장고 설치 안했으면 여기에서 설치
Django Tutorial(1)
1. 프로젝트 만들기
장고를 깔았으면, 프로젝트를 만들 것이다.
터미널에서 내가 코드를 저장할 디렉토리를 이동한 뒤, 아래 명령을 입력
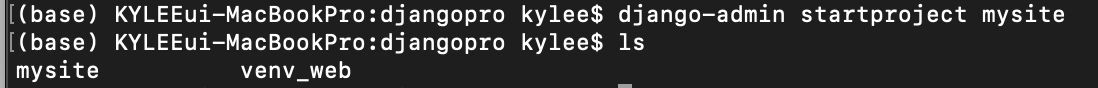
django-admin startproject mysite
나는 내가 만든 디렉토리인 'djangopro'에 코드를 저장할 것이며,
그 위치로 이동하여 명령을 입력했다.

디렉토리가 만들어진 걸 확인할 수 있음
1. 프로젝트를 생성할 때, 파이썬&장고에서 사용중인 이름은 피해야 한다
(충돌 우려)
2. 파일의 경우, documentRoot(최상위 폴더)에 넣는 건 보안에 좋지 않으며
그 바깥에 두는 걸 권장
2. 프로젝트 확인

내가 만든 mysite경로에 들어가보면 첫 번째로 'manage.py' & mysite 디렉토리가
생성된 걸확인할 수 있다.
mysite 디렉토리를 확인해보면 5개의 파이썬 모듈이 있는 걸 확인할 수 있다.
각 파이썬 파일의 내용은 여기서 확인 해보자
3. 개발서버
1번에서 입력한 명령어에서 지정한 디렉토리인 'mysite' 에서
아래 명령어를 실행한다.
참고로 mysite 디렉토리는 'manage.py'와 'mysite' 디렉토리가 있는
거기서 이거 실행해야 함
python manage.py runserver

그리고 서버의 경우, 절대로 개발환경에서 하면 안된다
(나는 가상환경에서 하는 중)
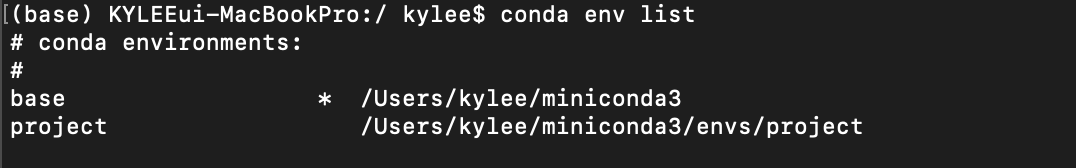
나는 미니콘다를 사용하고 있는데, 아래와 같은 명령어를 입력하면 콘다 내에서
내가 설치한 가상환경을 알 수 있다.

앞에 (base)가 되어 있는 거로 보아, 나는 가상환경에서 잘 하고 있다.
가상환경 설정은 여기에서 ㄱㄱ
어쨌든, 런서버를 했으니 해당 url에 내가 접속할 수 있다.

접속했을 때, 이게 나오면 성공이라고 함
4. 설문조사 앱 만들기
앱 만들기 전, 프로젝트 vs 앱에 대해 알아보자
프로젝트와 앱의 차이는 무엇일까?
앱은 web-log같은 역할을 하는 웹 애플리케이션이다.
그러면 여기서 웹로그란?
특정 웹사이트 방문자들이 언제, 어디서, 어떤 페이지를 들어갔는지 기록한 파일
프로젝트는 그런 앱의 컬렉션이라고 보면 된다.
여기서 앱을 생성하기 위해, manage.py가 존재하는 디렉토리에서
아래의 명령을 입력해보자
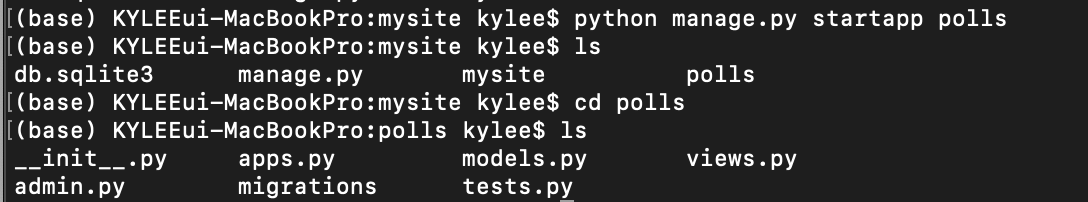
python manage.py startapp polls

