Props(속성)
props는 properties의 줄임말로 컴포넌트의 속성값입니다, 부모 컴포넌트로부터 전달 받은 데이터를 지니고 있는 객체로서 props를 통해 부모 컴포넌트로부터 자식 컴포넌트에게 state의 상태값, event handler를 넘겨줄 수 있습니다.
1-1 Props 객체
-
클래스형 컴포넌트에서 props, 즉 컴포넌트의 속성을 어떻게 정의하는지 보겠습니다.

-
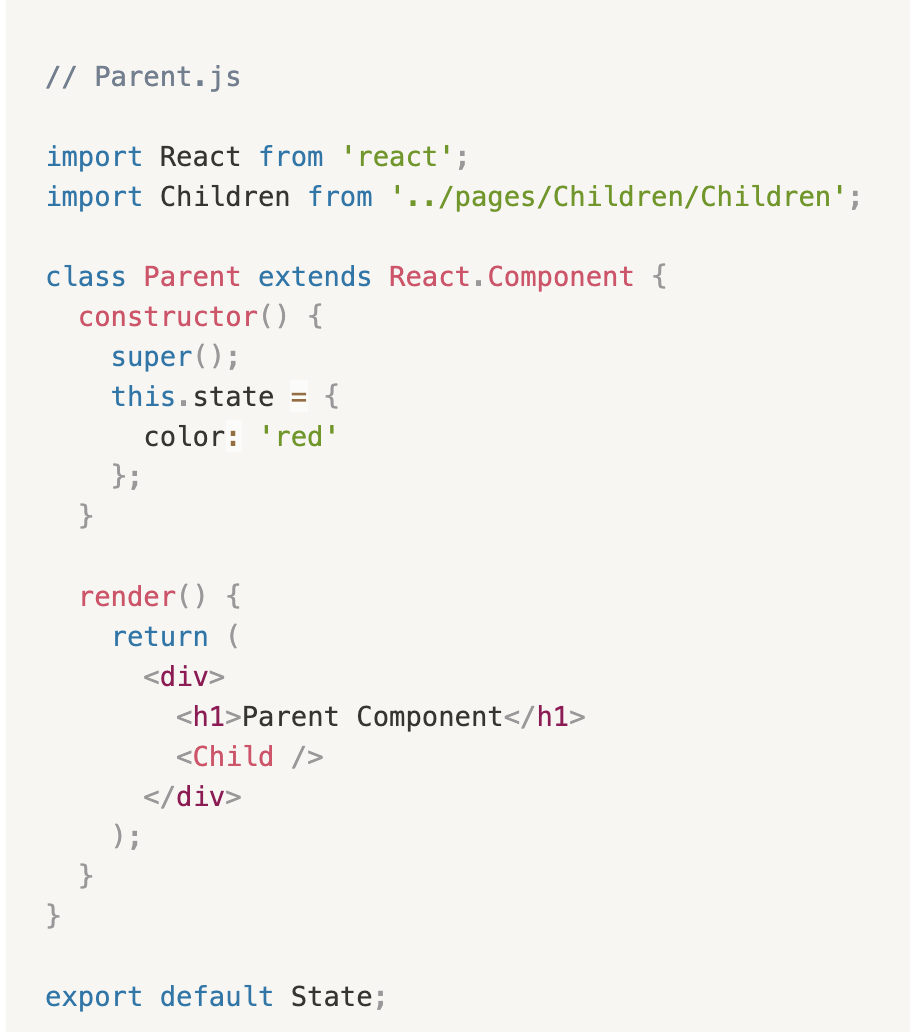
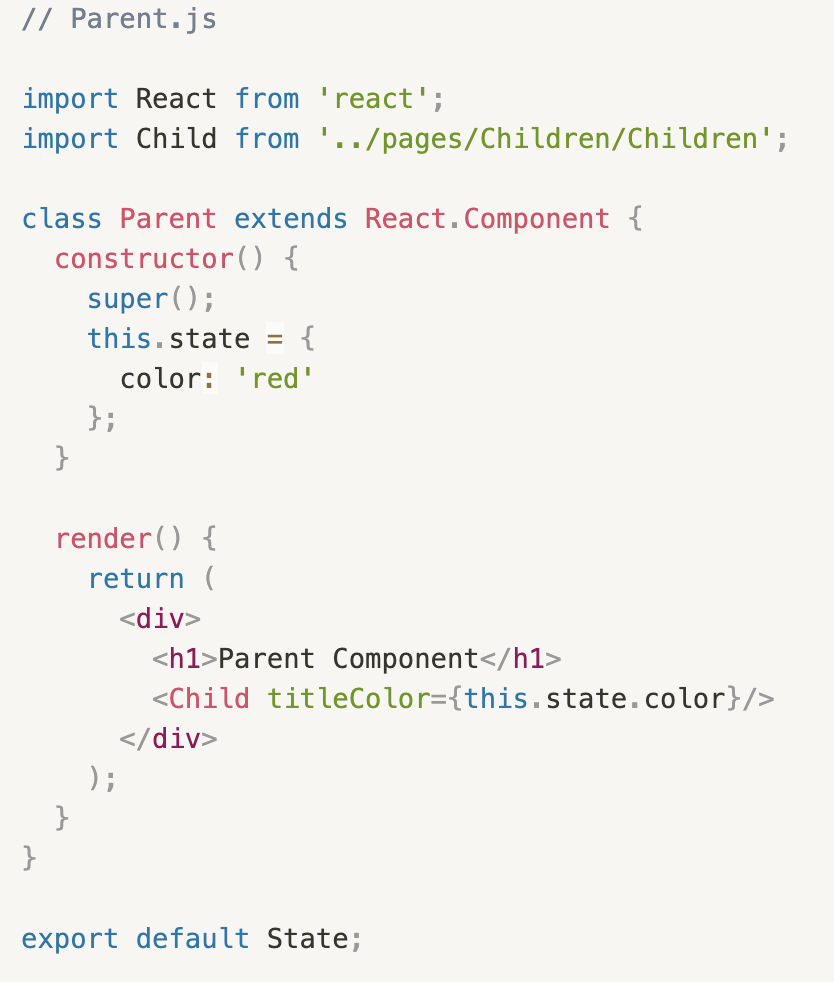
Parent.js 부모 컴포넌트입니다, 부모 컴포넌트 안에서 Child 컴포넌트를 import 후 h1 태그 아래에 위치해주었습니다. 부모의 state에 있는 데이터를 Child 컴포넌트에게 prop를 통해 넘겨보도록 하겠습니다.

