
PWA(Progressive Web App)
- 모바일 앱과 같은 경험을 주는 웹 앱
- 앱 아이콘, 오프라인, 모바일 푸시, 보안(Https) 등의 기능을 제공
- 네이티브 앱과 달리 HTML,JAVASCRIPT, CSS를 이용하여 구현
Why PWA?
- 반응형(Responsive) : 데스크탑, 모바일, 테블릿등 여러 기기에서 동일한 사용자 경험을 제공합니다.
- 보안(Secure) : 기본적으로 HTTPS 통신으로 제공되므로 기존 웹 대비 안전합니다.
- 검색엔진(Searchable) : SEO 적용이 가능하기에 검색엔진을 통해 구글,네이버 포털에 노출됩니다.
- 설치(Installable) : 앱스토어와 별개로 브라우저안에서 "save"를 통해서 홈스크린에 앱 설치가 가능합니다.
- 공유(Linkable) : 기존 앱에서는 DeepLinking을 통해 가능하던 공유하기 기능을 설정 필요없이 URL를 통해 공유할 수 있습니다.
- 오프라인(Offline) : 네트워크 연결 없이도 캐싱을 통해 미리 다운로드 되어 있는 정보를 계속 볼 수 있습니다.
- 재참여 가능(Engageable) : 브라우저가 닫혀 있더라도 푸쉬 알람(Push Notification)을 보낼 수 있어 재방문율을 높여줍니다.
PWA의 한계
- Native 앱에 비해 성능이 떨어집니다.
- IOS (Safari)와의 호환성이 떨어집니다.
- 디바이스의 배터리 수명을 빨리소모합니다.
PWA 구성
PWA을 구현하기 위해서는 크게 manifest 과 service workers 라는 2가지 기술을 사용합니다.
Mainfest
Progressive Web App의 앱 아이콘, 화면 런쳐방식 및 배경색, 시작 Url 등을 설정할 수 있는 Json형식의 설정파일입니다.
{
"short_name": "앱 아이콘 이름",
"name": "하단 설치 배너에 표기될 이름 & 앱에서 검색시 키워드",
"icons": [
{
"src": "dist/images/icons.icon-32x32.png", // 아이콘 이미지 경로
"type": "images/png", // 아이콘 이미지 파일 확장자
"size": "32x32" // 아이콘 이미지 사이즈
},
{}
],
"background_color": "#1E88E5", // 웹앱의 Splash Screen 배경색
"display": "standalone", // 웹앱의 화면 형태
"start_url": "./" // 앱이 시작 될 때 로딩 될 페이지 위치 지정
}
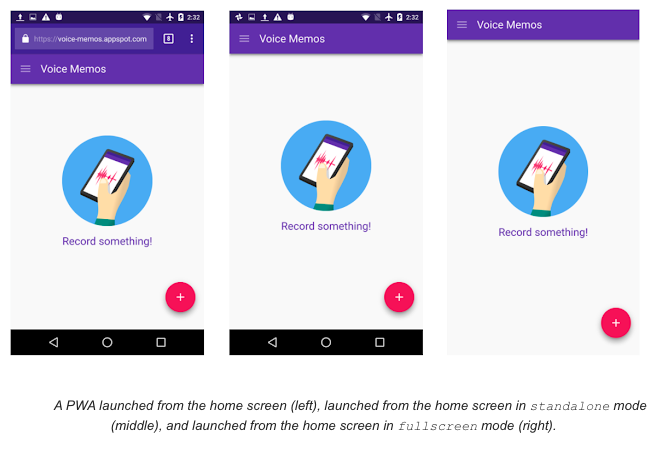
Display 옵션
standalone: 상단 URL바 제거 하여 네이티브 앱 느낌제공
browser: 해당 OS브라우저에서 웹앱 실행
fullscreen: 크롬이 아닌 기타 브라우저에서 네이티브 앱 느낌 제공
minimul-ui: fullscreen과 비슷하나 네이게이션 관련 최소 UI를 제공
Safari(IOS) 별도 설정
// IOS에서 아이콘을 설정해주기 위해 아래 태그들을 index.html 파일에 추가해줘야합니다.
<link rel="apple-touch-icon" href="touch-icon-iphone.png" />
<link rel="apple-touch-icon" sizes="152x152" href="touch-icon-ipad.png" />
<link
rel="apple-touch-icon"
sizes="180x180"
href="touch-icon-iphone-retina.png"
/>
<link
rel="apple-touch-icon"
sizes="167x167"
href="touch-icon-ipad-retina.png"
/>
// IOS에서 standalone 사용시 필요합니다.
<meta name="apple-mobile-web-app-capable" content="yes" />Service Worker
브라우저가 백그라운드에서 실행하는 스크립트로, 웹페이지와는 별개로 작동하며, 푸시 알림(Push Notification, Android Chrome 한정) 및 백그라운드 동기화(Background Sync, Android Chrome 한정)와 같은 기능 등 웹페이지 또는 사용자 상호작용이 필요하지 않은 기능에 대해 지원합니다.
등록하기
//index.html
//service worker 등록하기
if ("serviceWorker" in navigator) {
navigator.serviceWorker
.register("sw.js")
.then(() => {
console.log("Okey!");
})
.catch((error) => {
cosole.log("FAIL", error);
});
}설치하기
//sw.js
const CACHE_NAME = "pwa-offline-v1"; //캐쉬를 담을 파일명 정의
const filesToCache = [
//❗️sw-toolbox 사용가능
//캐쉬 할 웹 자원들 목록
"/", //index.html을 담당
"/public/css/styles.css",
"/public/images/banner.png",
"/public/images/manifest.png",
"/public/images/pwa.png",
];
// 서비스 워커 설치 (웹 자원 캐싱)
self.addEventListener("install", (event) => {
console.dir(event);
event.waitUntil(
//끝나기 전까지는 이벤트가 끝나지 않는다.
//caches 브라우져 예약어
caches
.open(CACHE_NAME)
.then((cache) => {
//캐쉬를 열고 접근 할 수 있는 캐쉬를 얻을 수 있다.
//캐쉬에 넣어라
return cache.addAll(filesToCache);
})
.catch((error) => {
return console.log(error);
})
);
});
// 브라우저와 서버 사이의 미들웨어 역할을 하는 스크립트 이벤트
self.addEventListener("fetch", (event) => {
console.log("fetch", event.request);
event.respondWith(
caches
.match(event.request) //fetch request를 보내는 내용
//값이 있다면 캐쉬 내용을 전달 하고
//없다면 fetch 요청을 보내서 자원을 요청한다.
.then((response) => response || fetch(event.request))
.catch(console.error)
);
});
// 불필요한 캐쉬 제거
self.addEventListener("activate", (event) => {
const newCacheList = [CACHE_NAME];
event.waitUntil(
//promise를 리턴 하기 전짜기 동작을 보당 해준다.
caches
.keys()
.then((cacheList) => {
return Promise.all(
cacheList.map((cacheName) => {
if (newCacheList.indexOf(cacheName) === -1) {
return caches.delete(cacheName);
}
})
);
})
.catch(console.error)
);
});PWA 프로젝트에 쉽게 적용시키는 법
https://www.pwabuilder.com/ 를 사용하면 위의 설정들을 좀 더 쉽게 할 수 있습니다.
그러기 위해서는 꼭 https가 적용된 url이여야 합니다.
참고 자료
https://web.dev/progressive-web-apps/
https://velog.io/@jgi0105/PWA
https://uxgjs.tistory.com/224
https://valtwo94.medium.com/pwa-progressive-web-app-15cb4177ab7d
https://www.insilicogen.com/blog/350
