용하는 인터페이스 정의 전용 언어이다.
- IDL도 자바스크립트 프로그래밍처럼 언어 중 하나이며 고유 문법 존재
- 선언만 있고 실제 동작 코드는 전혀 없다.
- 따라서 브라우저 업체들을 약속에 따라 구현 소스코드를 만들고 웹페이지가 작동하게 된다.
DOM과 HTML 페이지와의 관계
- 해당 브라우저는 웹페이지 코드들을 읽어들인다.
- 이어서 파싱(구문 분석)단계를 거쳐 웹페이지 내용을 해석하느데, 이때 작성한 마크업 태그와 1:1로 매칭이 되는 DOM 클래스의 객체를 생성한다. 이렇게 생성된 객체는 저마다 고유 기능을 한다.
- 웹브라우저는 생성한 DOM 객체를 가지고 웹페이지 화면을 만들게 된다.
DOM과 노드와의 관계
노드는 HTML 웹페이지 구성 요소의 가장 작은 단위이다.
HTML 페이지의 <body>, <div>, <p> 태그 뿐만 아니라 텍스트 및 주석까지 모두 노드라고 부른다.
가장 먼저 최상위에 해당하는 HTMLDocument 클래스의 객체를 생성하고 이후 생성되는 모든 DOM 객체는 HTMLDocument 객체의 자식 객체로 만들어진다. 즉 부모와 자식 간의 관계를 형성하며 트리 구조를 갖춘다.
 객체 지향적 개념이 내포되어 있다.
객체 지향적 개념이 내포되어 있다.
핵심 DOM 객체
- 노드 : 노드 객체에는 노드를 다루는 기본 기능과 프로퍼티를 제공한다. 노드를 탐색하고 조작하고 싶다면 이 객체를 사용한다.
- Document : 텍스트 노드, 엘리먼트 노드, 속성 노드를 생성하고 싶다면 사용한다. 이곳에는 노드를 생성하는 팩토리 메서드로 구성되어 있다.
- Element : HTML, XML 태그 요소의 기본 기능과 프로퍼티 제공. 속성과 이벤트를 제어하고 싶다면 Eelment를 이용해야 한다.
- HTMLDocument : Document 객체를 확장하여 HTML용 프로퍼티와 메서드를 추가한 객체이다. body가 바로 이 객체의 프로퍼티이다.
- Text : 텍스트를 다루는 기능
- Attribute : 속성을 다루는 기능
노드(node)
HTML DOM은 노드(node)라고 불리는 계층적 단위에 정보를 저장하고 있다. HTML DOM은 이러한 노드들을 정의하고, 그들 사이의 관계를 설명해 주는 역할을 한다.
노드는 문서를 이루는 모든 요소들을 지칭한다. 노드 객체는 노드를 조작하기 위한 가장 기본적인 프로퍼티와 메서드가 정의되어 있는 Node 인터페이스를 구현한 객체이다.
-
DOM : 요소 접근, 속성 변경, 이벤트, 요소 삭제 등
-
DOM 요소에 접근하는 방식
document.getElementByID(), document.querySelector() ..
쿼리셀렉터는 class,id 등으로 다양하게 찾아올 수 있고 queyr~all은 그것을 사용하는 모든 값을 가져올 수 있다. 그러나 리턴하는 값이 다르고 빠르기가 다르다.
- nodelist와 HTMLCollection .. (유사배열)
❗ 속성 선택자 : 특정 속성을 가진 요소를 모두 선택한다.
ex) [title] {background: black; color:yellow;} //속성 선택자 title