
1. 들어가기 전
Firebase을 통한 계정 생성이 끝났습니다. 지금부터 본격적으로 Todo List를 만들어 보도록 하겠습니다. 이번 포스팅에서는 task 와 deadline 을 입력하여 Firestore에 잘 저장되는 지 확인하도록 하겠습니다.
(+) 이번 포스팅에서는 css 코드는 작성하지 않았습니다.
2. 목표
- 해야할 일과 마감일을 입력받는다.
- Firestore에 데이터를 저장한다.
3. Todo input 만들기
코드가 복잡해지는 것을 방지하기 위해 todo input 은 따로 컴포넌트를 만들어 관리하겠습니다.
src/Components/todoForm.tsx
import React, { ChangeEvent, useState } from "react";
import moment from "moment";
// FIREBASE
import { fireStoreJob } from "../initFirebase";
import { collection, addDoc } from "firebase/firestore";
// INTERFACE
import { TodoInputInterface } from "../interfaces/todo.interface";
import { UserInterface } from "../interfaces/user.interface";
import { Button, Input } from "@mui/material";
// CSS
import { TodoFormWrap } from "../styles/todoForm.styled";
type TodoFormType = {
userInfo: UserInterface;
};
export const TodoForm = ({ userInfo }: TodoFormType) => {
const firestore_path = "tasks";
const [inputs, setInputs] = useState<TodoInputInterface>({
task: "",
date: "",
});
const { task, date } = inputs;
const onChange = (e: ChangeEvent<HTMLInputElement>) => {
const { name, value } = e.currentTarget;
setInputs({ ...inputs, [name]: value });
};
// NOTE - 1
const onClick = async (e: any) => {
if (task === "") {
alert("Please write task");
return false;
}
await addDoc(collection(fireStoreJob, firestore_path), {
uid: userInfo.uid,
task: task,
status: "READY",
date: date,
date_created: moment().utc().format(),
});
setInputs({ task: "", date: "" });
};
return (
<TodoFormWrap>
<div className={'task-title'}>
Enter Your Task
</div>
<div className={'task-input-box'}>
<div>
<Input
onChange={onChange}
value={task}
name={"task"}
placeholder={"What is your task"}
type={"text"}
/>
</div>
<div>
<Input
onChange={onChange}
value={date}
name={"date"}
placeholder={"Dead Line"}
type={"date"}
/>
</div>
<div>
<Button onClick={onClick} type={"button"} variant={"contained"}>
Submit
</Button>
</div>
</div>
</TodoFormWrap>
);
};💡 NOTE - 1
Submit버튼을 클릭하면 자동으로 firestore에 doc을 만듭니다.
이 컴포넌트를 main 페이지에 import 하도록 하겠습니다.
src/pages/main.tsx
import React from "react";
// COMPONENT
import { TodoForm } from "../Components/todoForm";
// CSS
import { MainWrapper } from "../styles/main.styled";
export const Main = ({ userInfo }: any) => {
return (
<MainWrapper>
<div className={"main-box"}>
<div className={"doc-title"}>
<div>
<h1>TODO LIST</h1>
</div>
<div>
// NOTE - 2
<span>Hello
<strong>{userInfo.displayName</strong>
</span>
</div>
</div>
<div className={'todo-box'}>
// NOTE - 3
<TodoForm userInfo={userInfo} />
</div>
</div>
</MainWrapper>
);
};💡 NOTE - 2
AppRouter에서 받은userInfo을 사용하여 유저의displayName을 출력해줍니다.
💡 NOTE - 3
TodoForm 컴포넌트를 import 하고userInfo값을 넘겨 줍니다.
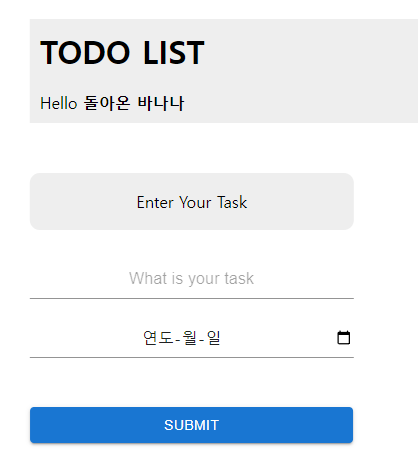
완성 페이지

이제 task 와 date를 입력해보겠습니다.
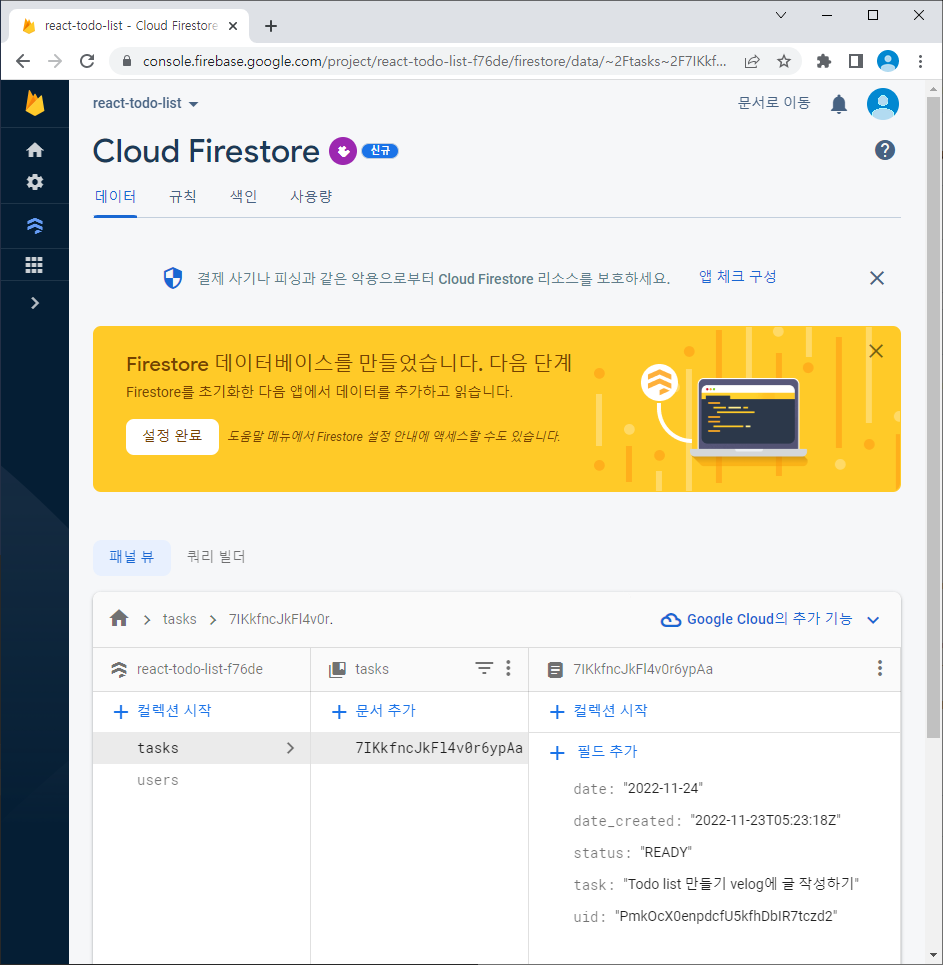
4. Firestore 확인

Firestore에 데이터가 제대로 입력된 것을 확인할 수 있습니다.
다음 시간에는 방금 입력한 데이터를 가져와 todo list를 만들어보도록 하겠습니다.
