
1. 들어가기 전
처음에 리액트를 공부했을 때 Todo-list 프로그램을 만든 적이 있습니다.
그때는 데이터베이스 없이 로컬스토리지에 저장하여 Todo 리스트를 만들었는데,
이번에는 한 단계 올려서 firebase 를 사용하여 Todo-list 프로그램을 만들어보고자 합니다.
2. 목표
- 프로젝트를 생성한다.
- 프로젝트에 Firebase를 사용할 수 있도록 준비한다.
3. 프로젝트 생성
npx create-react-app react-todo-list --template typescript4. 필요한 패키지 설치
npm install moment
npm install firebase5. Firebase 설치
5.1 Firebase 접속
https://firebase.google.com/?hl=ko
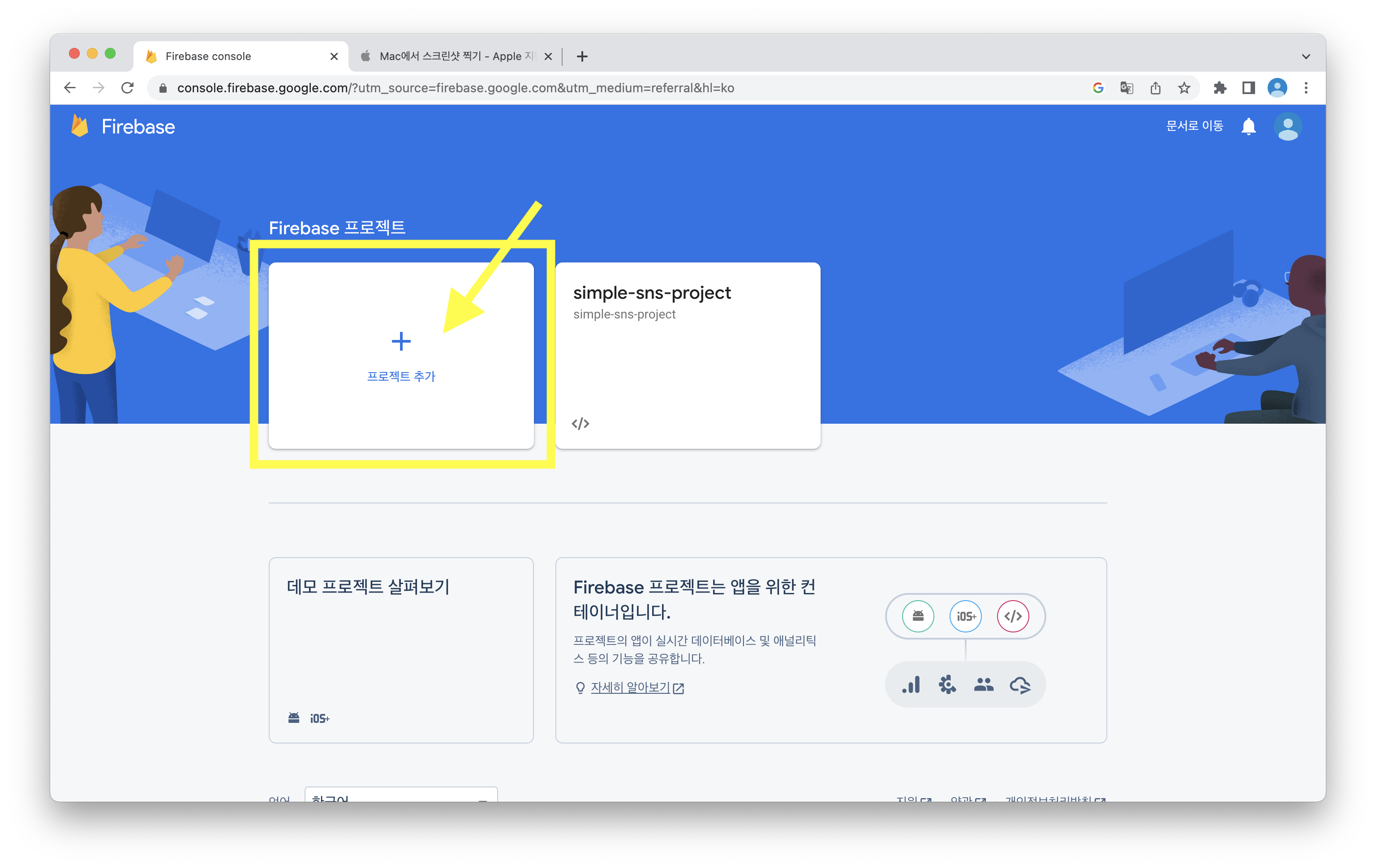
5.2 프로젝트 추가 클릭

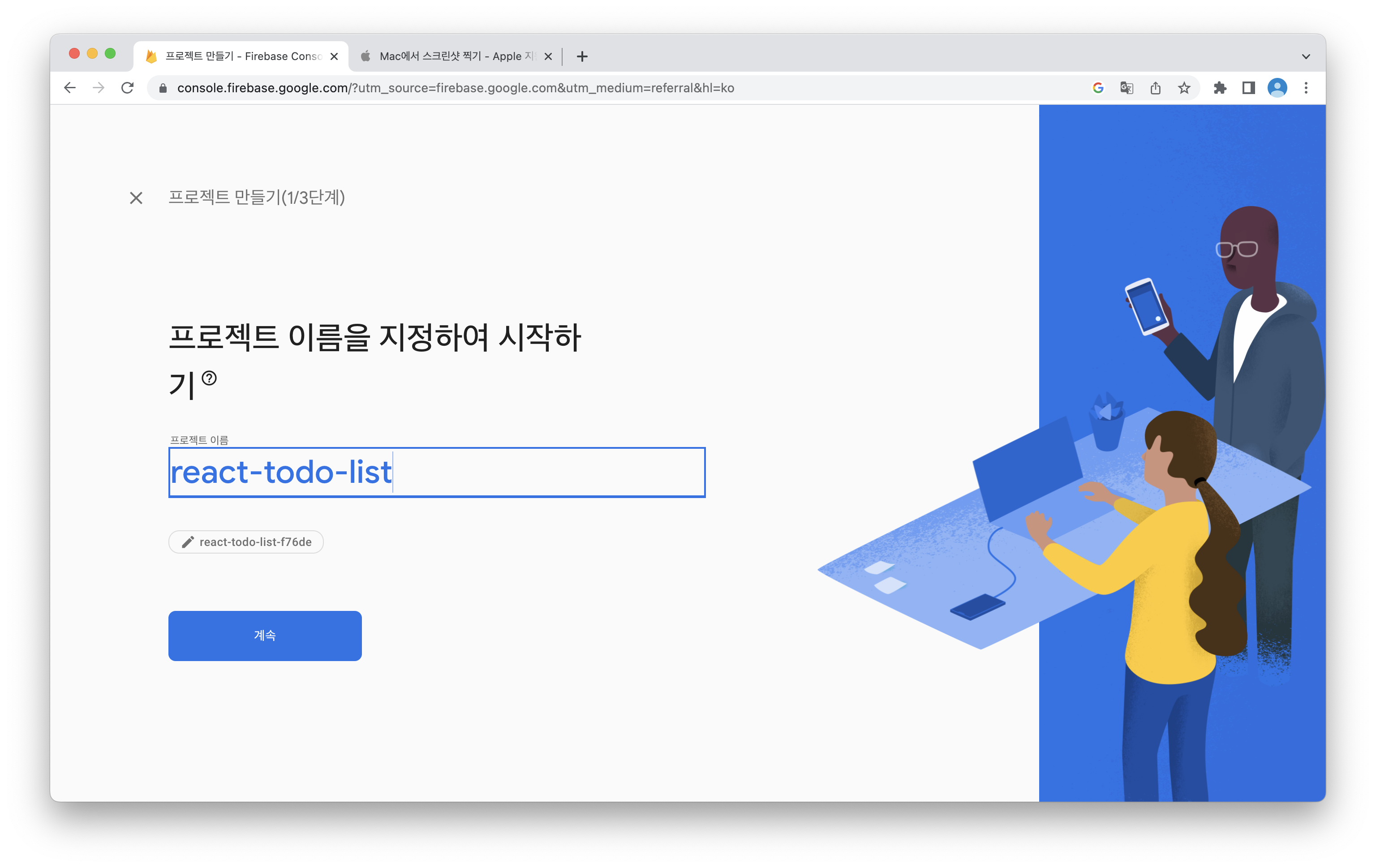
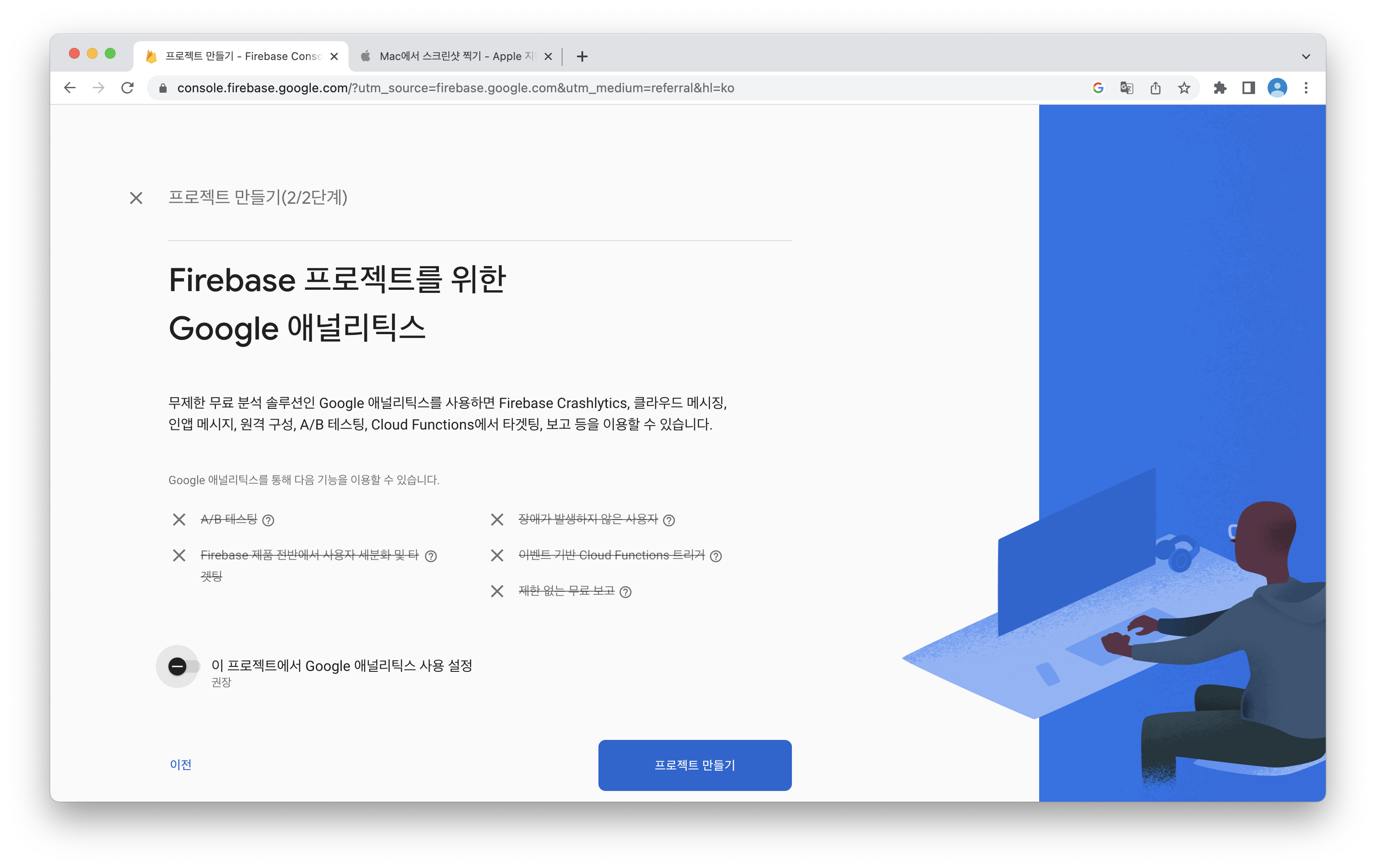
5.3 프로젝트 만들기


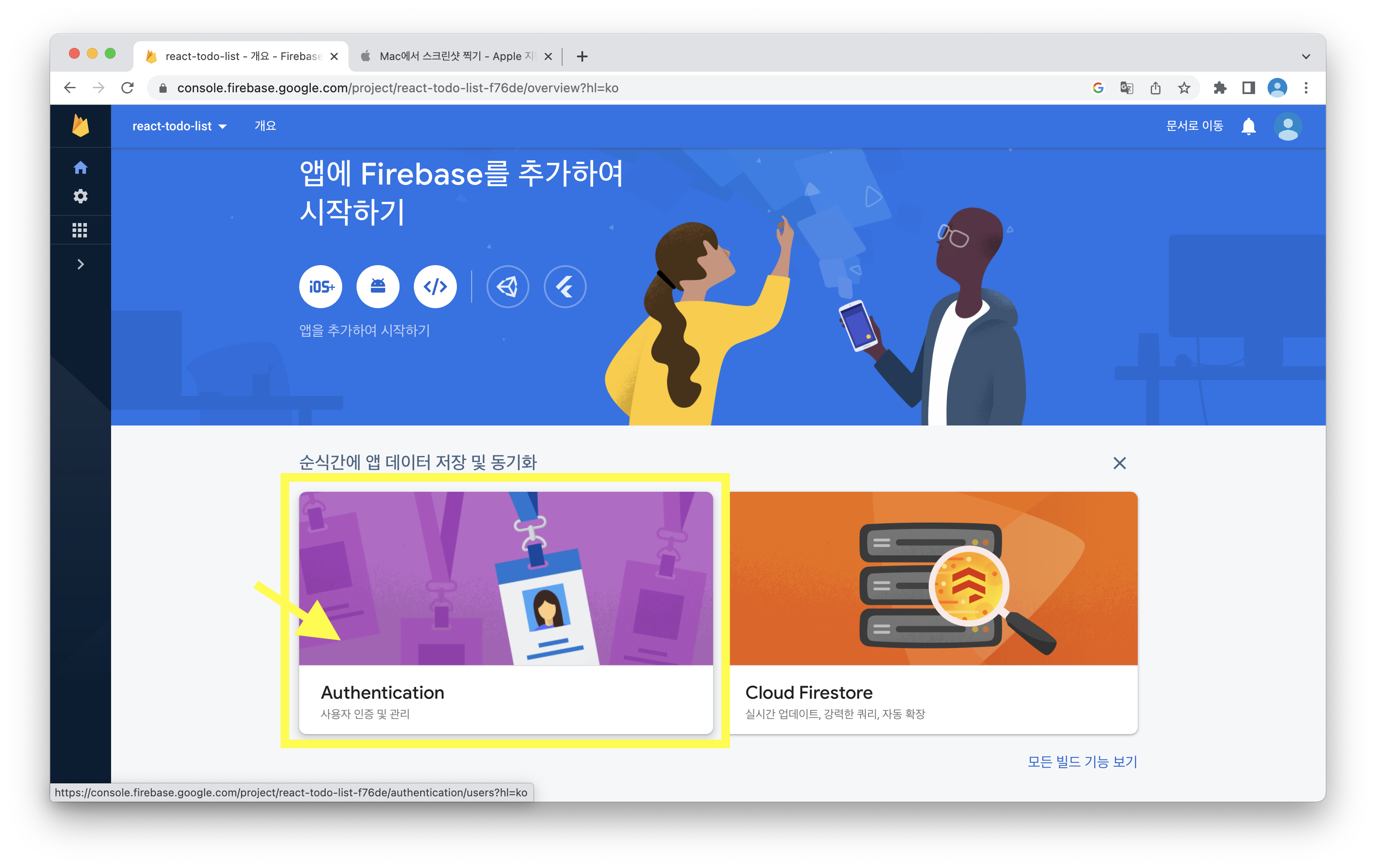
5.4 Authentication 설정

