DOM
HTML:(Hyper Text Markup Language)
-
웹 문서를 만들기 위하여 사용하는 기본적인 웹 언어의 한 종류이다
-
웹 페이지에서 제목, 이미지, 동영상, 문단, 표, 등을 정의하고 그 구조와 의미를 부여하는 정적 언어이다.
-
웹의 구조를 담당 한다
CSS:(Cascading Style Sheets)
-마크업 언어(HTML, XML, XHML 등)가 실제 표시되는 방법(색상, 레이아웃, 크기, 폰트 등)을 지정하여 콘텐츠 구조를 꾸며주는 정적 언어이다.
- 웹의 시각적인 표현을 담당한다.
Javascript:(JavaScript)
-
HTML 문서의 정적이고 단조로운 한계를 극복하기 위해서 넷스케이프(Netscape)사가 만든 LiveScript가 이름을 달리 한 것으로 브라우저 자체에서 내장된 해석기능을 이용한 클라이언트 기반의 일종의 스크립트 언어이다.
-
콘텐츠를 바꾸고 움직이는 등 페이지를 동적으로 꾸며주는 역할을 하는 프로그래밍 언어이다.
-
웹의 동적 처리를 담당한다.
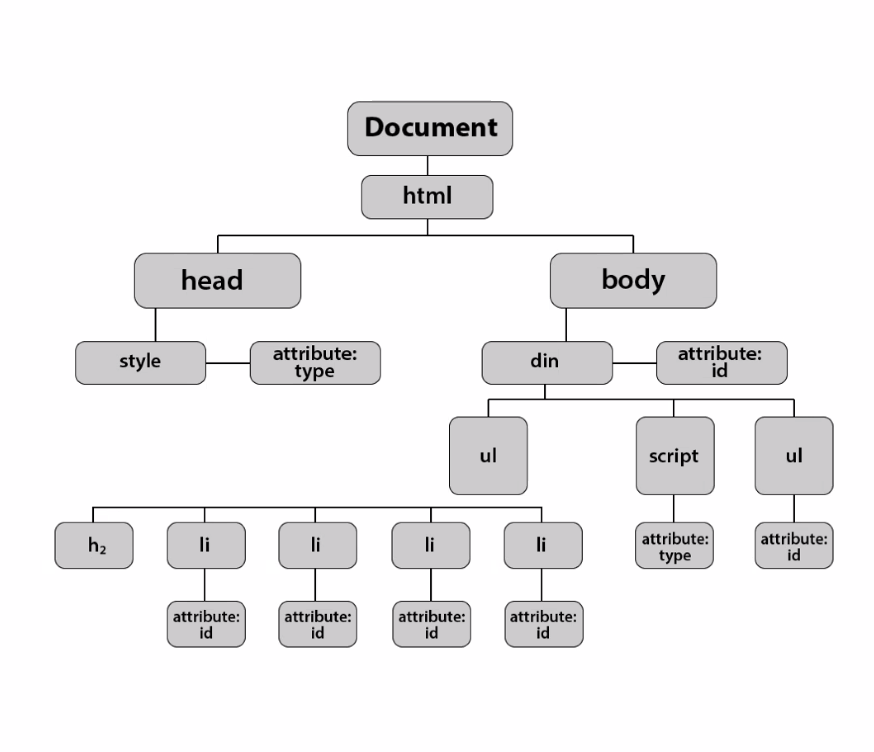
DOM:(Document Object Model)

-
HTML에 접근해서 요소를 생성, 내용추가 ,클래스 부여 ,스타일 수정
-
HTML(Document) object(객체)형태로 가지고 있는 모델입니다.
-
웹페이지의 HTML을 계층화 시켜 트리구조로 만든 객체 모델
