
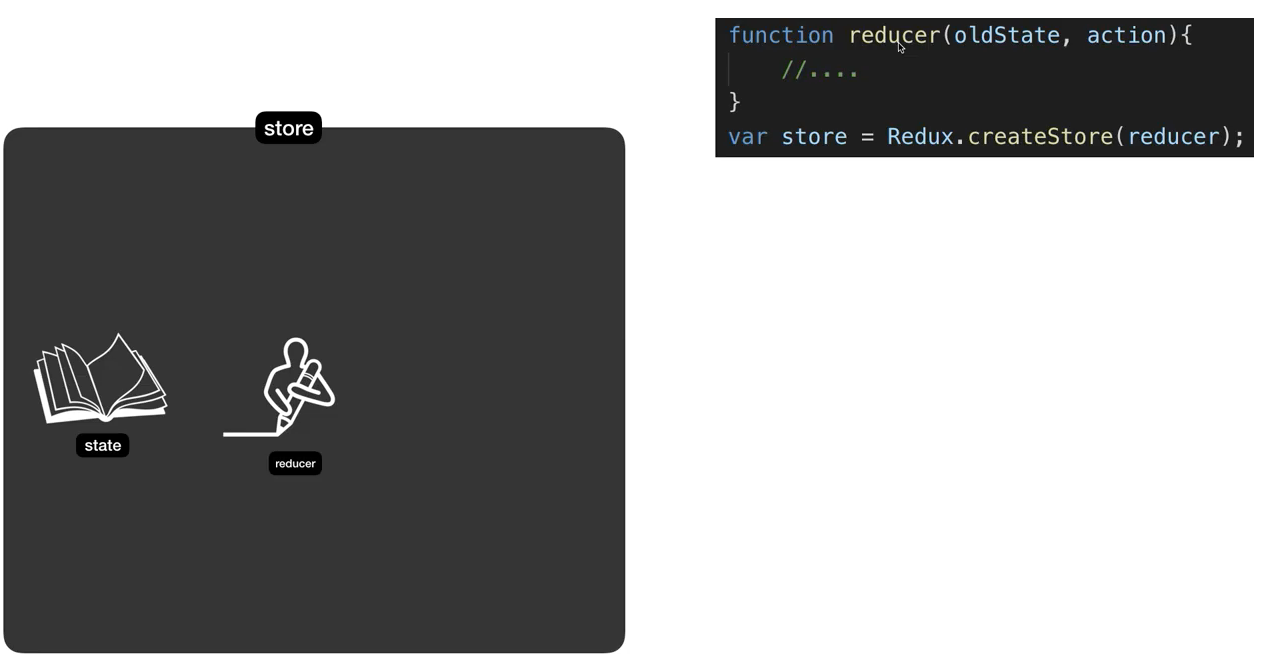
Store을 은행으로 비유하고 그리고 스토어 안에는 state라는 실제 정보가 저장이 된다. 하지만 절대로 state에 직접 손을 대는것은 불가능하다. state를 만들 때는 reducer라는 것을 함께 만들어 줘야합니다.

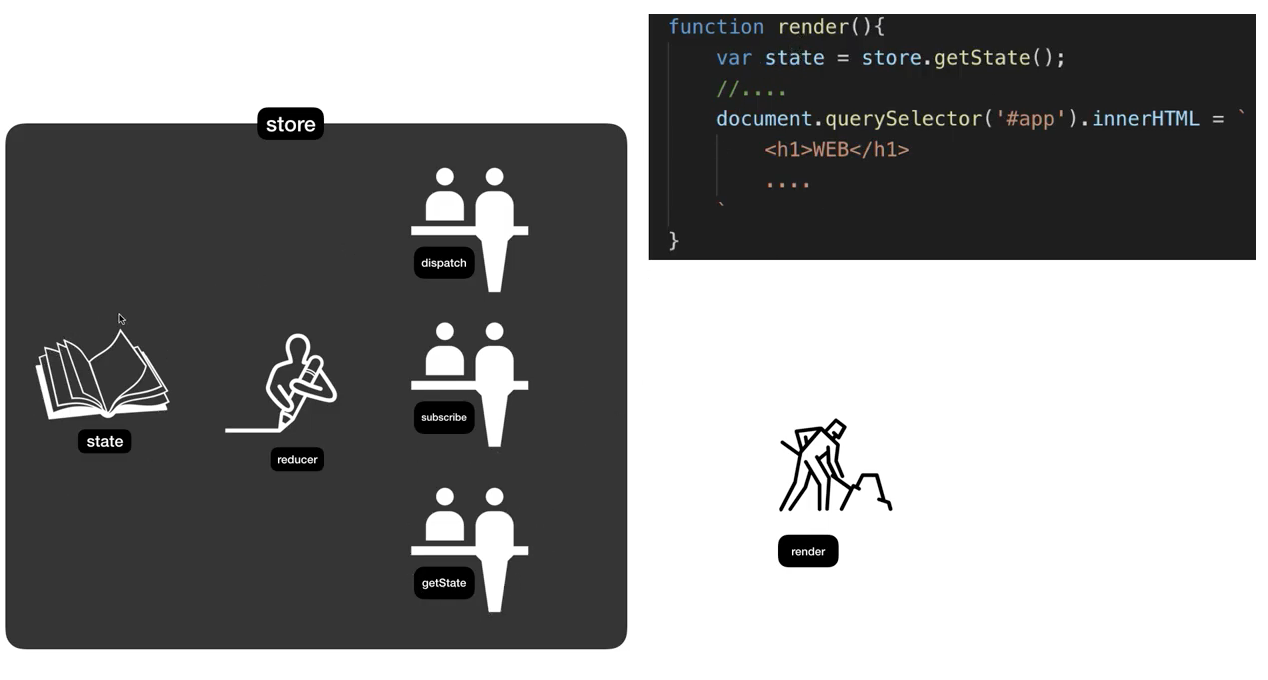
render은 UI를 만들어내는 코드들이다. state 에 직접 손을 대는것이 불가능하기에 은행안에는 3명의 직원이 존재한다. render은 getState를 통해서 state값을 가져온다, 그리고 render라는 