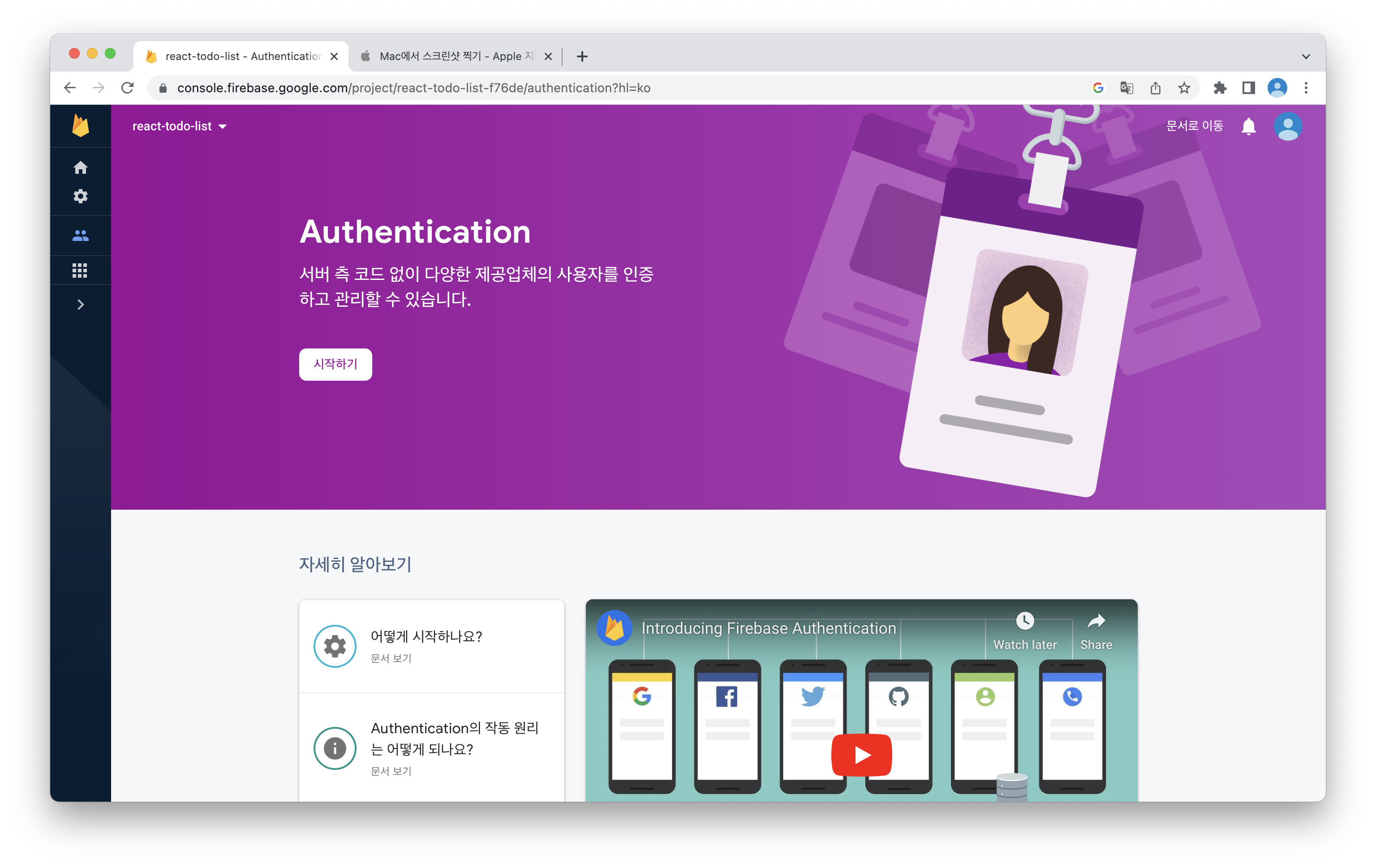
5.5 Authentication 시작하기

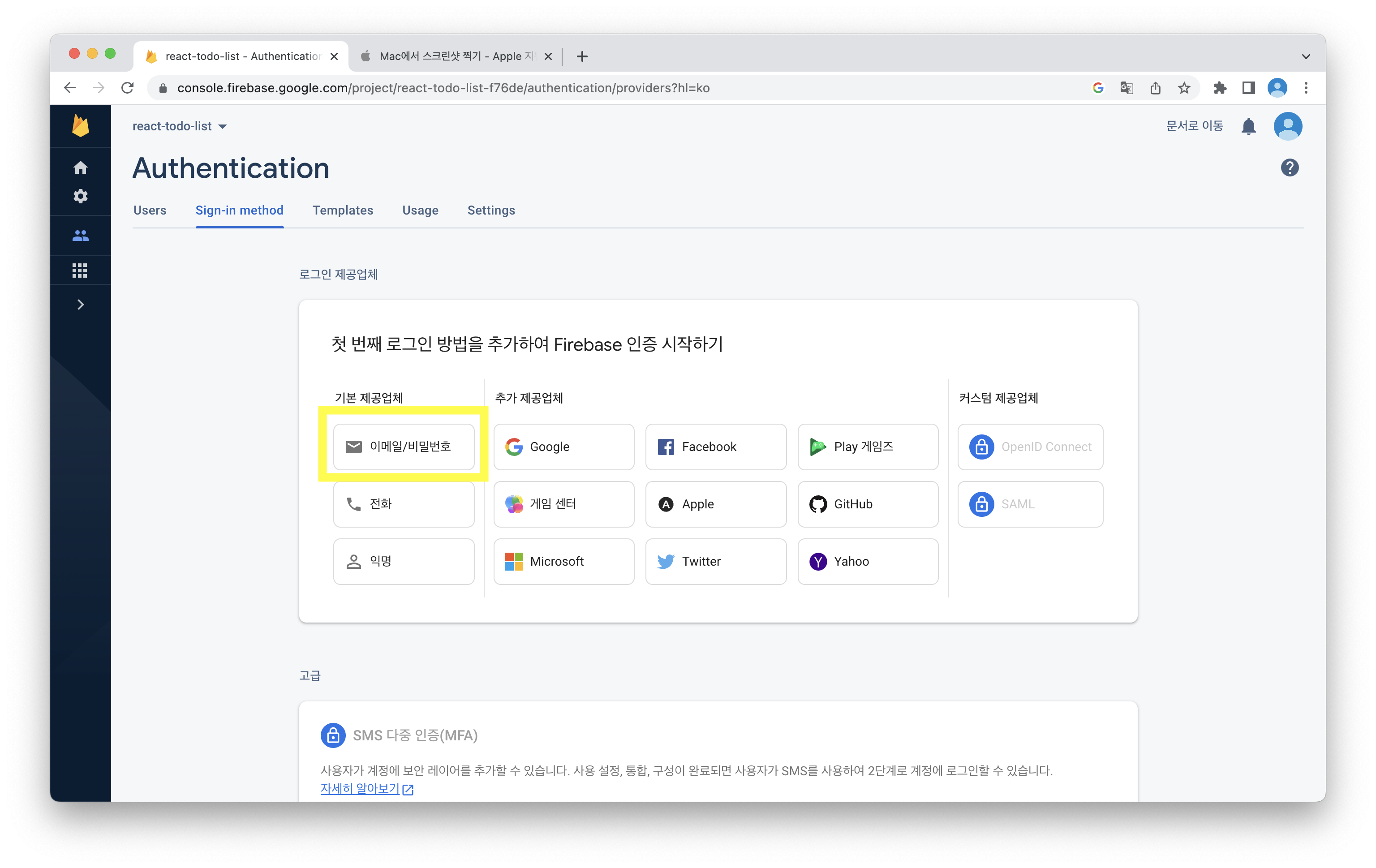
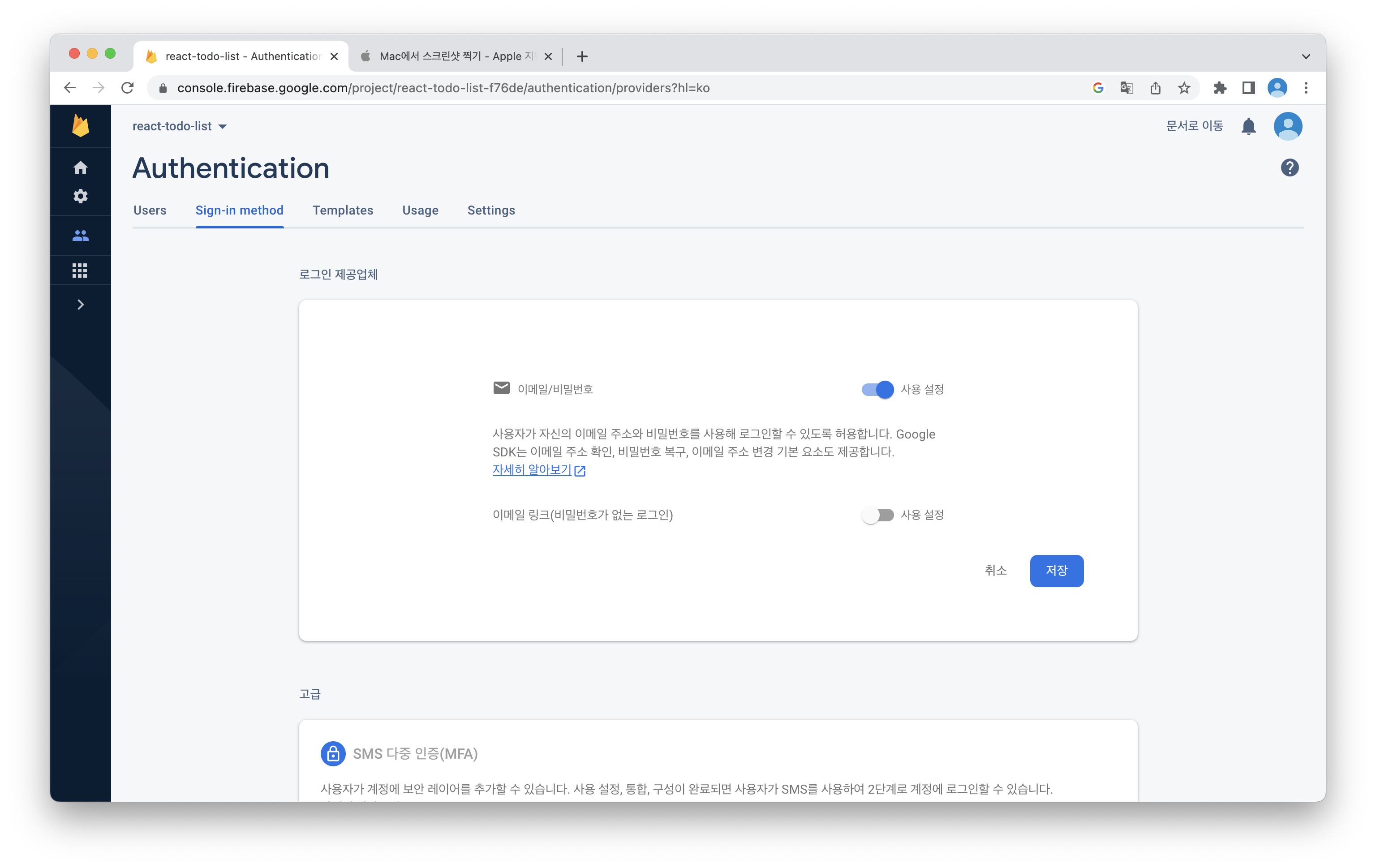
5.6 기본 제공업체 > 이메일/비밀번호 클릭


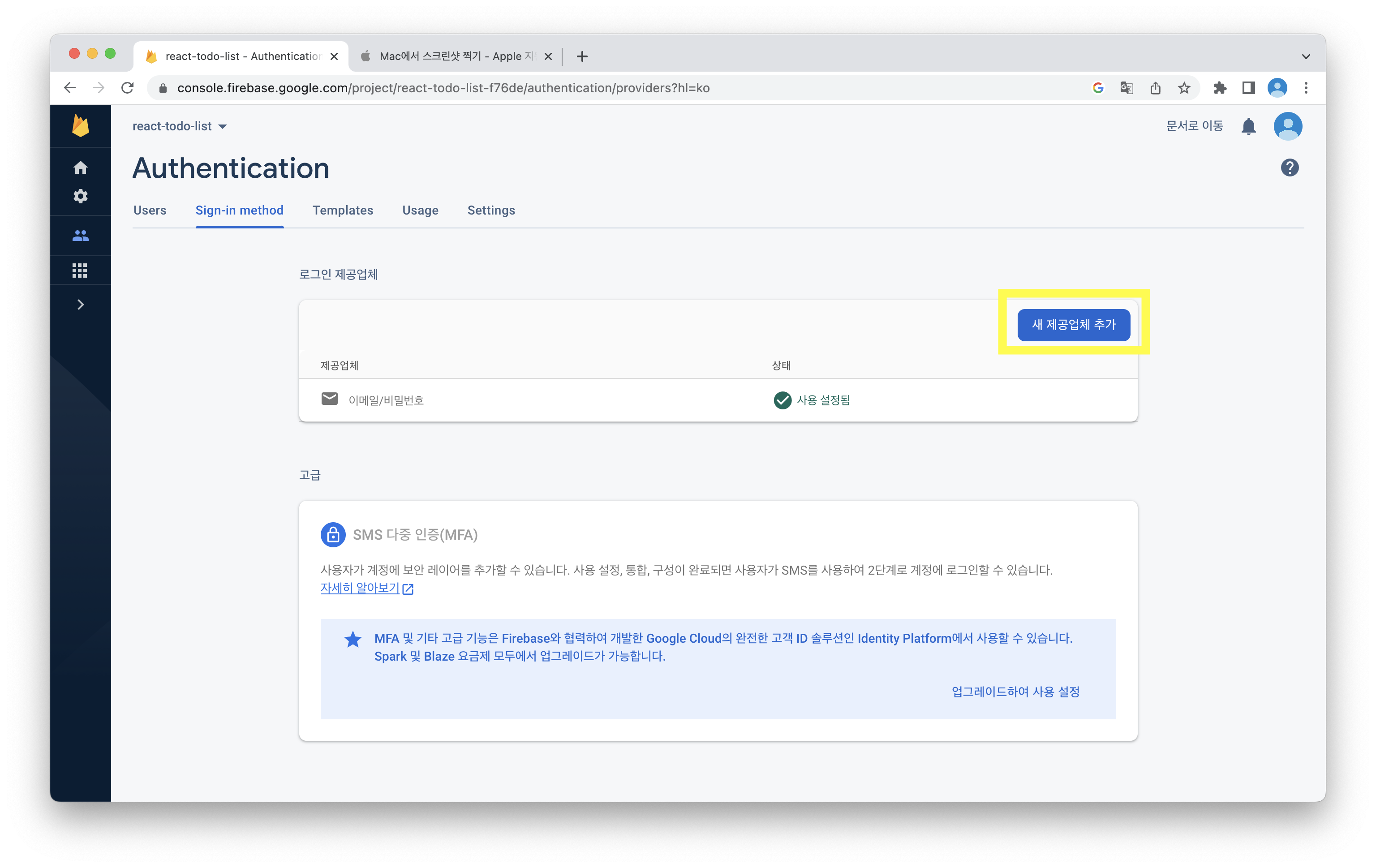
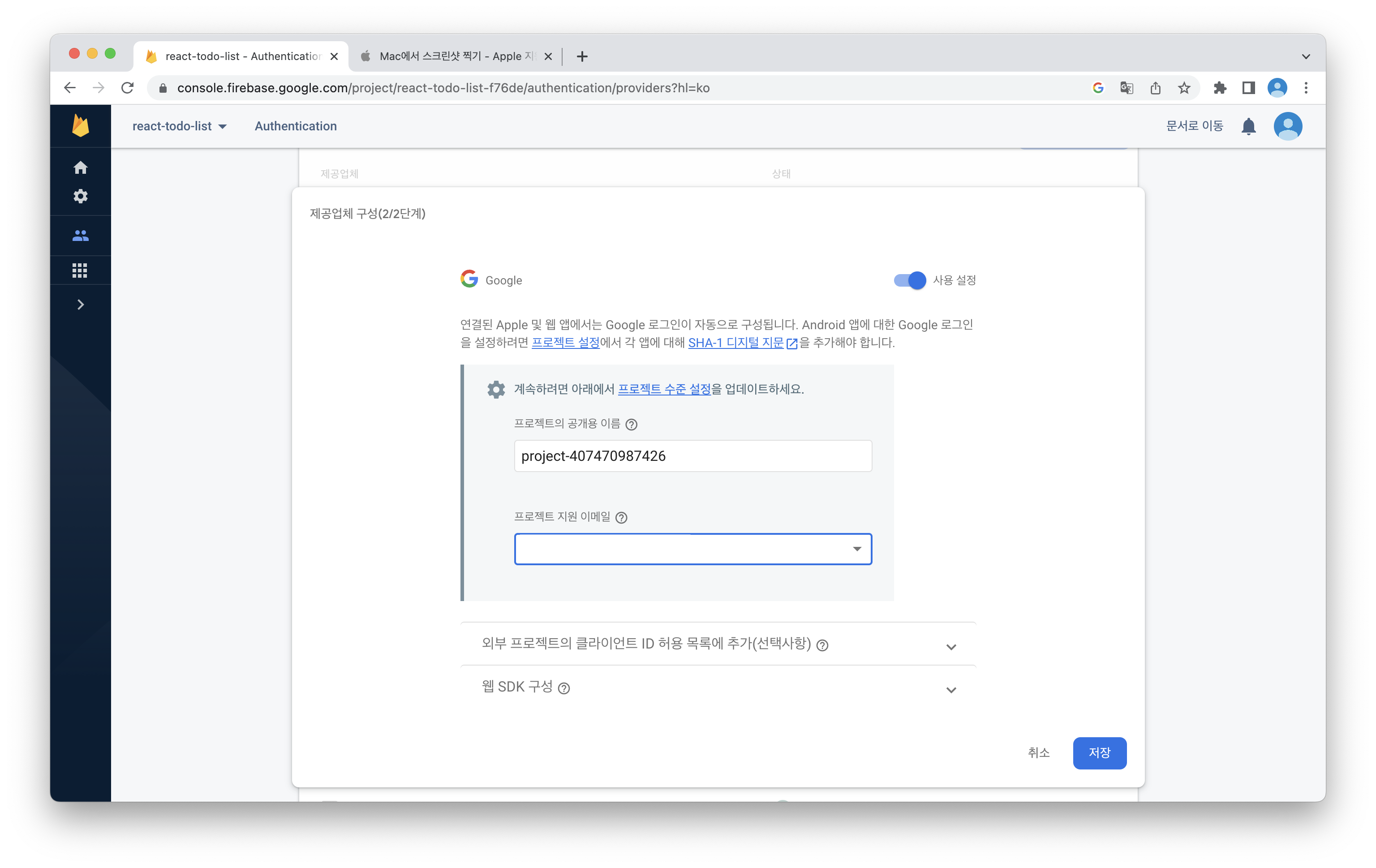
5.7 완료 후 새 제공업체 추가 클릭 > Google 추가


