Form과 controlled component
-
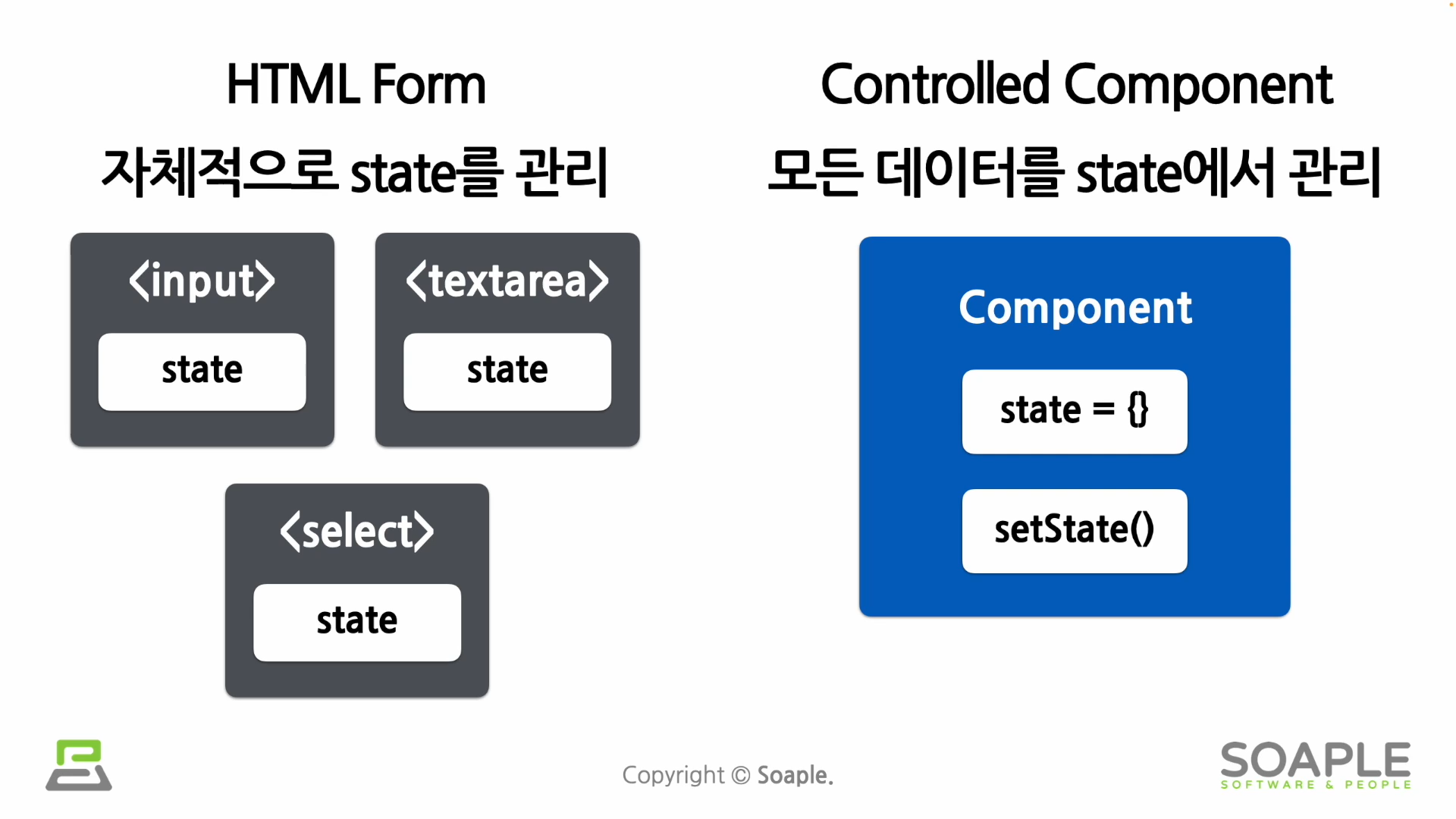
form
사용자로부터 입력을 받기 위해 사용 -
