💡 React 프로젝트 배포하기
github pages 이용하여 배포하기
- node.js가 정상적으로 설치되어 있다는 가정
- vsc 사용 가정
❓ github에서는 public repository에서 무료로 호스팅을 이용할 수 있는 Github Pages 서비스를 제공한다. 무료 이용자라면 private repository는 호스팅이 불가능하다.
Github Pages는 기본적으로 HTML, CSS, 그리고 JavaScript로 구성된 파일을 구동하고 배포하여 Static 웹 사이트를 호스팅할 수 있게 해주는 서비스이다.
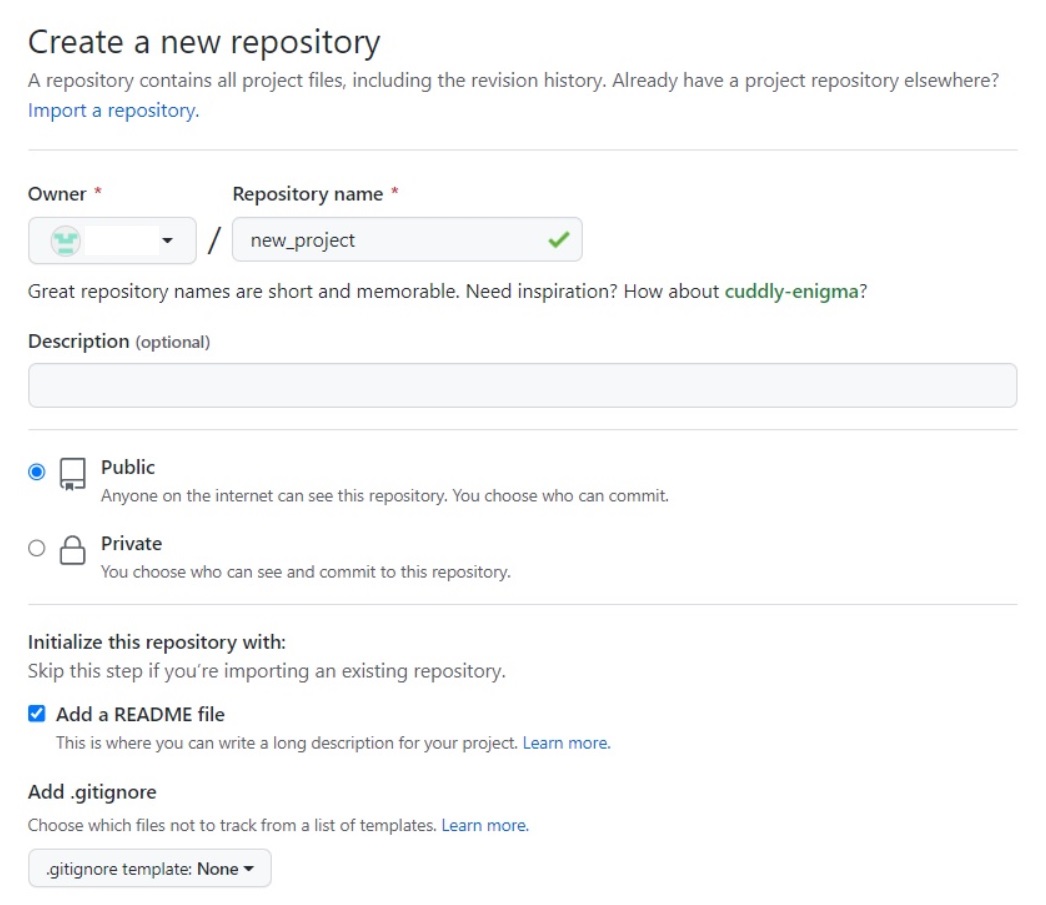
1. github repository 만들기
Github에서 새로운 repository를 생성한다. repository명은 소문자로 작성하며 공백이 필요할 땐 - 또는 _를 사용한다.