것은 언제나 state값을 참조해서 UI를 만든다. subscirbe에 render함수를 구독해놓으면 state값이 변할 때마다 subscribe를 통해서 자동으로 render이 된다.

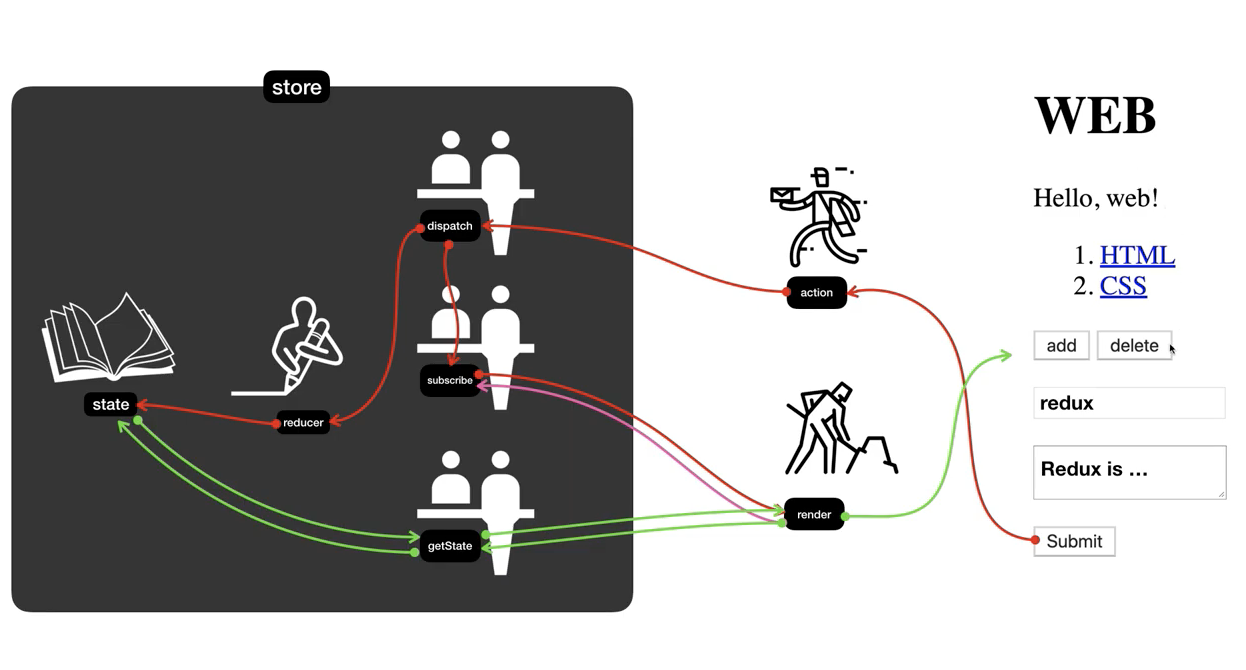
submit같은 Action이 발동되었을 때 dispatch가 실행이 된다. Dispatch가 reducer을 호출 할때 현재의 state값과 dispatch를 통해 보낸 action.type 보낸다. Reducer은 현재의 state값과 action값을 잘 가공하여 새로운 state값을 만들어주는 역할을 합니다.