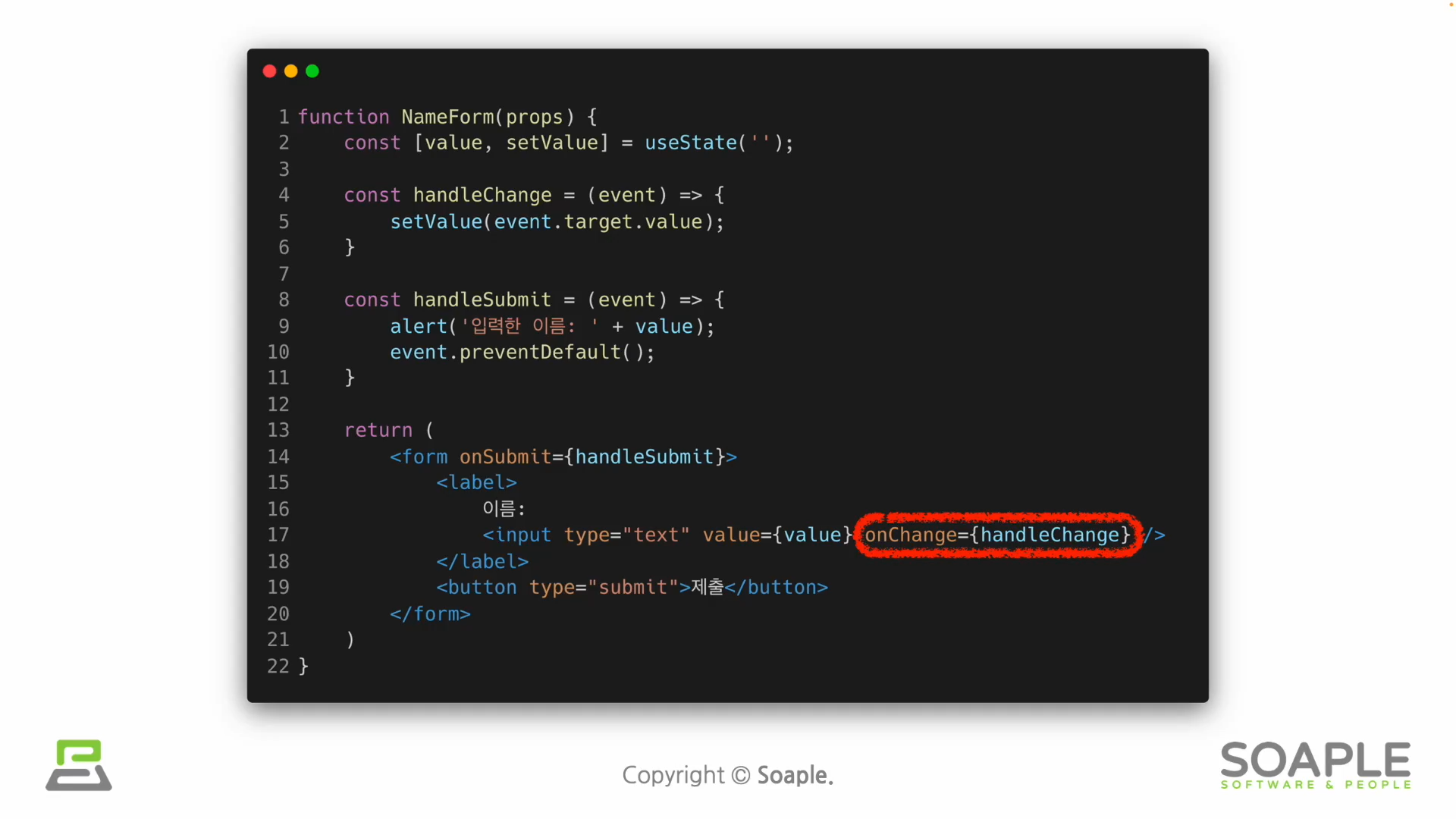
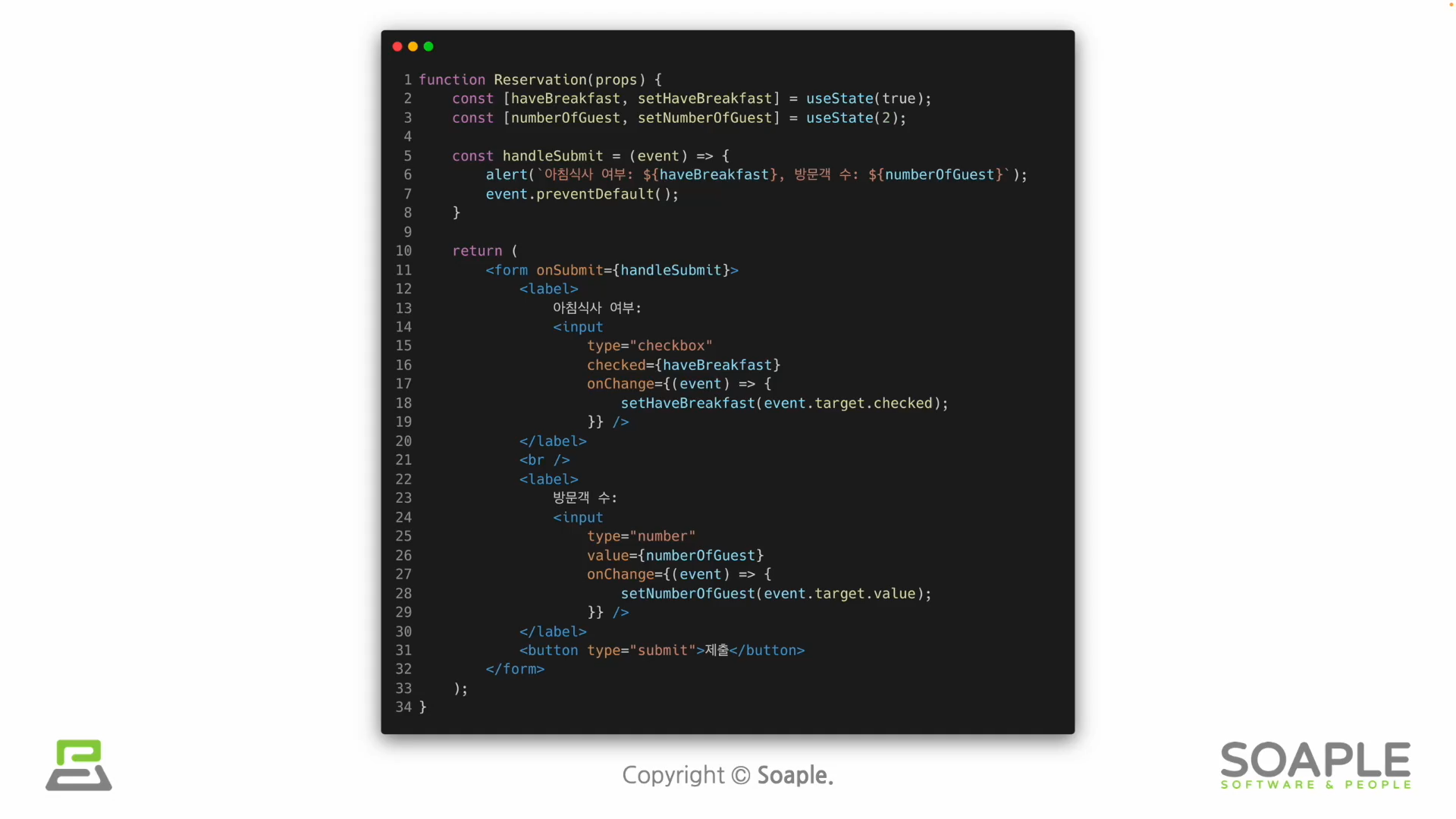
controlled component
값이 리액트의 통제를 받는 input form element

(위의 그림은 클래스 컴포넌트 기준으로, 함수 컴포넌트는 useState로 state를 관리한다.)

사용자의 입력을 직접적으로 제어할 수 있다.