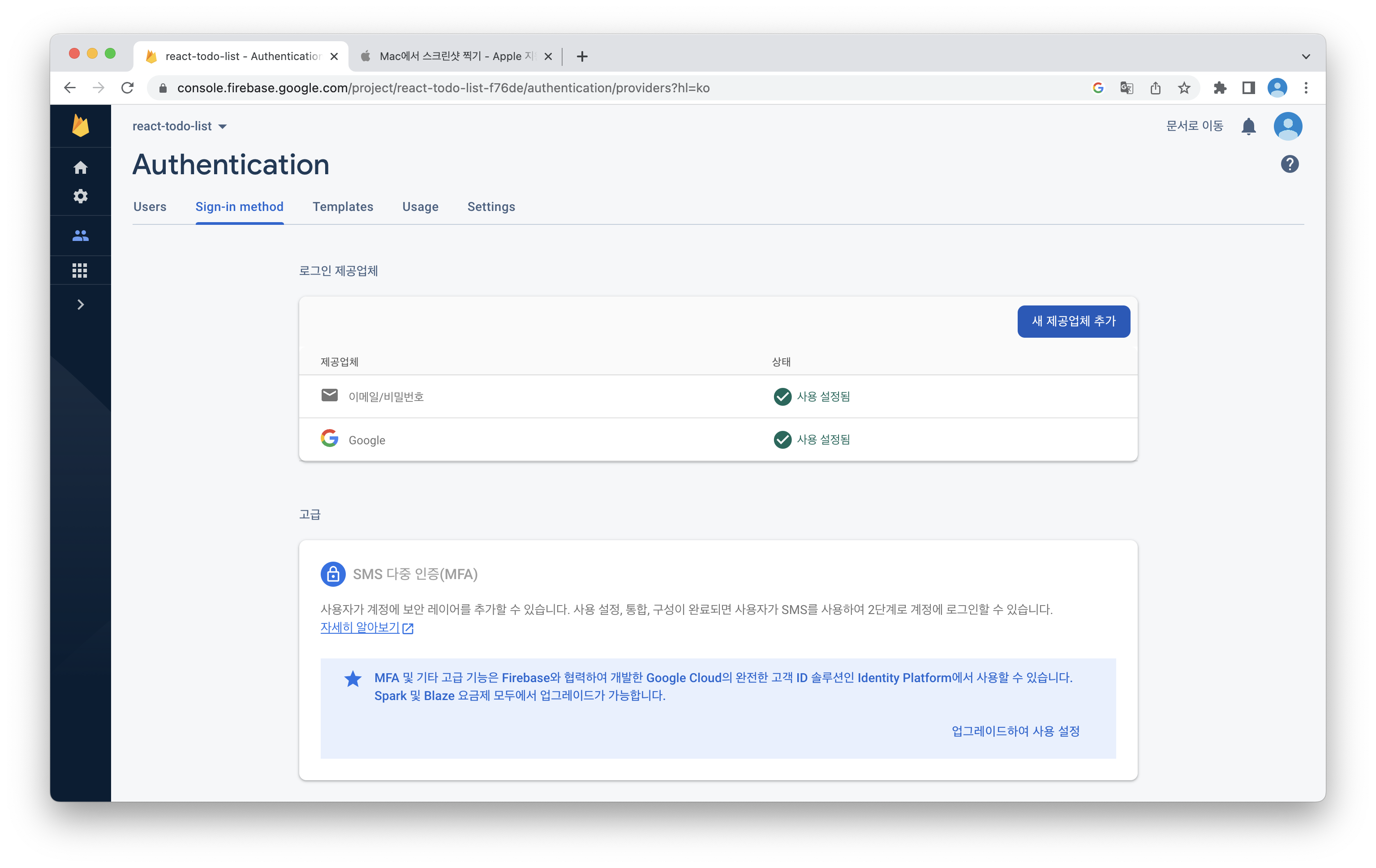
5.8 로그인 정보 제공 확인

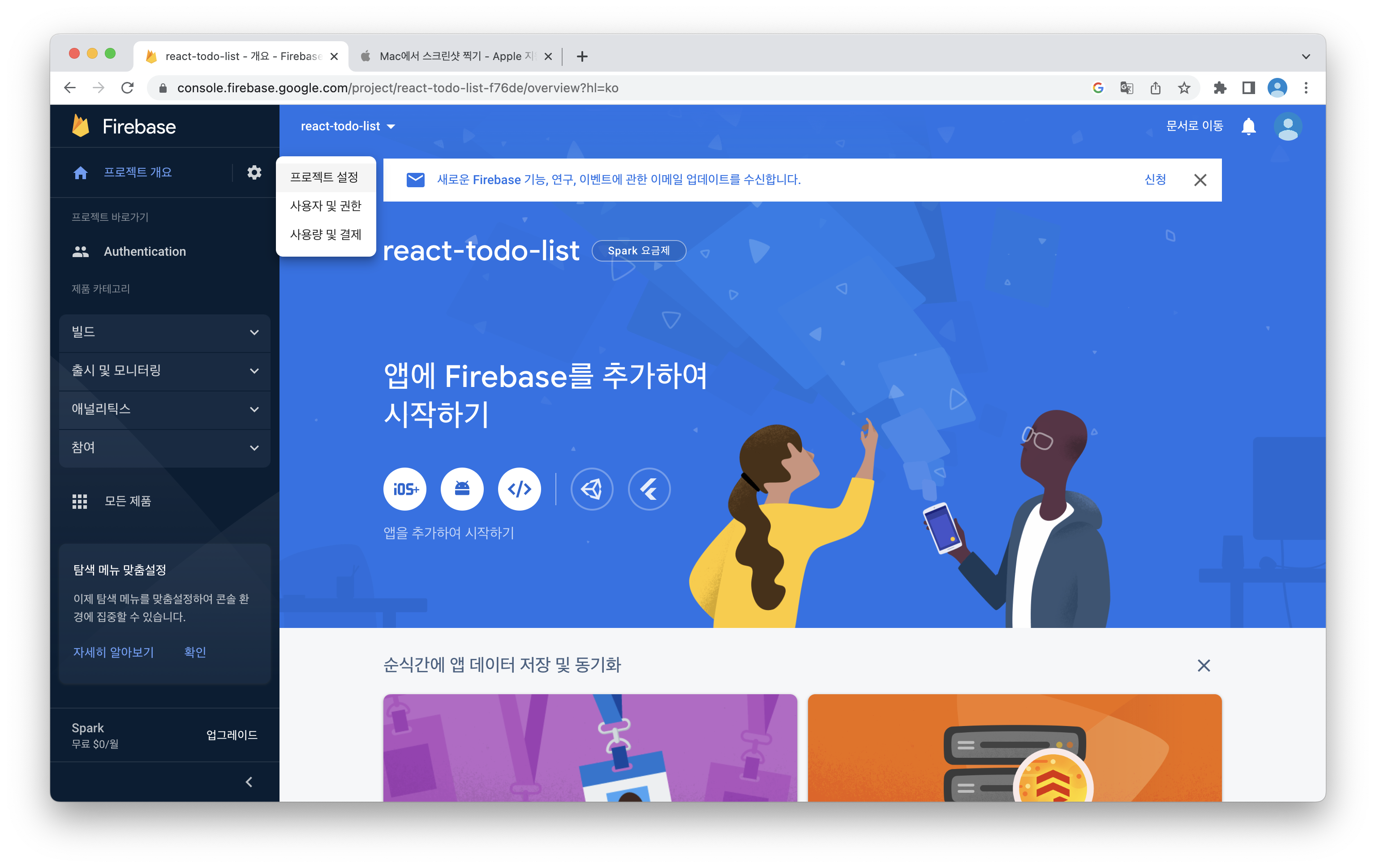
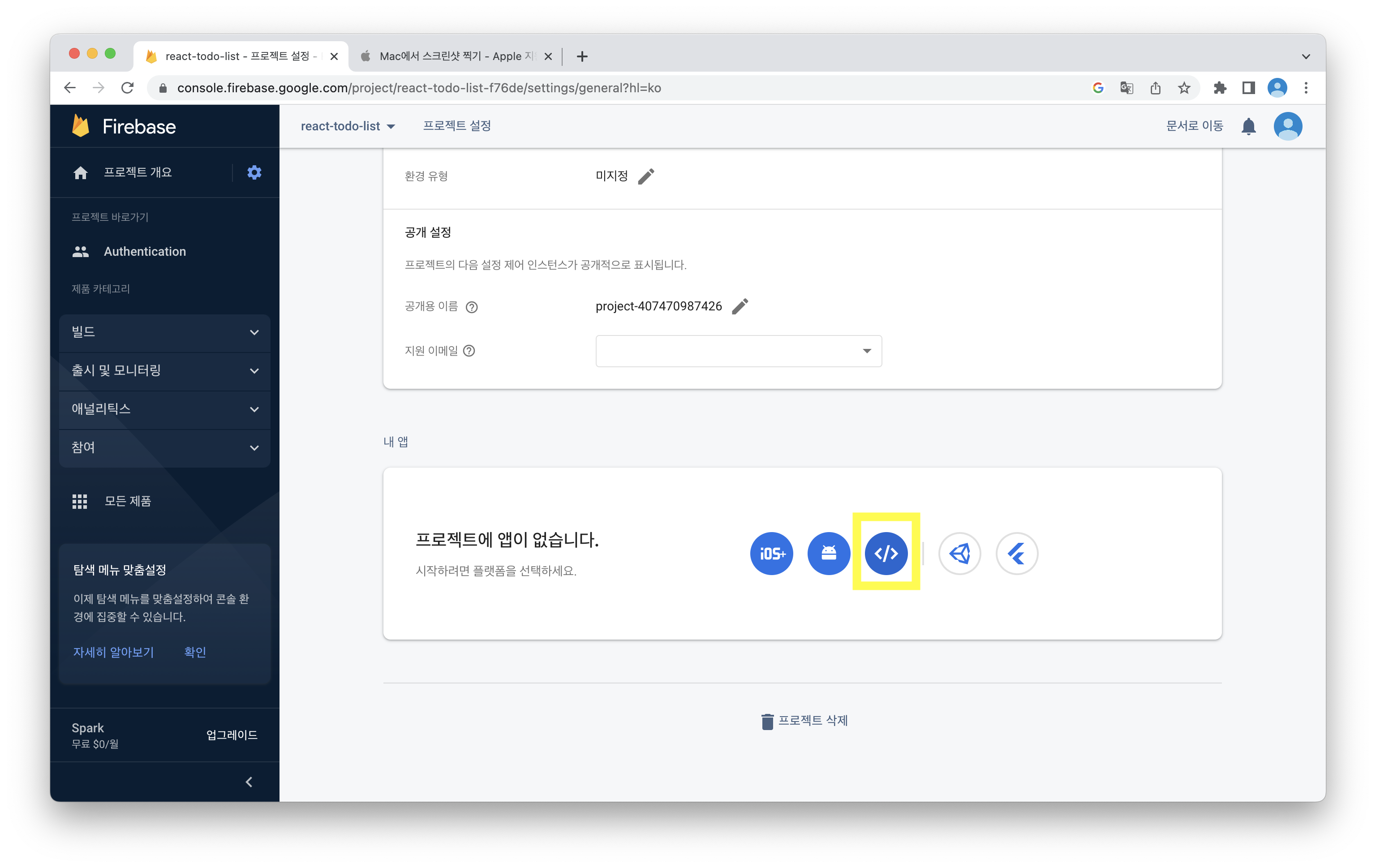
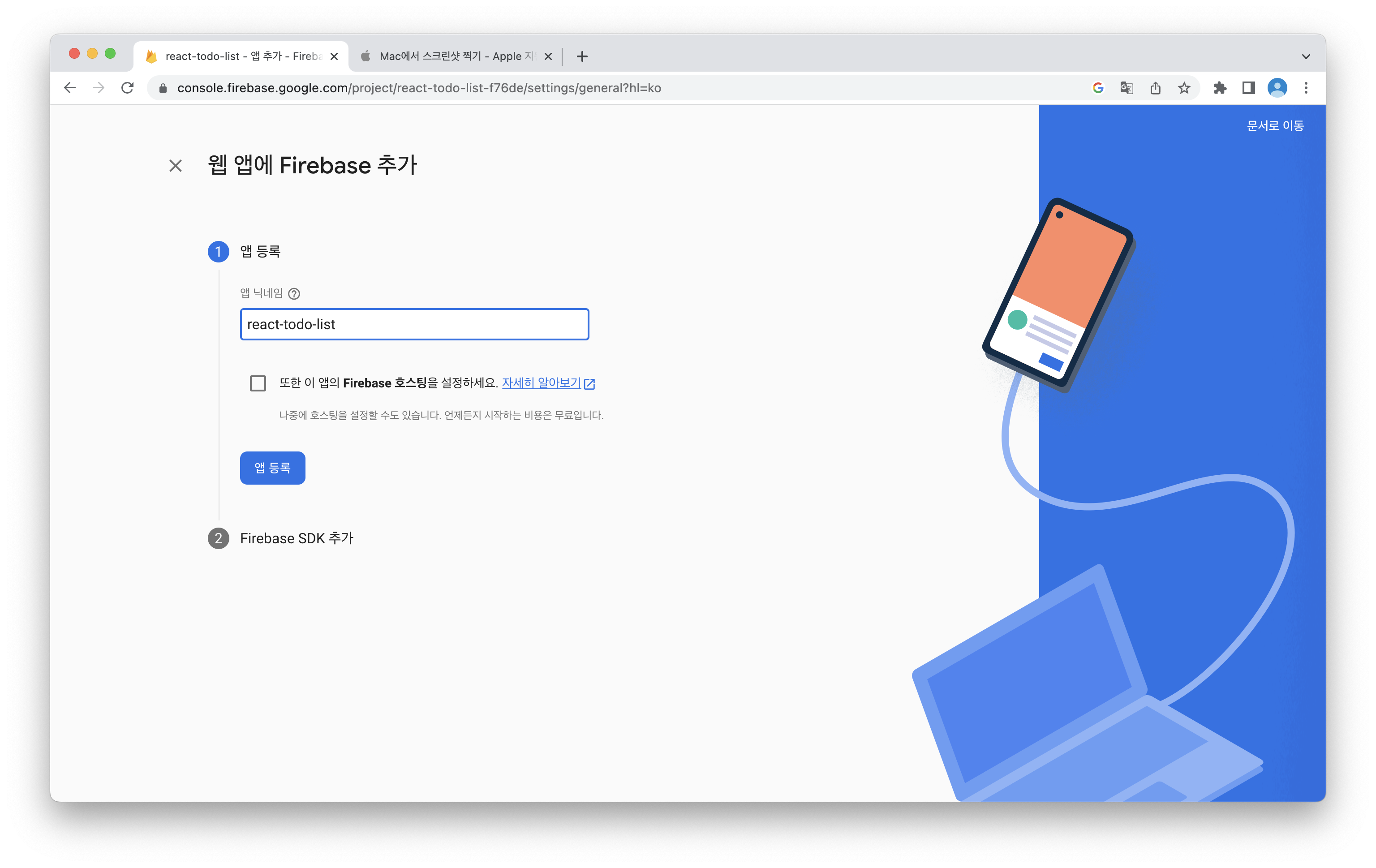
5.9 Firebase APP 설정



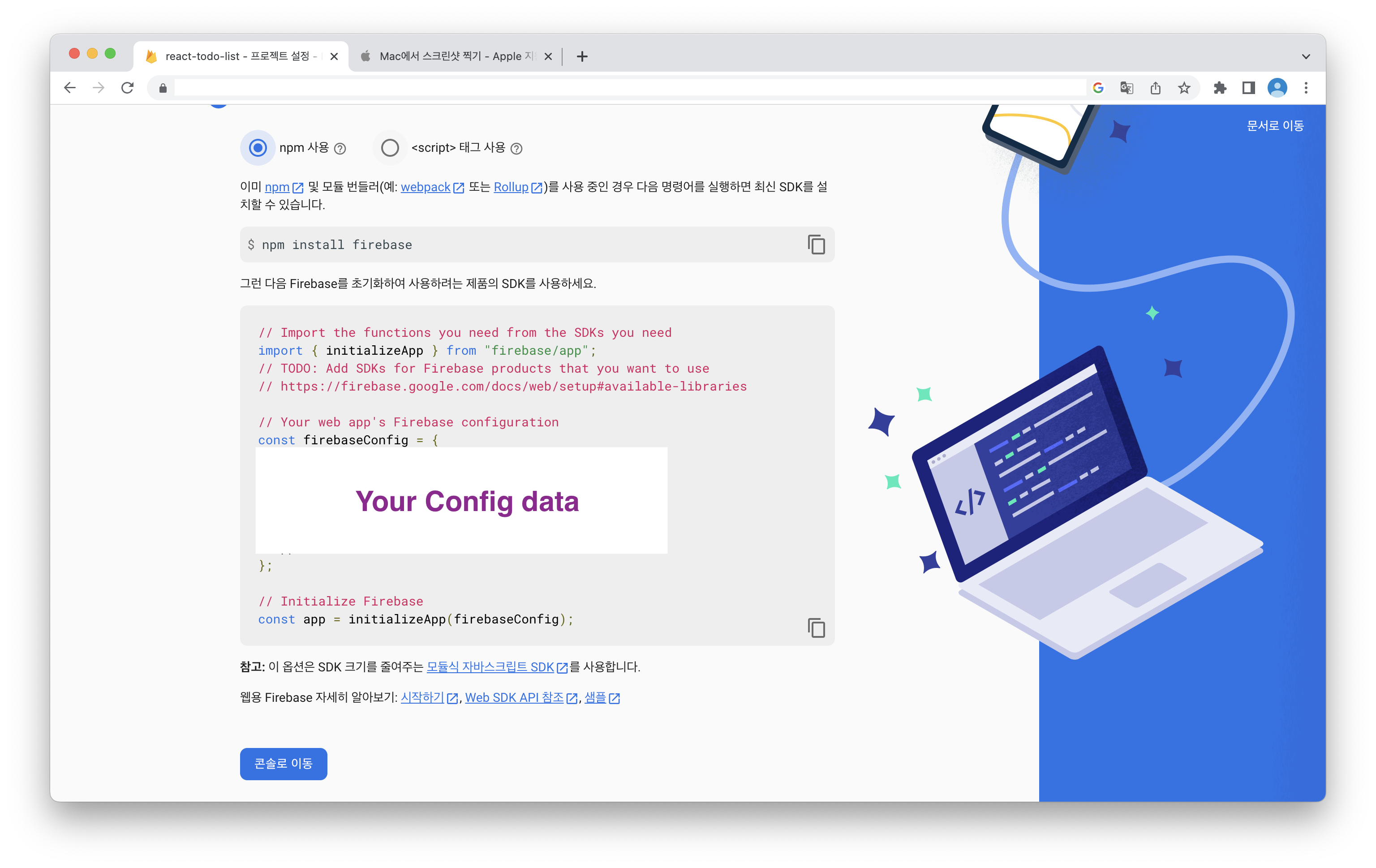
5.10 configue 확인

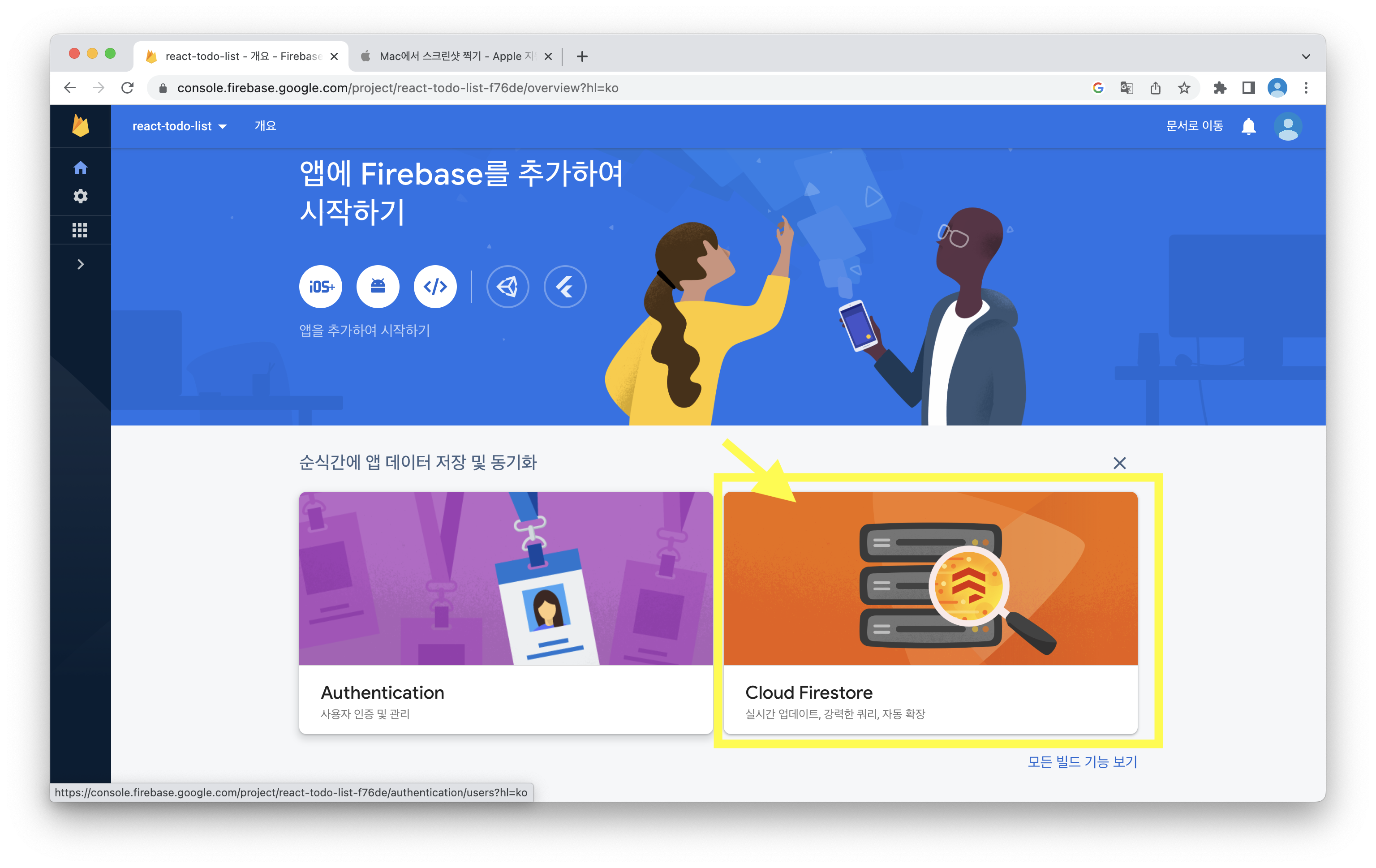
