❓ React란
React란, 사용자 인터페이스(UI)를 만들기 위한 오픈 소스 JavaScript 라이브러리이다. React의 특징은 아래와 같다.
- 선언형
- 컴포넌트 기반
- 가상 돔(Virtual DOM)
- UI 개발 특화
💁♂️가상 DOM이란?
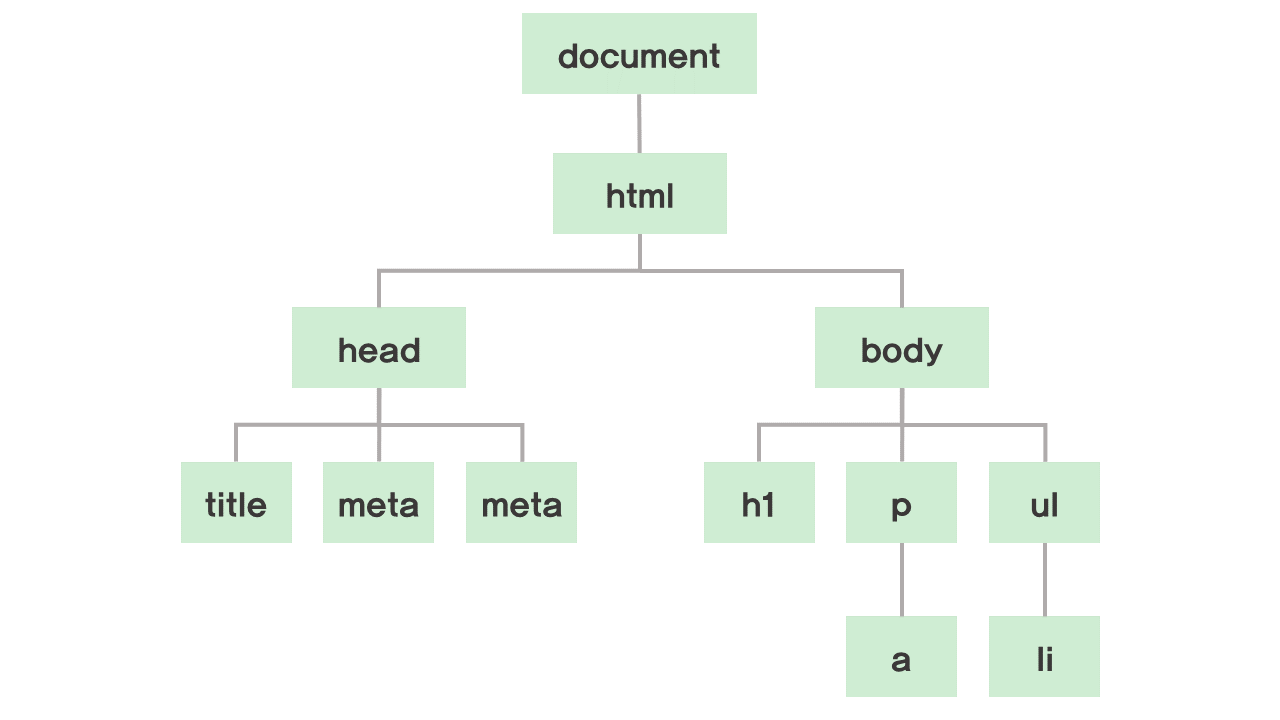
- 먼저 DOM을 알아보자. DOM(Document Object Model)이란 웹 페이지를 이루는 태그들(ex. html, head, body)을 JavaScript가 이용할 수 있도록 만들기 위해 브라우저가 트리 구조로 만든 객체 모델을 의미한다.
▼ DOM 구조

- 가상 DOM이 나오게 된 이유는 무엇일까?
큰 규모의 웹 애플리케이션(트위터, 페이스북 등)은 수많은 데이터가 로딩되고, 데이터를 표현하는 많은 요소들이 있다. 따라서 DOM에 직접 접근하여 조작하면 조금씩 성능 이슈가 발생하게 되는데, 웹브라우저 단에서 DOM 변화가 일어나면 렌더링하는 과정에서 시간이 허비되는 것이다. 속도 문제를 해결하기 위해 가상 DOM이 나왔다.