여러 가지 form 종류
textarea 태그
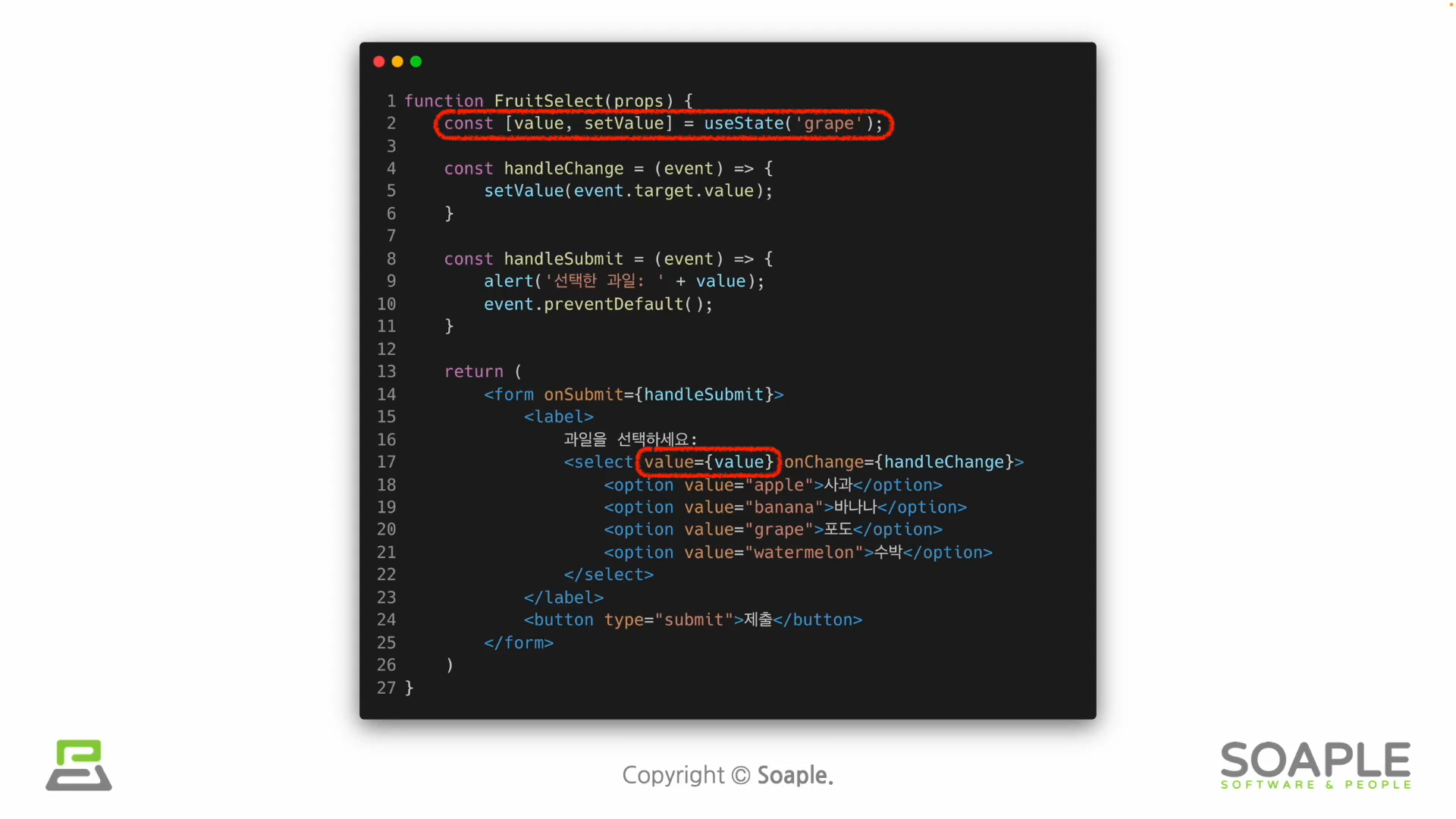
select 태그(drop-down 목록을 보여주기 위한 태그) select > option, mulitple..

file input 태그 (읽기 전용, uncontrolled component)
multiple inputs
여러개의 state를 선언하여 각각의 입력에 대해 사용

input null value
실습) 사용자 정보 입력받기