❓ Web 개요
웹의 기본 목적은 한 컴퓨터에서 만든 문서(document)를 다른 컴퓨터에서 쉽게 볼 수 있도록 하는 것이다. 이 목적을 달성하기 위해 인터넷으로 전 세계의 컴퓨터들을 거미줄처럼 연결하고 웹 문서를 쉽게 주고받을 수 있도록 시스템을 만들고 WWW(World Wide Web), 줄여서 웹(web)이라고 부른다.
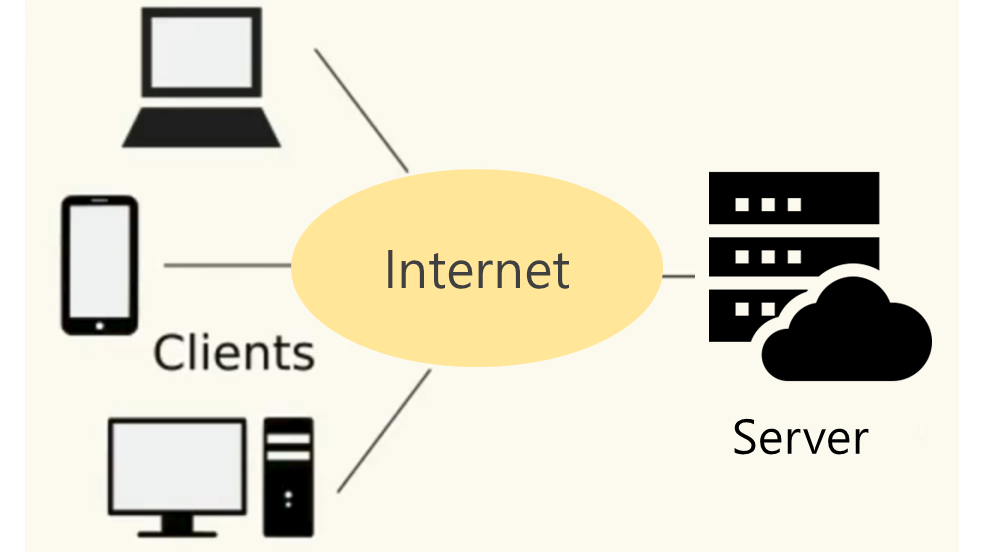
웹은 컴퓨터 기능을 서버와 클라이언트로 나누었다.
- 웹 서버는 문서나 이미지 등의 데이터를 저장하며 웹 클라이언트는 웹 서버로부터 데이터를 다운받아 사용자에게 보여주거나 사용자 데이터를 웹 서버에 업로드하는 UI(사용자 인터페이스) 역할을 한다.

- 인터넷에는 많은 웹 서버가 있으며 사용자는 웹 브라우저를 통해 웹 서버에 접속한다. 웹 서버가 되기 위해서는 웹 서버 소프트웨어를 탑재해야 하며, 웹 클라이언트로 작동하기 위해서는 Chrome 같은 웹 브라우저가 있으면 된다. 웹 서버에는 많은 웹 페이지와 데이터베이스를 가지고 있는 웹 사이트가 만들어진다.
인터넷과 웹은 다르다.
-
인터넷이란 모든 컴퓨터가 4개의 숫자로 이루어진 IP 주소를 부여받고 이 주소로 서로 연결하는 통신의 기본 체계로, 웹이 나오기 훨씬 전부터 존재했다. 1969년 미 국방성 고등 연구 계획국(APPA)이 여러 대학과 계약 업체 사이의 컴퓨터를 연결하면서 시작되었고 1990년대 초 인터넷이라는 이름으로 활용되기 시작하여 오늘날 전 세계 컴퓨터가 연결된 네트워크가 되었다.
-
웹(World Wide Web)이란 여러 인터넷 서비스 중 하나로 문서를 서버 컴퓨터에 올려놓고 인터넷을 통해 클라이언트 컴퓨터에서 읽거나 쉽게 주고 받을 수 있도록 만든 서비스이다.
웹 브라우저
웹 브라우저는 웹 서버에 접속해서 웹 페이지, 이미지, 동영상, 음악 등 다양한 데이터를 다운받아 보여주는 소프트웨어이다.
-
웹 브라우저에는 Chrome, Firefox, Whale, Safari 등이 있다.
-
웹 사이트 구축은 웹 서버로 사용할 컴퓨터에 웹 서버 소프트웨어를 설치하고, 작성한 웹 페이지들을 저장하고 동영상, 이미지 등의 파일과 데이터베이스를 설치하는 것을 의미한다. 또한 사용자에게 다양한 서비스를 제공하는 웹 응용 프로그램을 개발하여 설치하는 것을 포함한다.
웹 페이지의 주소, URL
웹 브라우저가 웹 사이트에 접속하면 웹 사이트는 대표 웹 페이지를 웹 브라우저에게 보낸다. 대표 웹 페이지를 디폴트 웹 페이지라고 부르며 그 이름은 웹 서버의 설정 사항으로 index, html, default.html 등이 주로 사용된다.
-
웹 페이지는 확장자가 .html인 텍스트 파일로 작성된다.
-
웹 페이지의 이름이나 주소는 웹 서버의 주소와 웹 페이지 파일의 경로명으로 구성된다.