아래 이미지에서는 readme를 추가했지만 readme를 추가하지 않고 repository를 생성한다.

2. github에 파일 올리기
완성한 프로젝트 파일들을 새로 만든 github repository에 올려야 한다. vsc 터미널에 아래 코드를 순서대로 작성한다.
- git add .
- git commit -m "커밋 메시지"
- git branch -m main
- git remote add origin https://github.com/본인의깃허브ID/레포지토리명.git
- git push origin main
- 전체 소스코드 add
- 커밋 메시지 작성
- main branch 생성
- 생성했던 github 저장소 등록
- push
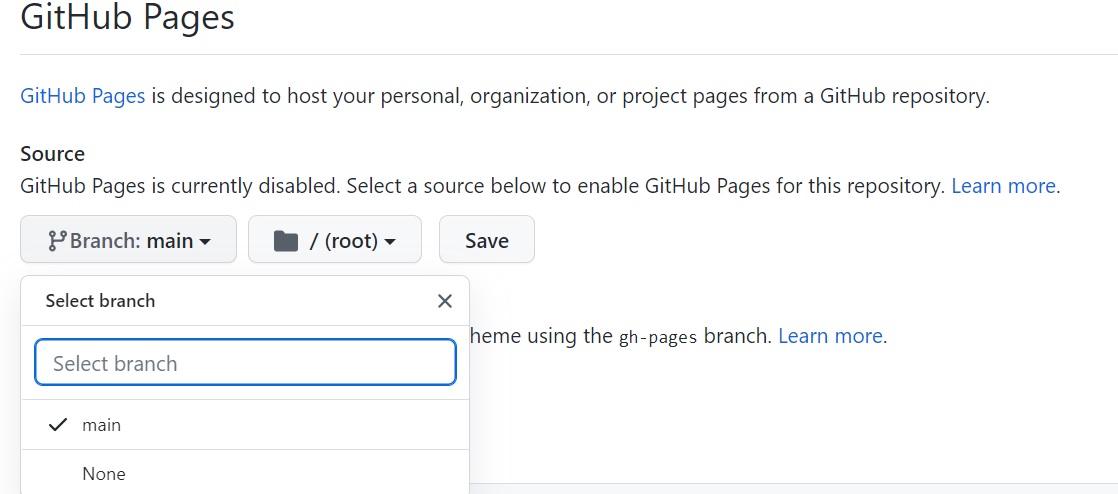
3. branch 변경하기 (main)
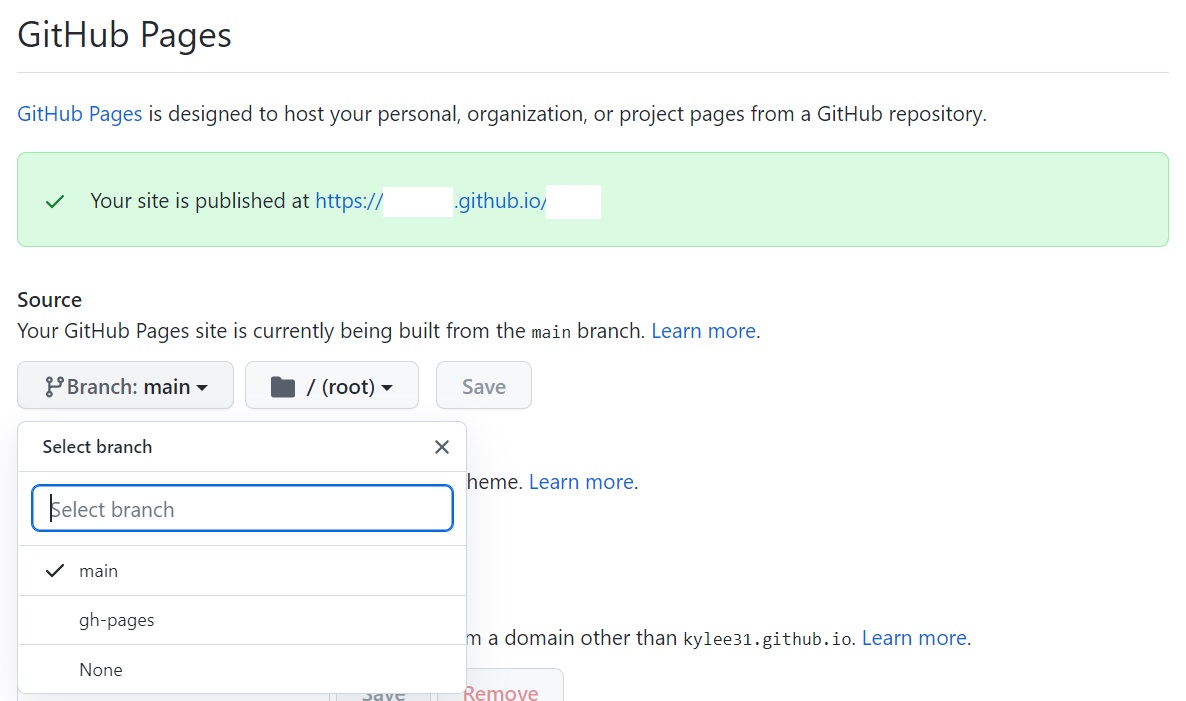
repository에 들어가서 파일들이 잘 업로드 되었는지 확인하고 Settings > Pages로 가서 source branch를 none에서 main으로 변경하여 Save한다.

4. gh-pages 패키지 설치하기
앞서 말했듯이 github pages 서비스를 이용하기 위해 다음과 같이 gh-pages 패키지를 설치해야 한다. vsc 터미널에 아래 코드를 작성한다.
npm install -save gh-pages