- Child 컴포넌트의 props로 titleColor 속성을 생성하고 titleColor의 값 ,즉 속성의 값을 this.state.color, 즉 부모 컴포넌트의 state 객체 중 color 값을 전달해주었습니다.
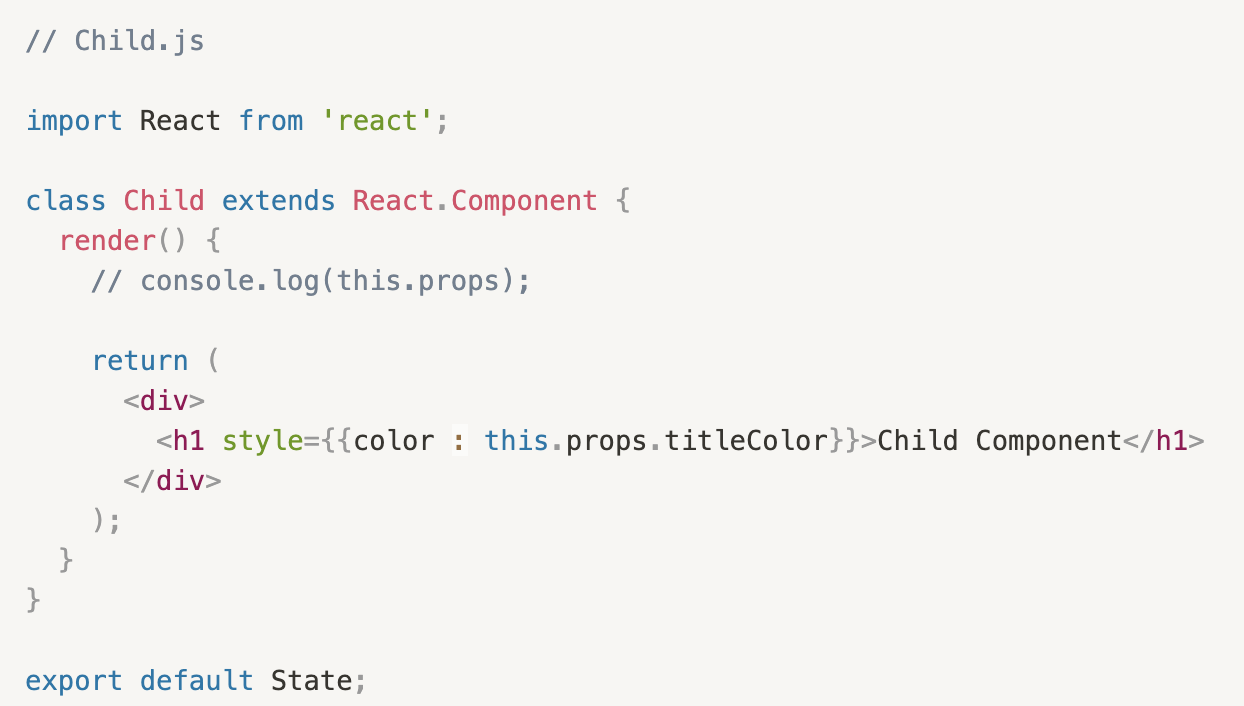
1-2 Child 컴포넌트 내부에서 전달 받은 props 사용법
- state 와 마찬가지로 컴포넌트의 props는 객체입니다, Child.js 내부에서 props 객체는 아래와 같습니다.

- child 컴포넌트 내부에 h1 태그가 있습니다.