그러면 polls.py라는 디렉토리가 생겼고, 해당 디렉토리로 이동해서
파일을 살펴보니 이러한 것들이 생겼다.
5. 첫 번째 뷰 작성하기
view.py에서 아래와 같이 작성해보자
from django.http import HttpResponse
def index(request) :
return HttpResponse('Hello, World. You;re at the polls index')장고에서 가장 간단한 뷰 형태이다.
아직 코드를 정확하게 해석은 못하지만, 뷰는 응답을 해주기 위한 페이지이므로
HttpResponse를 import받고, 응답에 대한 결과로 헬로월드 어쩌구를
보여주는 것 같다
이제 이를 연결해줄 url이 필요한데, 이를 위해 URLconf가 사용된다.
polls 디렉토리에서 URLconf를 생성하려면 urls.py 라는 파일을
직접 생성해야 한다.
생성한 해당 파일에 다음과 같이 코드를 입력하자
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index')
]
다음 단계는, 최상위 URLconf에서 polls.urls 모듈을 바라보게 해야 한다.
mysite/urls.py에 아래 코드와 같이 입력하자
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]include() 함수는 다른 URLconf들을 참조할 수 있게 도와준다.
장고가 이 함수를 만나게 되면, URL의 그 시점까지 일치하는 부분을 잘라내고
남은 문자열 부분을 후속 처리를 위해 include된 URLconf로 전달합니다.
include()의 숨은 아이디어 덕분에 URL을 쉽게 연결할 수 있다.
polls 앱에 그 자체의 URLconf(polls/urls.py)가 존재하는 한
/polls/, /fun_polls/, /content/polls/와 같은 경로,
또는 그 어떤 다른 root 경로에 연결하더라도, 앱은 잘 작동할 것이다.
그러면 include()를 언제 이용해야 하는지 감이 올 것이다.
polls가 들어가는 url이면 잘 작동한다 했으니,
다른 url 패턴을 포함할 때 마다 include()를 사용하는구나!
라고 이해할 수 있으며, admin.site.urls가 유일한 예외이다.
이제 index 뷰가 URLconf에 연결되었는지 확인하기 위해
아래 명령어를 실행해보자
python manage.py runserver

그래서 주소에 접속을 하면, 내가 views.py리턴에 쓴 문구가 나오는 걸
확인 할 수 있다.
path() 함수에는 4개의 인수를 받는다
그 중 필수 인수인 route & view 와 선택 가능한 인수 kwargs & name까지
4개로 구성되어 있다.
6. path()
path() 함수의 인수 4가지를 알아보자!
6-1. route
route()는 url 패턴을 가진 문자열이다.
요청이 처리될 때, 장고는 urlpatterns의 첫 번째 패턴부터 시작하여,
일치하는 패턴을 찾을 때 까지 요청된 URL을 각 패턴과 리스트의 순서대로 비교한다.
패턴은 get/post의 매개변수들 혹은 도메인 이름을 검색하지 않는다.
이게 무슨말이냐면, https://www.example.com/myapp/
이라는 주소가 있다고 가정해보자
이 주소에서 URLconf는 오직 myapp/ 이 부분만 바라본다
https://www.example.com/myapp/?page=3 같은 요청에도
역시 myapp/ 부분만 본다
위 url로 유추할때, ?page=3은 아마 get요청의 매개변수기 때문에 검색하지 않는다.
6-2. view
일치하는 패턴을 찾으면, HttpRequest 객체를 첫 번째 인수로 하고,
경로로 부터 캡처된 값을 키워드 인수로 하여 특정한 view 함수 호출
이 부분은 나중에 예제로 보자!
6-3. kwargs
임의의 키워드 인수들은 목표한 view에 딕셔너리 형태로 전달되는데,
이 튜토리얼에서는 다루지 않는다.
6-4. name
URL에서 이름을 지으면, 템플릿을 포함한 장고 어디서나 명확하게 참조할 수 있다.
이 강력한 기능으로, 단 하나의 파일만 수정해도 프로젝트 내 url패턴을 바꿀 수 있다.
