MVT 패턴이란?
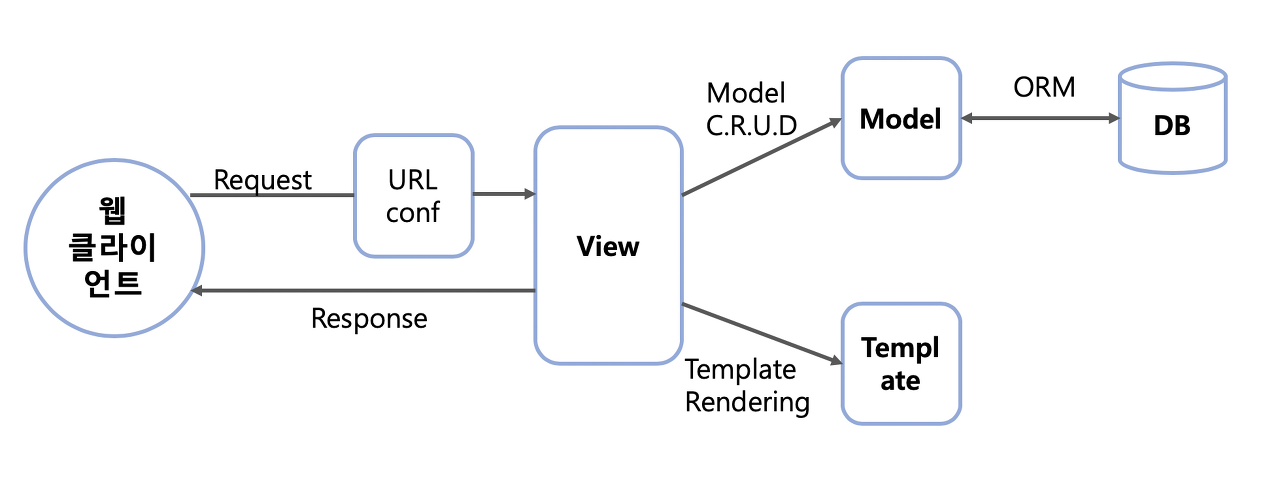
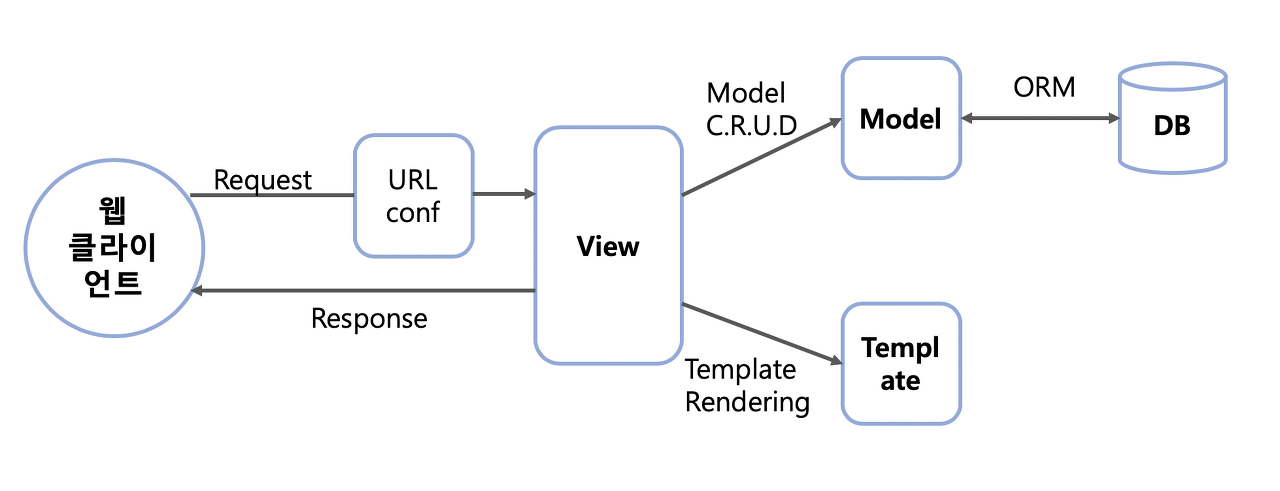
Model, View, Template을 뜻한다.
model 은 db와 연결하여 데이터를 처리하고, view는 request를 받아 로직을 구현하여 response를 하고, template은 실제로 보여지는 부분이다.
자바를 포함한 여타 언어의 MVC에 대입해 보자면 view는 controller, template이 view, model이 dao 단이라고 생각하면 된다.
(template이 view 역활을 하니 헷갈린다...)

URLconf 란?
클라이언트 request에 들어있는 url이 urls.py 파일에 정의된 패턴과 매칭되는지 분석한다.
이 방식은 자바의 url보다 직관적이라고 한다. (이 부분이 자바에서 controller 인것 같다.)
1. 장고에서 url을 분석하는 순서
- setting.py 파일의 ROOT_URLCONF 항목을 읽어 최상위 urls.py의 위치를 알아낸다.
- URLconf를 로딩하여 urlpatterns 변수에 지정되어 있는 URL 리스트를 검사한다.
- 위에서부터 순서대로 URL 리스트의 내용을 검사하면서 URL 패턴이 매치되면 검사를 종료한다.
- 매치된 URL의 뷰를 호출한다. 여기서 뷰는 함수 또는 클래스의 메소드다. 호출시 HttpRequest 객체와 매칭할 떄 추출된 단어들을 뷰에 인자로 넘겨준다.
- URL 리스트 끝까지 검사했는데도 매칭에 실패하면 에러를 처리하는 뷰를 호출한다.
--출처[https://butter-shower.tistory.com/49]
2. Template
전반적인 흐름
먼저, 프로젝트 내부에 templates dir 생성
-
프로젝트 settings.py에 코드 추가
TEMPLATE_DIR = Path.joinpath(BASE_DIR, "templates")
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [TEMPLATE_DIR,],templates directory 경로를 추가 해준 코드 -
프로젝트 urls.py에 url 추가
url(r'^junsu_app/', include('junsu_app.urls')),
junsu_app의 url 추가 코드 -
App의 urls.py 에서
from junsu_app import views
urlpatterns = [
url(r'^$', views.index, name ='index'),views의 index 함수 호출 -
App > views.py
from django.shortcuts import render
def index(request):
my_dict ={'insert_me': "Hellow I am from views.py !"}
return render(request,'junsu_app/index.html', context=my_dict)넣어주고 싶은 html구문을 dict 형식으로 생성 render함수를 통해 해당 경로로 return -
templates dir > index.html
내부에 코드는 똑같고, body 안에{{ insert_me }}
inset_me는 위의 dict에서 key이다.
3. 정석적인 코딩 순서
-
프로젝트 뼈대 만들기: 프로젝트 및 앱 개발에 필요한 디렉토리와 파일 생성
-
Model 코딩하기: 테이블 관련 사항을 개발 (models.py, admin.py)
-
URLconf 코딩: URL 및 뷰 매핑 관계를 정의 (urls.py)
-
Templates 코딩: UI 코딩 (index.html)
-
View 코딩: App 로직 개발 (views.py)