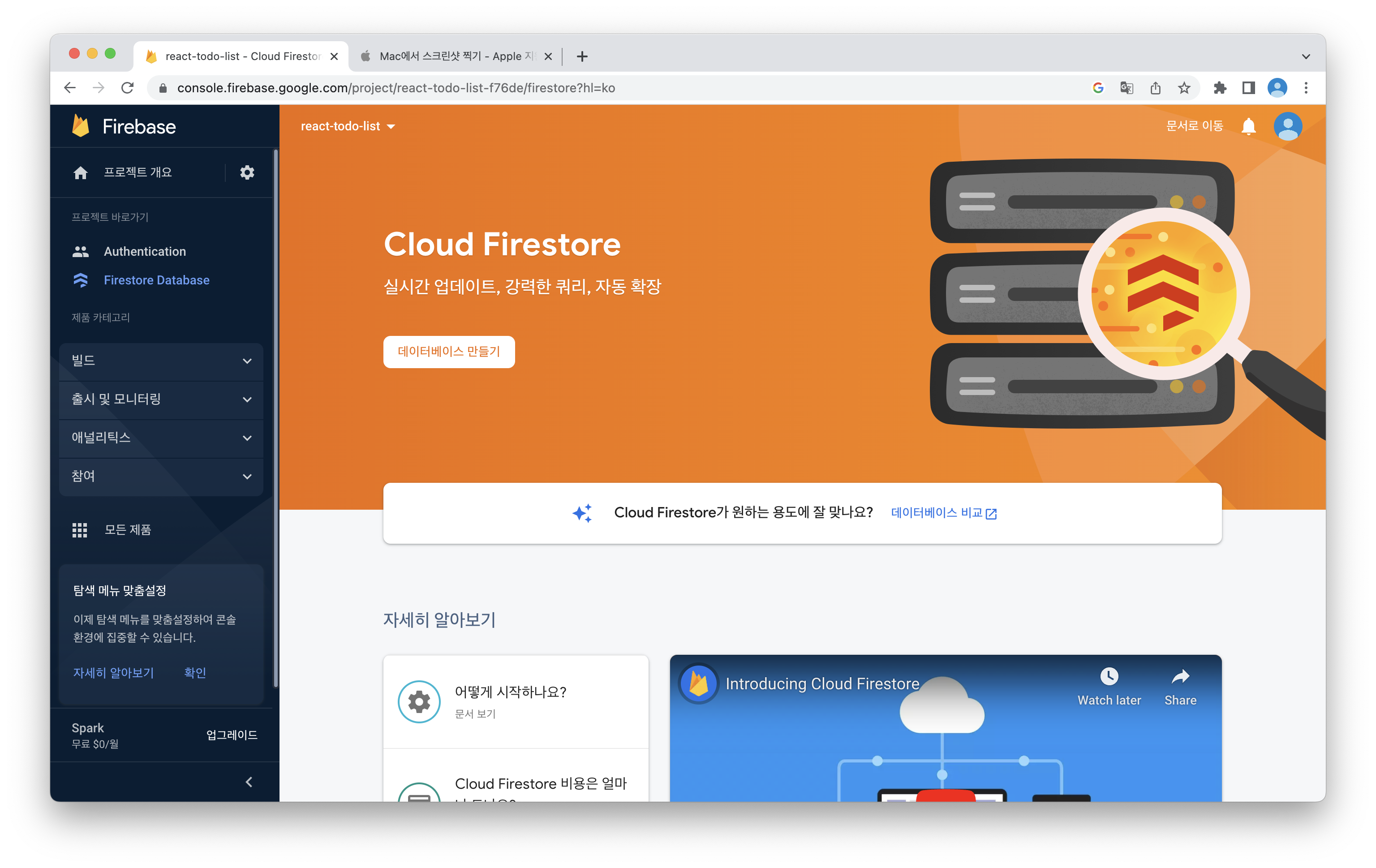
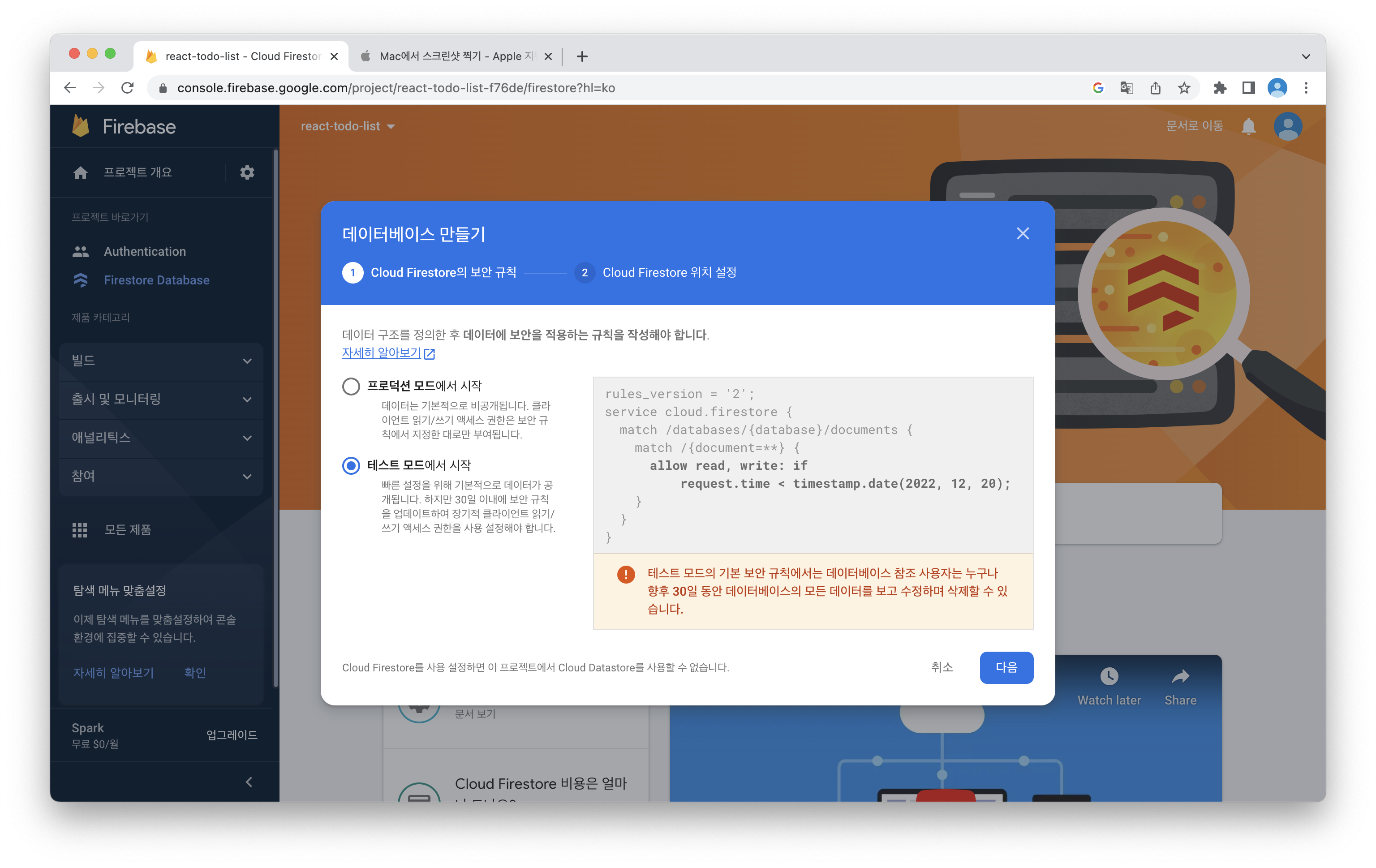
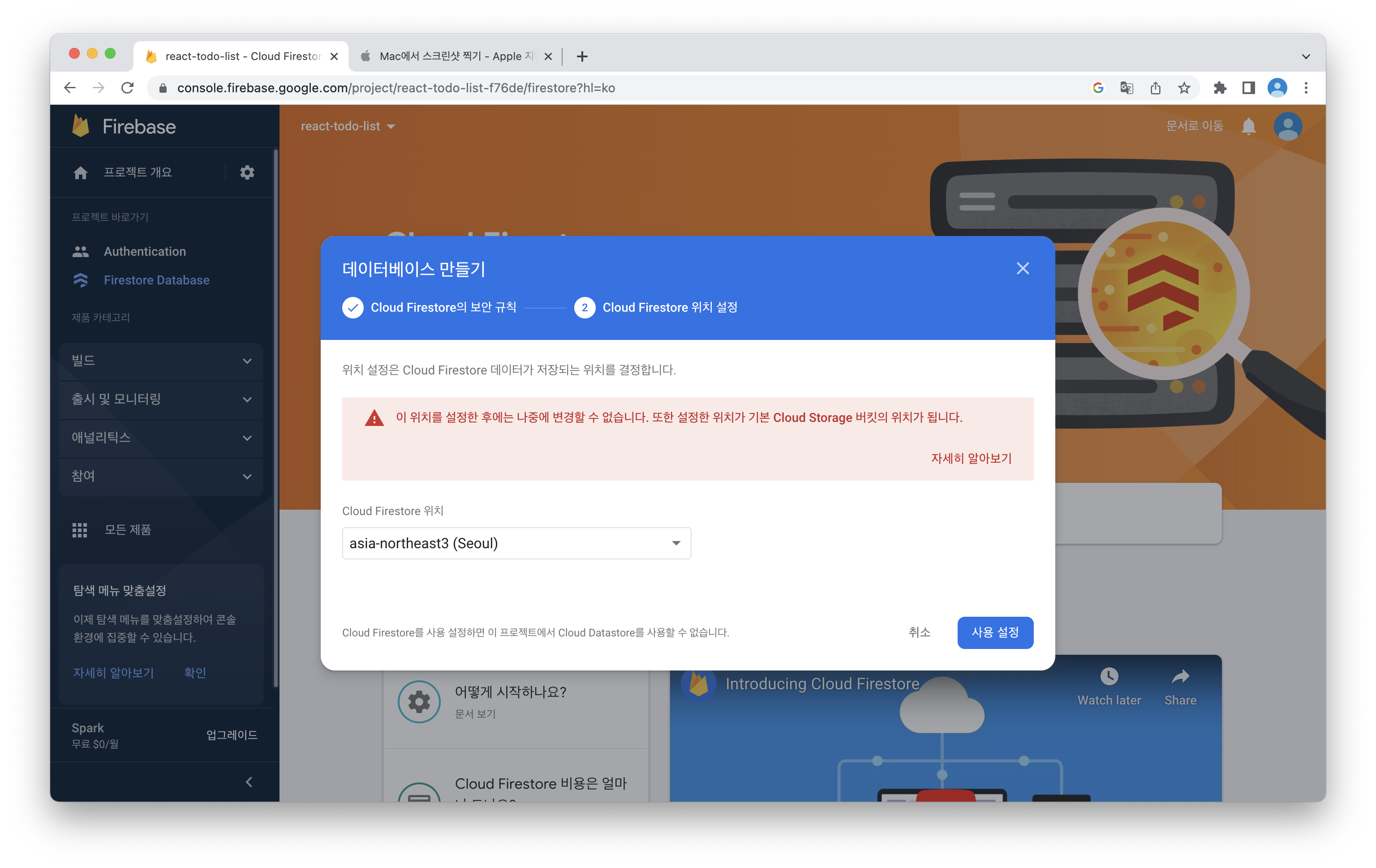
5.11 Firestore 설치




💡 Cloud Firestore 위치 : asia-northeast3 (Seoul)
6. .env 파일 작성
6.1 root에 .env 파일 만들기
.env
REACT_APP_FIREBASE_API_KEY=Your Config info
REACT_APP_FIREBASE_AUTH_DOMAIN=Your Config info
REACT_APP_FIREBASE_PROJECTID=Your Config info
REACT_APP_FIREBASE_STORAGEBUCKET=Your Config info
REACT_APP_FIREBASE_MESSAGING_SENDER_ID=Your Config info
REACT_APP_FIREBASE_APP_ID=Your Config info💡 리액트에서 .env 변수를 사용하기 위해서 REACT_APP 을 앞에 붙여줘야 합니다.
6.2 .gitignore 에 .env 추가
6.3 src/initFirebase.ts 생성
src/initFirebase.ts
import {initializeApp} from "firebase/app";
import {getAuth} from "firebase/auth";
import {getFirestore} from "firebase/firestore";
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
projectId: process.env.REACT_APP_FIREBASE_PROJECTID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGEBUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID
};
const firebaseApp = initializeApp(firebaseConfig);
export const firebaseAuth = getAuth(firebaseApp);
export const fireStoreJob = getFirestore(firebaseApp);firebase와 관련한 기본 준비를 마쳤습니다.
다음 포스팅에는 firebase을 통해 회원가입 기능을 만들어보고도록 하겠습니다.