- 프로토콜 : http, https, file, news 등
- 서버주소 : 웹 페이지를 가진 컴퓨터의 이름 혹은 인터넷 주소(IP 주소)
- TCP/IP 포트 번호 : 서버가 브라우저로부터 접속을 기다리는 TCP/IP 포트 번호. 프로토콜마다 다르며 기본 포트 번호는 http는 80, https는 443이다. 디폴트 포트 번호는 생략할 수 있다.
- 경로명 : 웹 서버 내 웹 페이지 파일의 폴더 경로
- 파일 이름 : 웹 페이지의 파일 이름
❗ 웹 브라우저와 웹 서버 사이의 통신, HTTP
웹 브라우저와 웹 서버는 웹 페이지나 이미지 등의 자원을 주고받기 위해 HTTP(HyperText Transfer Protocol)라고 불리는 통신 방법을 가지고 있다. HTTP 통신은 웹 브라우저가 요청하고 웹 서버가 응답하는 방식으로 작동한다.
웹 페이지 구성
웹 페이지에는 3요소가 결합되어 있다.
- HTML : 웹 페이지의 구조와 내용
- CSS :웹 페이지의 모양
- JavaScript : 웹 페이지의 동작
✅ HTML5
-
HTML 언어의 역사
물리학자 팀 버너스리가 1990년에 정의한 것으로 표준화된 태그로 웹 페이지를 작성하는 언어이다. -
HTML5는 비표준 기술의 혼재와 웹 브라우저의 비호환성, 인터넷 기기의 다양화, 새로운 범용 웹 표준의 필요성 등의 이유로 인해서 출현하게 되었다.
PC, 모바일 등을 막론하고서 어떤 인터넷 장치에서든 사용할 수 있는 웹 표준을 만드는 것을 목적으로 한 HTML5 표준을 제정했다. -
따라서 HTML5는 플랫폼이나 장치에 대한 의존성이 없다. 현재 모바일 장치의 앱(안드로이드, iOS 등)은 플랫폼 전용 개발 도구를 이용하므로 상호 호환성이 없다. 그러나 HTML5로 개발된 웹 애플리케이션은 HTML5 웹 브라우저만 있다면 PC뿐 아니라 어떤 모바일 플랫폼에서도 실행된다.
HTML5의 기능
HTML5는 크게 두 부분으로 전체 기능을 나눌 수 있다.
- 웹 문서 작성을 위한 HTML 태그 셋
- 웹 애플리케이션 작성을 위한 API
❓ 웹 애플리케이션(web application)이란 웹 페이지와 다른 것인가?
먼저 웹 애플리케이션이란 동적인 기능을 가진 웹으로 사용자와 상호 작용이 가능하다. 웹 사이트는 정적이며 보통 문서 등의 정보를 제공한다고 할 수 있다. 웹 애플리케이션은 구글맵, 웹 사이트는 나무위키를 예시로 들 수 있다.
HTML5의 출현은 웹 문서 시대에서 웹 애플리케이션의 시대로의 변화를 뜻한다. 이를 위해 HTML5 웹 브라우저는 웹 애플리케이션을 개발할 수 있는 자바스크립트 API를 표준화했다. 자바스크립트 API는 HTML5 표준을 갖춘 어떤 웹 브라우저에서도 지원되므로 웹 개발자들은 API를 이용하여 자바스크립트 프로그램을 작성하기만 하면 된다. HTML5 세부 기능을 간단히 정리해보자.
- 웹 폼 (Web Form) : 사용자로부터 입력을 받기 위한 다양한 HTML 태그와 속성 제공
- 오디오, 비디오 (Audio, Video) : 오디오나 비디오를 재생하는 HTML 태그 지원
- 캔버스 (Canvas) : canvas 태그와 자바스크립트를 이용하여 웹 브라우저상에서 동적으로 2, 3차원 그래픽을 그릴 수 있는 API (GUI 기반의 웹 애플리케이션 개발 가능)
- SVG (Scalable Vector Graphics) : XMl로 표현하는 2차원 벡터로 그래픽을 그리는 API
- 웹 스토리지 (Web Storage) : 웹 브라우저가 실행되는 로컬 컴퓨터에 데이터를 저장하는 API
- 웹 SQL 데이터베이스 (Web SQL Database) : 웹 브라우저가 실행되는 로컬 컴퓨터에 DB를 두고 표준 SQL로 활용할 수 있는 API
- 인덱스 데이터베이스 (Indexed Database API) : 웹 브라우저가 실행되는 로컬 컴퓨터에 대용량의 데이터를 저장하고 인덱스를 이용하여 검색하는 API
- 파일 입출력 (File I/O) : 로컬 컴퓨터의 파일을 읽고 쓸 수 있는 API
- 위치 정보 API (Geolocation API) : 구글 맵이나 지도 앱을 이용하지 않고 웹 브라우저 사용자의 위치를 알아내거나 사용자의 위치를 계속 추적하여 변경되는 위치를 알려주는 API
- 웹 워커 (Web Worker) : 백그라운드 작업을 만들 수 있는 API
- 웹 소켓 (Web Socket) : 웹 브라우저에서 실행되는 웹 애플리케이션이 웹 서버에서 실행되는 응용프로그램과 직접 통신할 수 있도록 지원하는 API
- 오프라인 웹 애플리케이션 (Offline Web Application) : 인터넷에 연결되지 않은 상황에서도 웹 애플리케이션이 정상적으로 실행될 수 있도록 지원하는 API
📌 참고자료
웹 프로그래밍 (황기태) 교재 참고
