Postman Header 추가
원인
httpie를 쓰면 요청보낼때마다 "Authorization : token"을 해줘야 하는 불편함이 있음
포스트맨에서도 그래야하나 생각하던 중 찾아보게 됨
적용

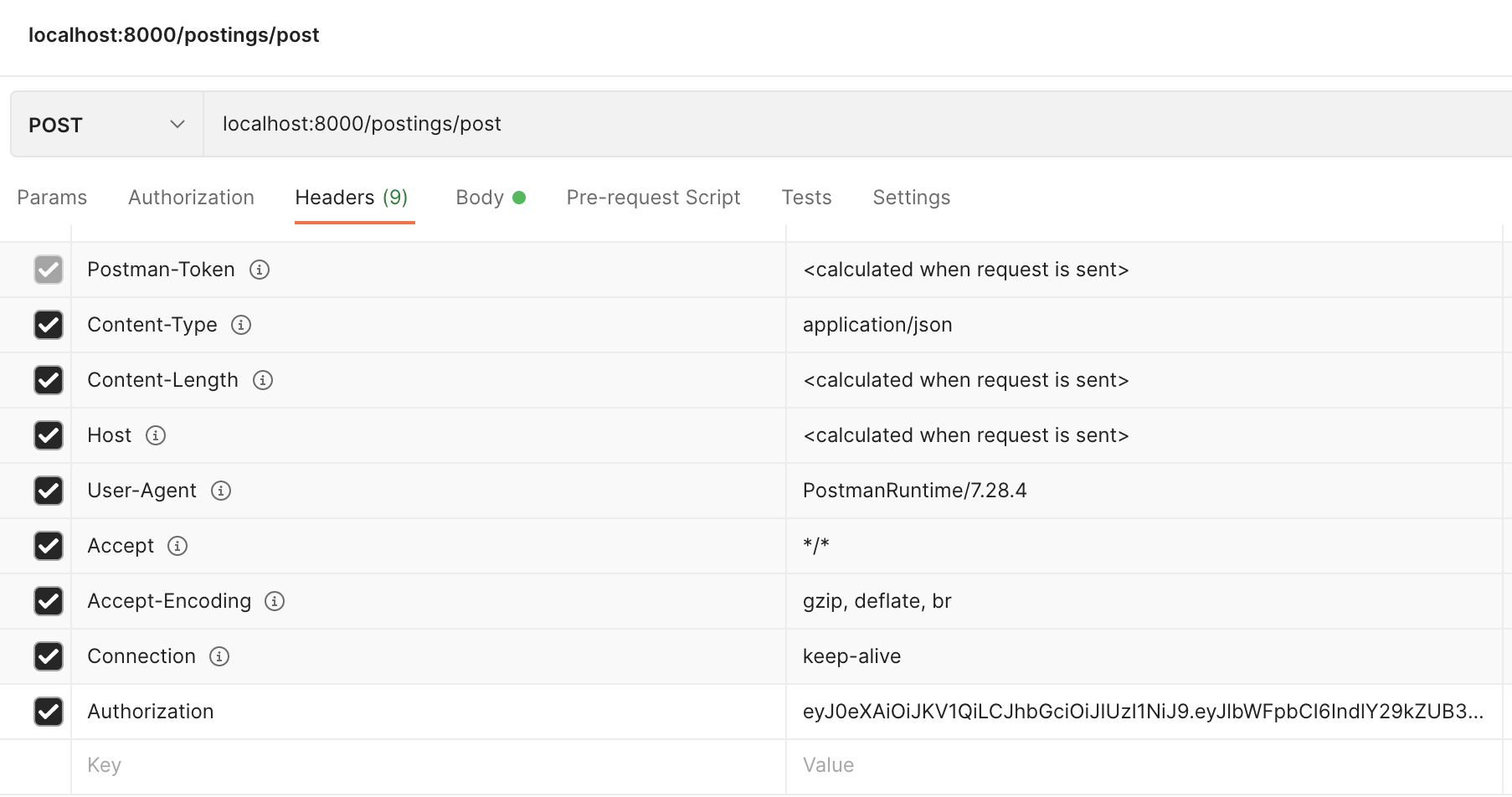
- 본인 워크스페이스로 가면 url 입력하는 곳 아래 Params, Authorization, .., Settings까지
카테고리가 있는데 Headers 클릭
- Connection 아래 Authorization 입력하고 토큰 값 입력해준다음 좌측에 사용한다고 체크
- 요청보내서 값 잘 나오면 성공
결과

간단한 TMI
위스타그램에서 포스팅(게시글등록)을 하려면 당연히 로그인이 되어있어야 한다.
헤더에서 Authorization을 통해 토큰을 등록해줬기 때문에
해당 url에서 요청한 대로 결과가 나오는 게 된다
결과물이 저렇게 나오는 건 값 넘어오는 걸 확인하기위해 코드를 이렇게 짰기 떄문
class PostingView(View) :
@login_decorator
def post(self, request) :
#email, img_url, content
try :
data = json.loads(request.body)
email = data['email']
password = data['password']
return JsonResponse({'message':'Success'}, status=200)
except KeyError :
return JsonResponse({'message':'KEY_ERROR'}, status=401)