- 렌더링(rendering) : 브라우저 로딩 과정 중 스타일 이후의 과정(스타일 - 레이아웃 - 페인트 - 합성)
- 가상 DOM(Virtual DOM)이란, 가상의 Document Object Mode로 실제 DOM을 조작하지 않고 이를 추상화한 자바스크립트 객체를 구성하여 사용하는 것이다. 실제 DOM의 가벼운 사본이라고 할 수 있다.
▼ React를 이용한 DOM 업데이트 절차
1) 데이터가 업데이트 되면, 전체 UI를 Virtual DOM에 리렌더링
2) 이전 Virtual DOM에 있던 내용과 현재 내용을 비교 (즉, 가상 돔끼리 비교)
3) 바뀐 부분만 실제 DOM에 적용이 됨
▷ 컴포넌트가 업데이트 될 때, 레이아웃 계산이 한번만 이루어진다.
✅ React는 가상 DOM을 사용해서 얕은 비교와 일괄 돔 업데이트 방식을 이용해 성능을 향상시킨다.
💻 React 설치 및 실행
React 개발환경 셋팅
1. VSC(Visual Studio Code) 설치하기
2. Node.js 설치하기
※ Node.js 설치할 때 참고했던 글 : [React] 리액트 시작하기, 코딩 공부 일지
💁♂️ Node.js를 설치하는 이유
- Node.js는 'chrom v8 javascript 엔진으로 빌드된 javascript 런타임'이다. 즉, 자바스크립트 실행 환경이라고 보면 된다.
- Node.js의 패키지 관리 도구(대표적으로 npm, yarn)을 React 개발에 활용하기 위해서 설치한다. Node.js를 설치하면 npm(Node Package Manager)은 자동으로 설치된다.
Node.js와 npm 참고글 - React로 작업하려면 webpack과 같은 모듈 번들러와 babel같은 트랜스파일러가 필요하다. Node.js를 통해 webpack과 babel를 사용하기 위해 설치하는 것이다. 직접적으로 webpack과 babel을 설정하지 않아도 자동으로 설정해주고 프로젝트를 생성하는 CRA(Create React App) 방식도 있다.
webpack, babel을 이용한 개발환경 구성 참고글
✅ Node.js는 패키지 관리 도구(ex. npm) 사용과 모듈 번들러, 트랜스파일러 사용을 위해 설치한다.
📝 React 관련 공식문서
React는 JavaScript 라이브러리이기 때문에 JavaScript에 대한 지식이 필요하다. React에서 제공하는 개념서와 실습서를 읽기 전에 JavaScript를 정리해둔 문서를 읽어보자.

✅ JavaScript 재입문
https://developer.mozilla.org/ko/docs/Web/JavaScript/A_re-introduction_to_JavaScript
✅ React 개념
https://ko.reactjs.org/docs/hello-world.html
✅ React 실습(자습서), 틱택토 게임
https://ko.reactjs.org/tutorial/tutorial.html
🤔 React를 시작하기 전
React를 시작하기 위해 설치를 완료하고서 여러 자료들을 읽어보았는데 막상 프로젝트를 시작하진 못했다. 직접 실습하면서 개념을 습득하는 것을 선호하기 때문에 적당한 토이 프로젝트를 찾다가 이 글을 발견했다.
React를 갓 시작하는 당신(초보 개발자)을 위해 추천하는 글들
글에서 소개하는 Movie app이 클론코딩을 하며 개념을 알아가기에 적합하다는 생각이 들어서 해당 글의 유튜브 영상을 시청하며 프로젝트를 만들었는데 이제 좀 정리가 되어가는 느낌이다. 약 5년전 글과 영상이므로 현재 업데이트 된 내용들은 따로 배워야겠지만 일단은 이론보단 실전이라는 생각으로 시작했다.
클론코딩을 하며 이론을 배워가고, 중요한 개념들을 습득했다. 다음 글에서는 강의를 들으며 정리를 한 내용을 기록할 것이다.
📌 참고자료
https://dev-cini.tistory.com/10
https://dev-cini.tistory.com/11