5. package.json 파일에 코드 추가하기
프로젝트의 package.json 파일로 가서 다음과 같은 코드를 추가해야 한다. 이때 프로젝트명은 소문자로 작성해야 한다.
"homepage": "https://본인의깃허브ID.github.io/프로젝트명/"
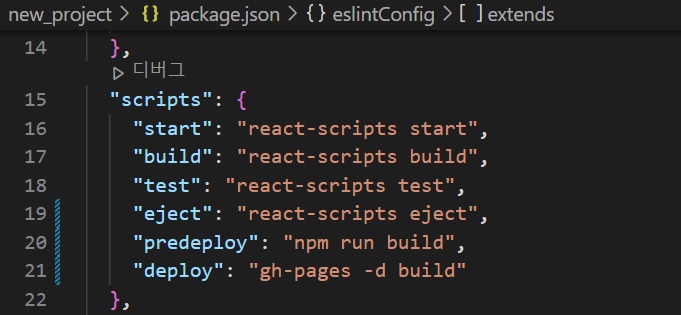
package.json의 "scripts" 코드에 predeploy와 deploy를 추가한다.
"predeploy": "npm run build",
"deploy": "gh-pages -d build"

6. deploy하기
최종적으로 프로젝트를 배포하기 위하여 vsc 터미널에 아래 코드를 작성하면 된다.
npm run deploy
오류없이 실행되면 터미널에 뜬 Published 문구를 볼 수 있다.
7. branch 변경하기 (gh-pages)
repository에 들어가서 Settings > Pages로 가 source branch를 main에서 gh-pages으로 변경하여 Save한다.

8. 확인하기
모든 과정이 완료되었으면 pakage.json에 작성했던 homepage 주소로 가서 프로젝트가 잘 배포되었는지 확인한다.
9. 수정 후 재배포하기
배포가 완료된 프로젝트 코드를 수정하고서 재배포하는 방법은 간단하다. 수정한 프로젝트 터미널에서 다시 npm run deploy 하면 된다.
npm run deploy